
Vue脚手架安装步骤,详细图解过程
6.切换到要创建项目的目录,然后使用命令创建项目此处演示的项目名为"filename"cdfilename(注意cd进入的是刚刚创建脚手架的文件夹)9.退出项目需要输入两次!Ctrl+c(复制的快捷键)npminstall-g@vue/cli+回车。两次Ctrl+c之后,命令窗口变成能输入状态,表示退出成功。8.进入项目文件里,在控制面板中输入命令,启动项目。2.在弹出窗口中输入cmd进入控制面板
·
1. 键盘输入win+R,弹出窗口

2. 在弹出窗口中输入cmd进入控制面板

3. 进入控制面板显示这个页面

4. 全局安装@vue/cli
npm install -g @vue/cli + 回车

5. 查看是否安装成功
vue -V

6. 切换到要创建项目的目录,然后使用命令创建项目 此处演示的项目名为"filename"
vue create filename

7. 切换到项目的目录里
cd filename (注意:cd进入的是刚刚创建脚手架的文件夹)
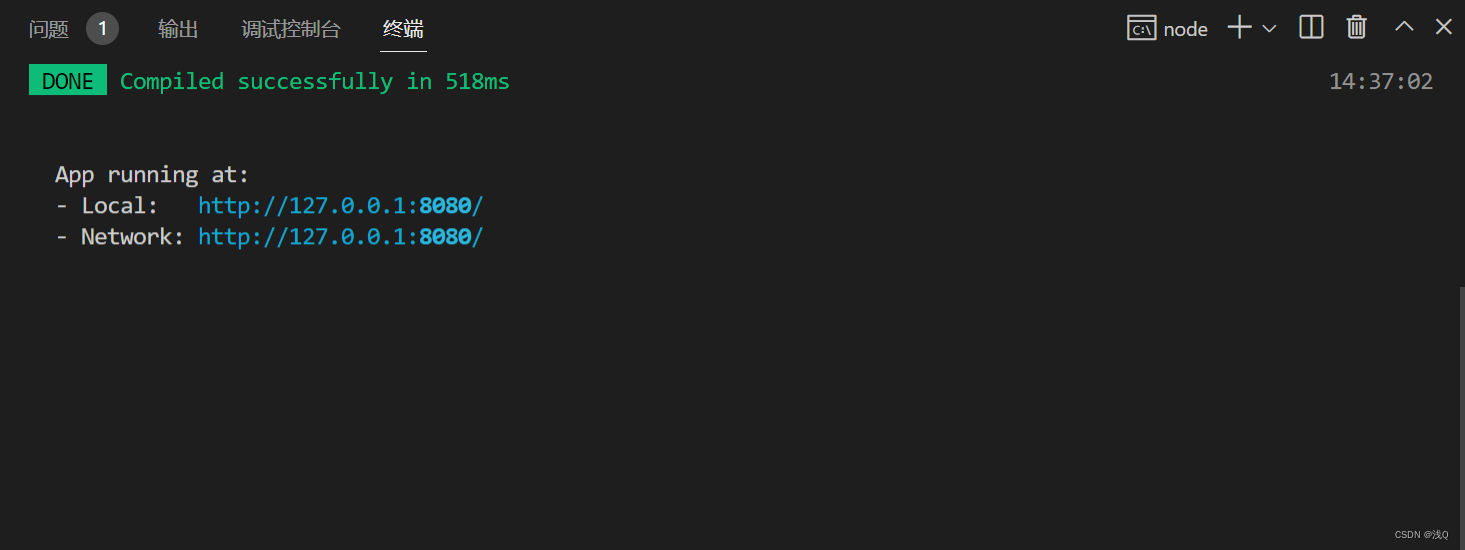
8. 进入项目文件里,在控制面板中输入命令,启动项目
npm run serve

项目启动成功

9. 退出项目 需要输入两次!!!两次!!!!Ctrl+c(复制的快捷键)
两次Ctrl+c之后,命令窗口变成能输入状态,表示退出成功

更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容







所有评论(0)