
vue脚手架里设置App.vue为首页登录页面(模拟,不验证账号密码),登录后无残留跳转页面(vue-router路由设置path: ‘ ‘ , component为登录页面)
vue脚手架里设置App.vue为首页登录页面(模拟,不验证账号密码),登录后无残留跳转页面(vue-router路由设置path: ' ' , component为登录页面)
·
刚学了vue路由,昨天想写个简单页面跳转到HelloWorld页面,发现跳转之后标题和输入框的元素都还存在,一直不知道怎么回事。
 运行之后的首页
运行之后的首页
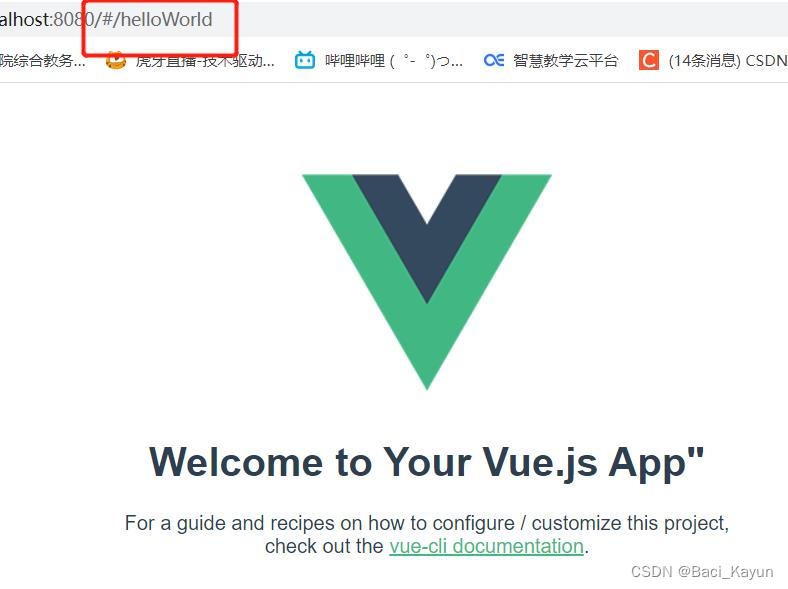
 按跳转按钮之后的页面
按跳转按钮之后的页面
一开始想的是App.vue入口页面写一个登录的用户名密码输入框,一个按钮,点击按钮就能跳转到HelloWorld页面,结果发现跳转之后输入框元素还在页面上,我的理解是那些元素是写死的,去不掉的,一直都是在单页面上的。后来是在components里新建了一个Login登录页面,通过路由设置Login为首页,在Login写个跳转到HelloWorld的方法,App.vue里的结构只写router-view占位符,这样就解决啦!
index.js
// import Vue from 'vue'
import VueRouter from "vue-router";
import HelloWorld from '../components/HelloWorld'
import Login from '../components/Login'
// Vue.use(VueRouter)
export default new VueRouter({
routes: [
{
//入口设置成Login页面
path: '',
component: Login
},
{
path: '/helloWorld',
component: HelloWorld
},]
})main.js
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
Vue.config.productionTip = false
new Vue({
render: h => h(App),
router: router
}).$mount('#app')
Login.vue
<template>
<div>
<h2>跳转专用</h2>
文字: <input type="text"> <br>
文字: <input type="text"> <br>
<button @click="zou">给我跳!!!</button>
<!-- <router-view></router-view> -->
</div>
</template>
<script>
export default {
name: 'myAbout',
methods: {
zou(){
console.log(this.$router);
this.$router.push('/helloWorld')
}
},
}
</script>
<style>
</style>App.vue
<template>
<div id="app">
<!-- 正确写法 (用来承载两个页面) -->
<router-view></router-view>
<!-- 我以为入口要这样写,导致无法完全跳转 -->
<!-- 文字 <input type="text"> <br>
文字 <input type="text"> <br>
<button @click="zou">跳转</button>
<router-view></router-view> -->
</div>
</template>
<script>
export default {
name: 'App',
methods: {
zou(){
console.log(this.$router);
this.$router.push('/helloWorld')
}
},
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
然后HelloWorld就是官方的,把{{msg}}改成了文字而已。
这样就解决啦!


更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)