vue3项目引入element-plus模块样式不生效问题解决
手动创建vue3项目后,在搭建页面时需要使用UI库时,按照官方给的步骤操作之后,很遗憾样式并没有生效,上网查了,众说纷纭,有的说是卸载后重新安装,但是我的问题还没有解决,后来在一篇文章中找到了答案,这里记录一下,希望能帮到有同样问题的你。好了,直接看解决办法。.........
·
问题描述
手动创建vue3项目后,在搭建页面时需要使用UI库element-plus时,按照官方给的步骤操作之后,很遗憾样式并没有生效,上网查了,众说纷纭 ,有的说是卸载element-plus后重新安装,但是我的问题还没有解决,后来在一篇文章中找到了答案,这里记录一下,希望能帮到有同样问题的你。好了,直接看解决办法。
1.安装element-plus
进入项目根目录下,命令npm install element-plus --save
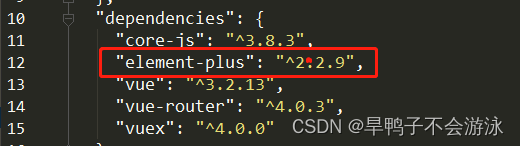
安装完成后可打开package.json文件查看是否安装成功

2.引入element-plus
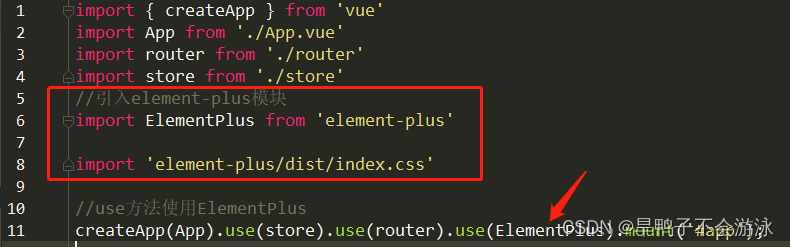
找到项目下的main.js文件,添加代码如下:
//引入element-plus模块
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
//use方法使用ElementPlus
createApp(App).use(store).use(router).use(ElementPlus).mount('#app');

重新启动就可以了,感谢!
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)