
带你使用vite+Vue+Element-UI搭建一套简单的后台管理系统
手把手带你使用Vue3+Element-UI搭建的一套简易的后台管理系统
大家好,今天带领大家使用vite + Vue + element-ui2.0搭建一套简单的后台管理系统,话不多说,直接进入主题
首先我们需要准备好开发工具以及开发环境
- 操作系统我用的电脑是MacBook的MacOS,当然Windows也没问题啦。
- 开发工具我使用的是WebStorm,也可以使用VSCode或者HBuilderX.在这里强烈推荐一波WebStorm,真的太香了,各种快捷键,各种智能提示,有兴趣的小伙伴可以尝试一下。
- 开发环境需要安装node.js,node.js的安装大家就自行百度吧,我就不做过多介绍了,建议大家使用npm,将npm的远程仓库地址设置为淘宝的地址,默认国外的地址访问太慢了
有了环境就可以创建项目了,打开开发工具的终端 ,MacOS为“终端”APP,Windows系统按Win+R 输入cmd,在终端黑框中使用cd命令进入你想创建项目的文件夹中 输入命令“npm init @vitejs/app 项目名”按回车就可以创建好项目了
这时候我们用开发者工具打开上一步创建的项目

我们使用终端命令安装一下依赖 npm install
依赖安装完成后就可以运行了,npm run dev

浏览器中打开 http://localhost:3000/就可以访问我们创建的项目啦

想要停止项目可以按control+c
这时候我们需要引入路由(router)了,在终端输入 npm install vue-router --save
然后创建路由的配置文件,就像这样
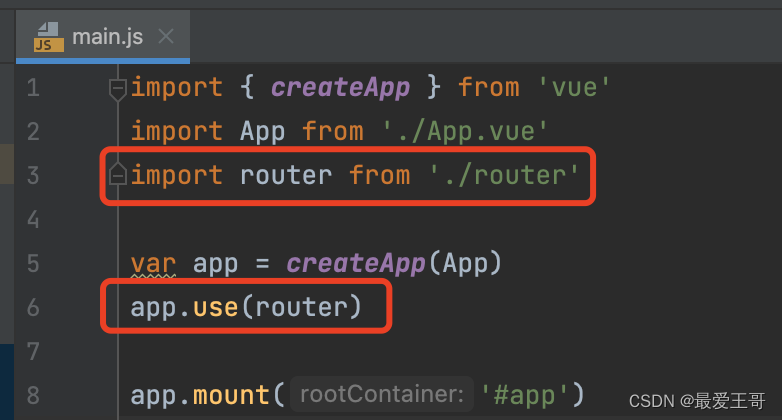
创建好配置文件后在 main.js中引入,就像这样

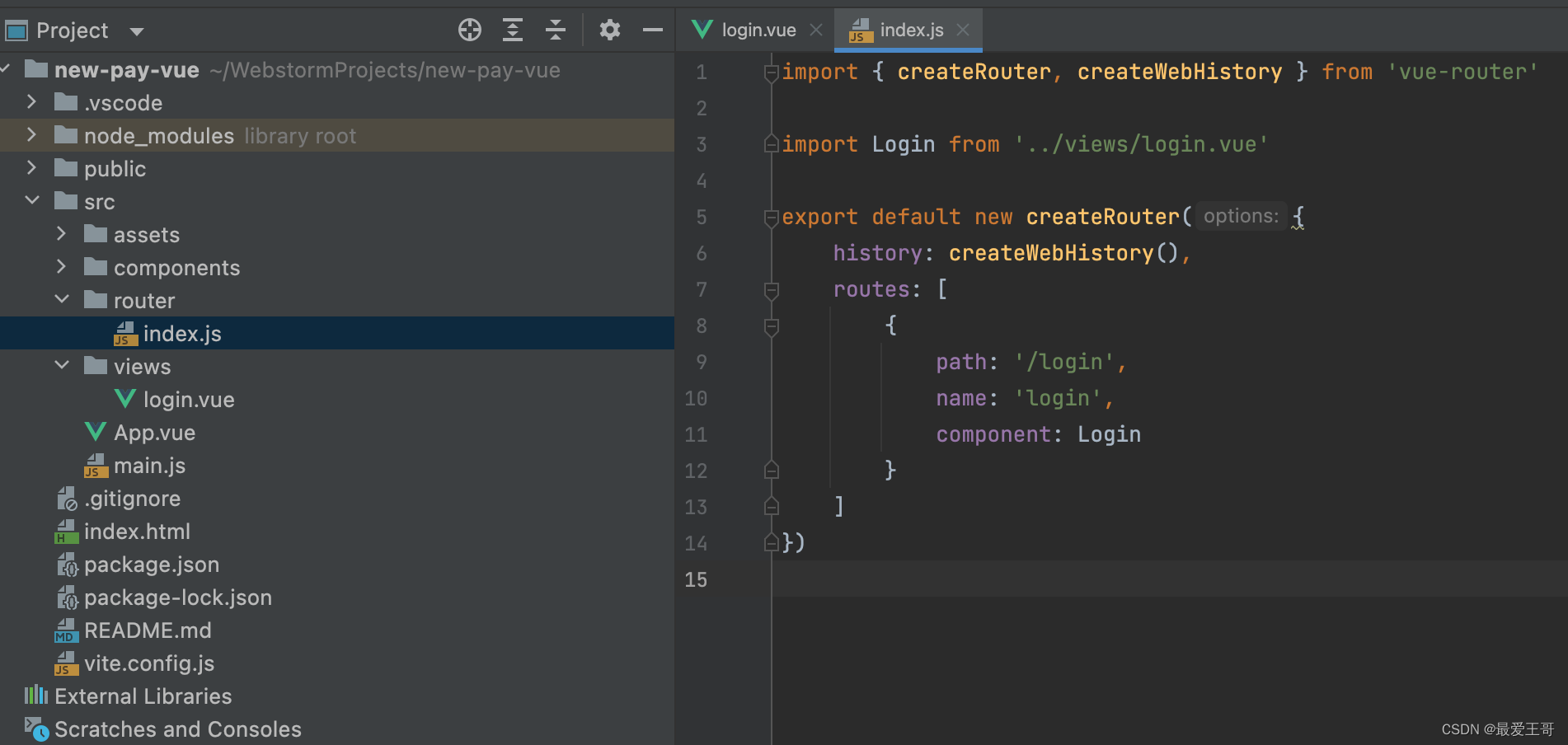
我们再回过头来写路由配置 router/index.js
 其中 routes为项目页面路由配置(将页面与浏览器访问地址关联) ;
其中 routes为项目页面路由配置(将页面与浏览器访问地址关联) ;
路由配置文件写好后再吧App.vue中template标签中的内容改成<div id="app"><router-view /></div>,到这里我们的页面就可以与路由配置关联起来了。
现在我们要开始写页面了,创建一个登录页面 login.vue,配置对应的路由
 运行项目,在浏览器中输入http://localhost:3000/login 就可以进入刚才写的登录页面了
运行项目,在浏览器中输入http://localhost:3000/login 就可以进入刚才写的登录页面了
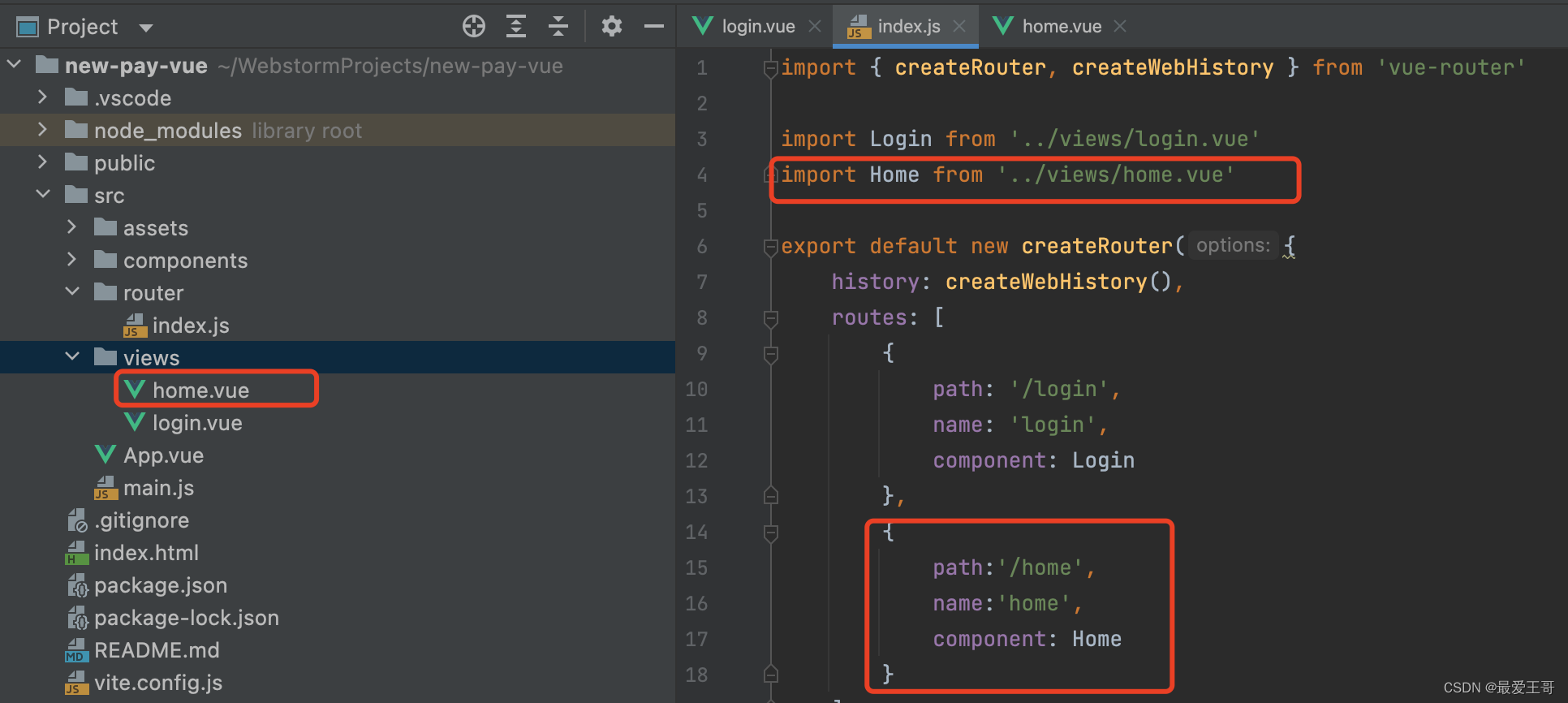
我们的后台管理系统除了登录页面,还需要一个主页,主页中会有很多子页面。我们现在来创建主页

现在我们在浏览器输入 http://localhost:3000/home 就能进入刚才创建的主页了.
但是我们需要从登录页面点击一个按钮(登录)跳转到主页,所以我们还需要在登录页写一个按钮来跳转页面,代码大概是这样
<template>
<div>
我是登录页面...
<button @click="login()">登录</button>
</div>
</template>
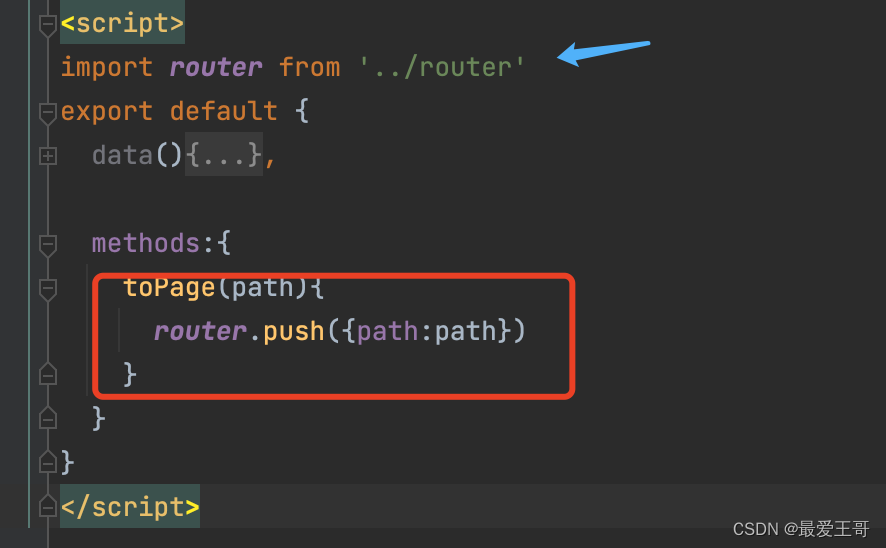
<script>
import router from '../router'
export default {
methods:{
login(){
router.push({name:'home'})
}
}
}
</script>这时候我们发现 想要把页面上的组件些好看很难,所以我们需要引入UI框架,这里我们引入element-ui2.0,官网 :https://element-plus.gitee.io/zh-CN/
按照官网的教程开始安装对应依赖
npm install element-plus --savemain.js中也要做好配置
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
var app = createApp(App)
app.use(router)
app.use(ElementPlus)
app.mount('#app')
我们把登录页的按钮换成element-ui的按钮
<el-button @click="login()">登录</el-button>element-ui的组件可以直接在页面中使用了
主页
我们开始 写主页了内容了,一般的后台管理系统结构大概是 左边为菜单列表,右边为子页面
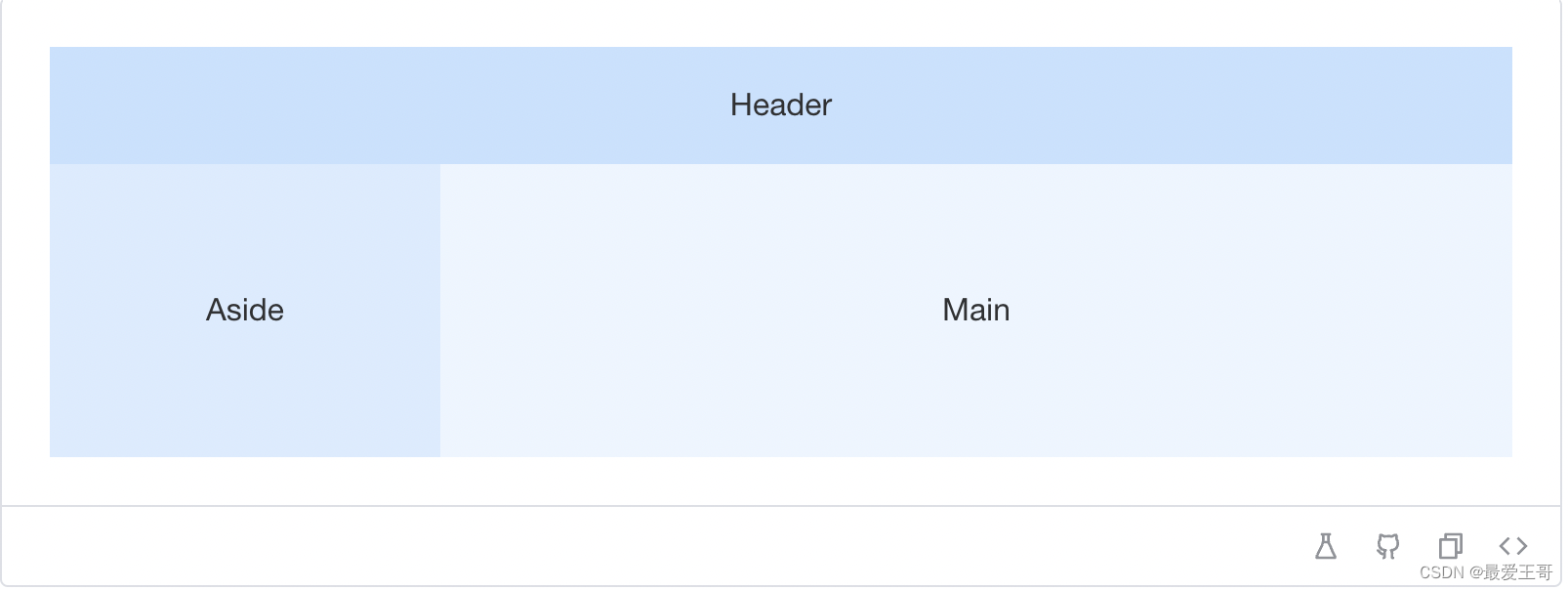
这样的结构我们可以使用element-ui中的el-container布局容器,我们需要的结构大概是这样
<template>
<div class="common-layout">
<el-container>
<el-header>Header</el-header>
<el-container>
<el-aside width="200px">Aside</el-aside>
<el-main>Main</el-main>
</el-container>
</el-container>
</div>
</template>

我们在Aside内加上element-ui的el-menu组件,并绑定上菜单数据,菜单数据我这里写一个假的(真实情况从后端接口获取)
菜单数据:
menus:[
{
name:'系统管理',
id:1,
children:[
{
name:'系统配置',
id:3,
path:'/sysSetting'
},
{
name:'菜单管理',
id:4,
path:'/sysMenu'
}
]
},
{
name: '用户管理',
id:2,
children: [
{
name: '用户列表',
id:5,
path:'/userList'
}
]
}
]左侧el-aside中内容:
<el-aside width="200px">
<el-menu
active-text-color="#ffd04b"
background-color="#545c64"
class="el-menu-vertical-demo"
default-active="2"
text-color="#fff">
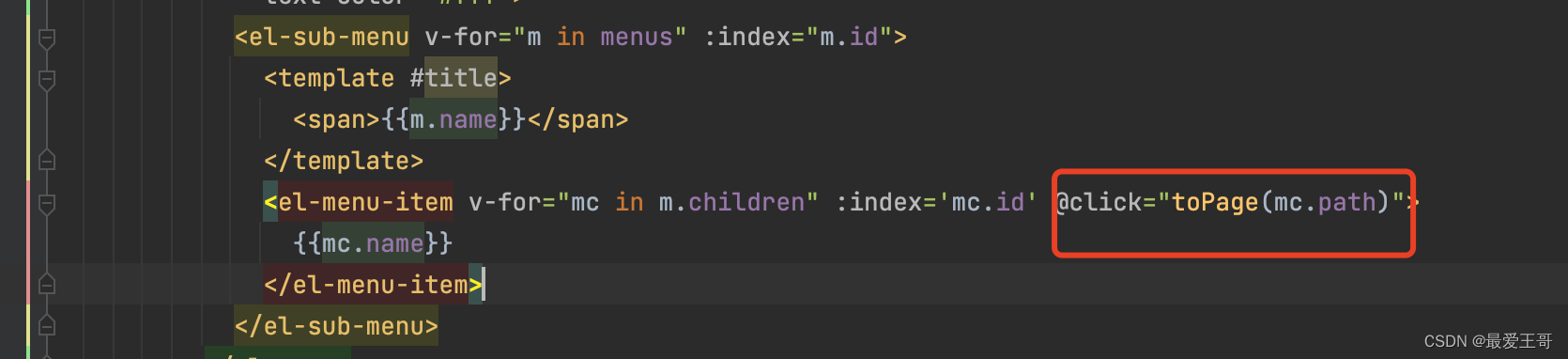
<el-sub-menu v-for="m in menus" :index="m.id">
<template #title>
<span>{{m.name}}</span>
</template>
<el-menu-item v-for="mc in m.children" :index='mc.id'>
{{mc.name}}
</el-menu-item>
</el-sub-menu>
</el-menu>
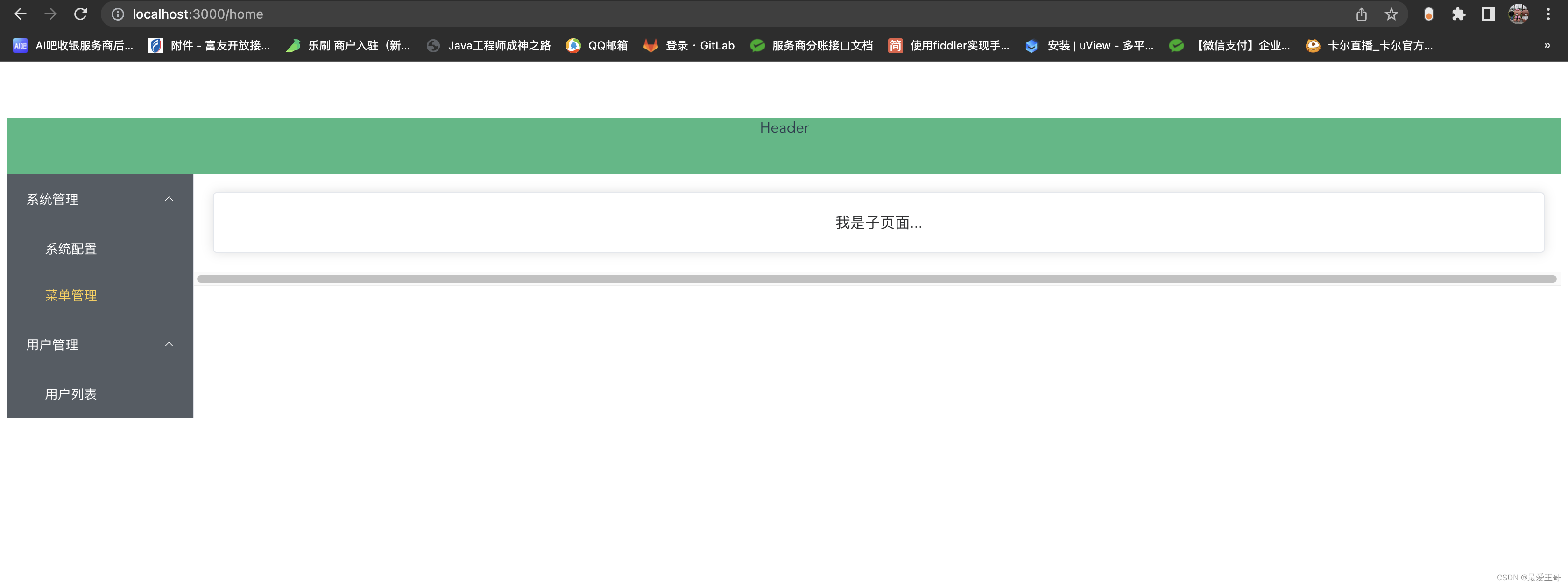
</el-aside>现在看下效果已经基本成型了

我们发现组件页面上有一定边距,猜测可能是App.vue中的全局设置,果然不出所料 App.vue中有一个css margin-top:60px; 我们将这个css删掉发现顶部的空白已经没了,但是还是有一点边框,看着很不舒服,通过浏览器元素检查发现body有一个css是margin: 8px; 那我们在index.html的body标签上加上设置 style="margin: 0px;" 再刷新页面发现边框已经去除了。
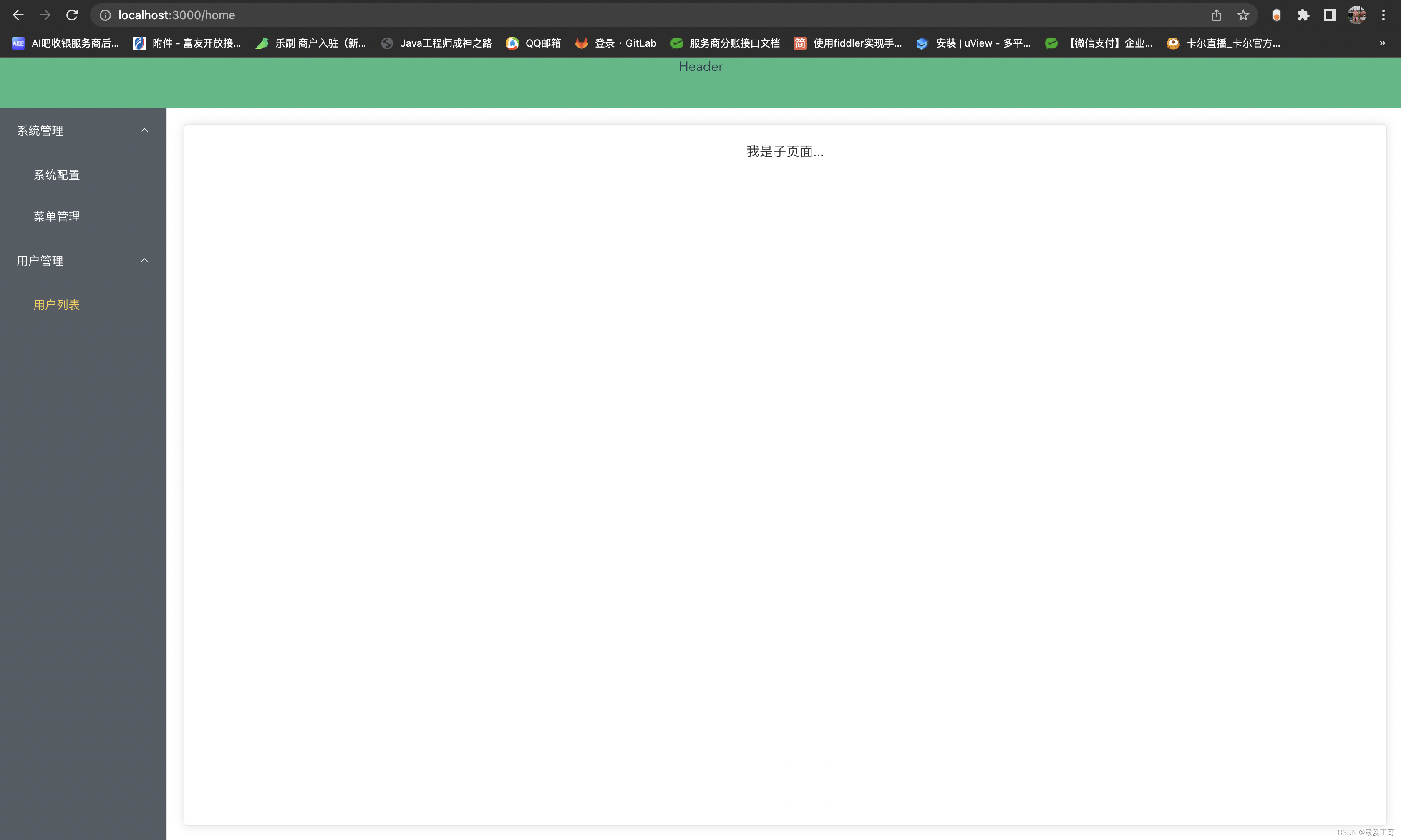
我们把页面的CSS作一些调整
我调整是这样的

到这里页面布局已经基本完成了,可是我们点击左边的菜单右边子页面还不能跳转到对应的页面,我们需要把右边子页面的div替换成<router-view></router-view>,就像这样
<el-main>
<el-card style="width: 100%;height: 100%">
<router-view></router-view>
</el-card>
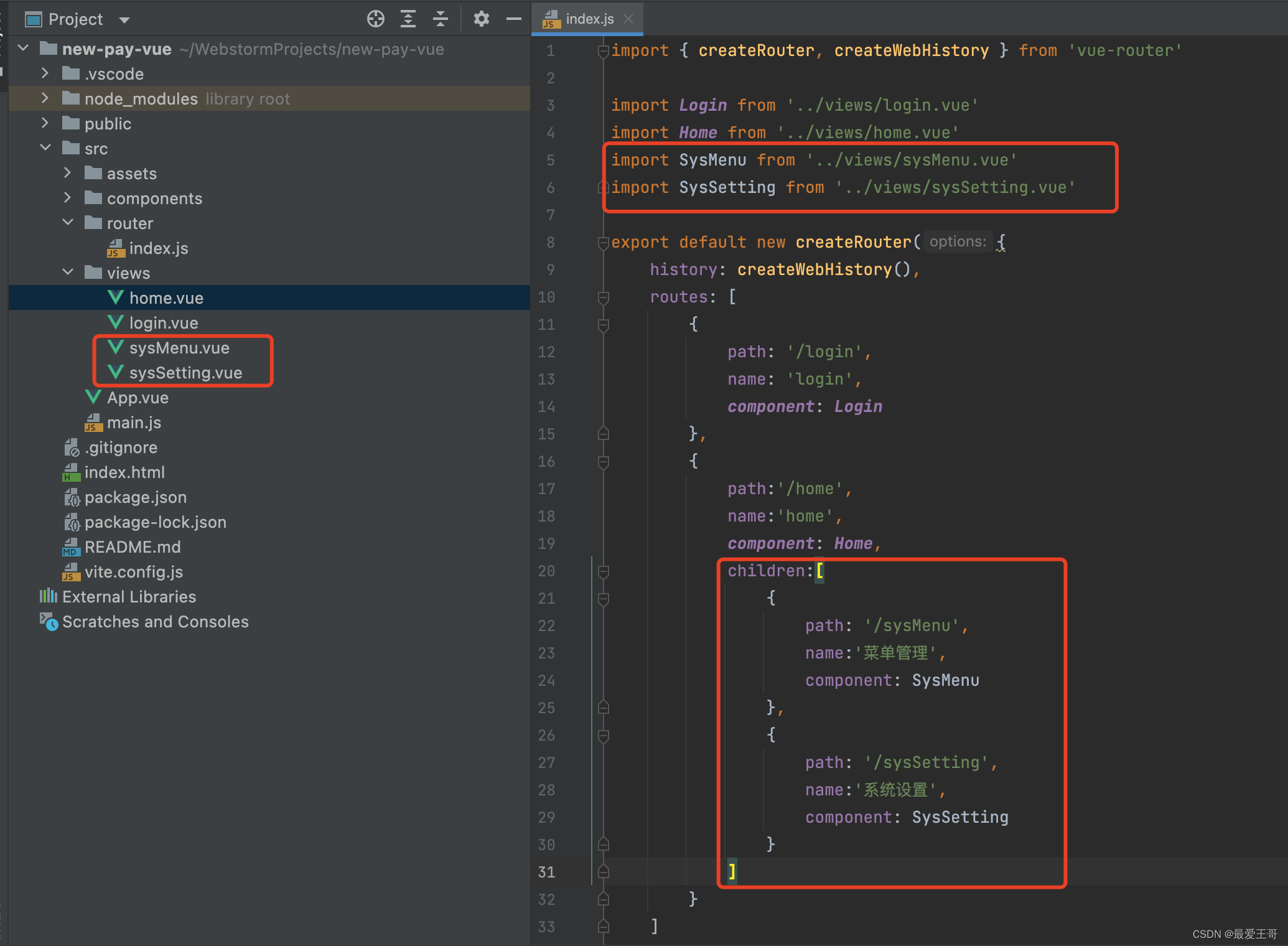
</el-main>然后 我们创建几个页面,并在路由配置中配置好

有了页面,有了路由配置 但是点击菜单的时候没有任何事件触发页面跳转,所以我们要在菜单组件上加点击事件,跳转路由到对应的页面

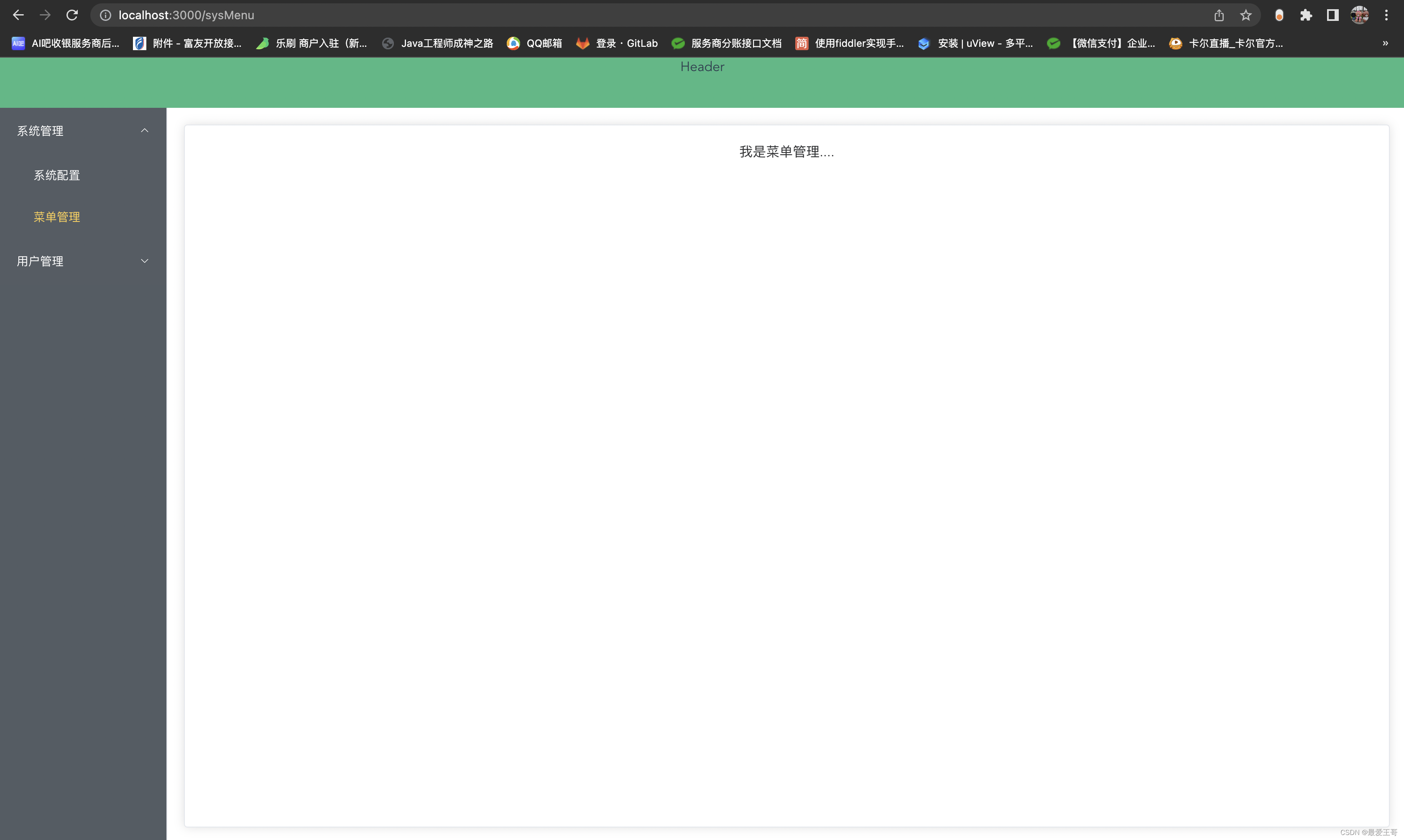
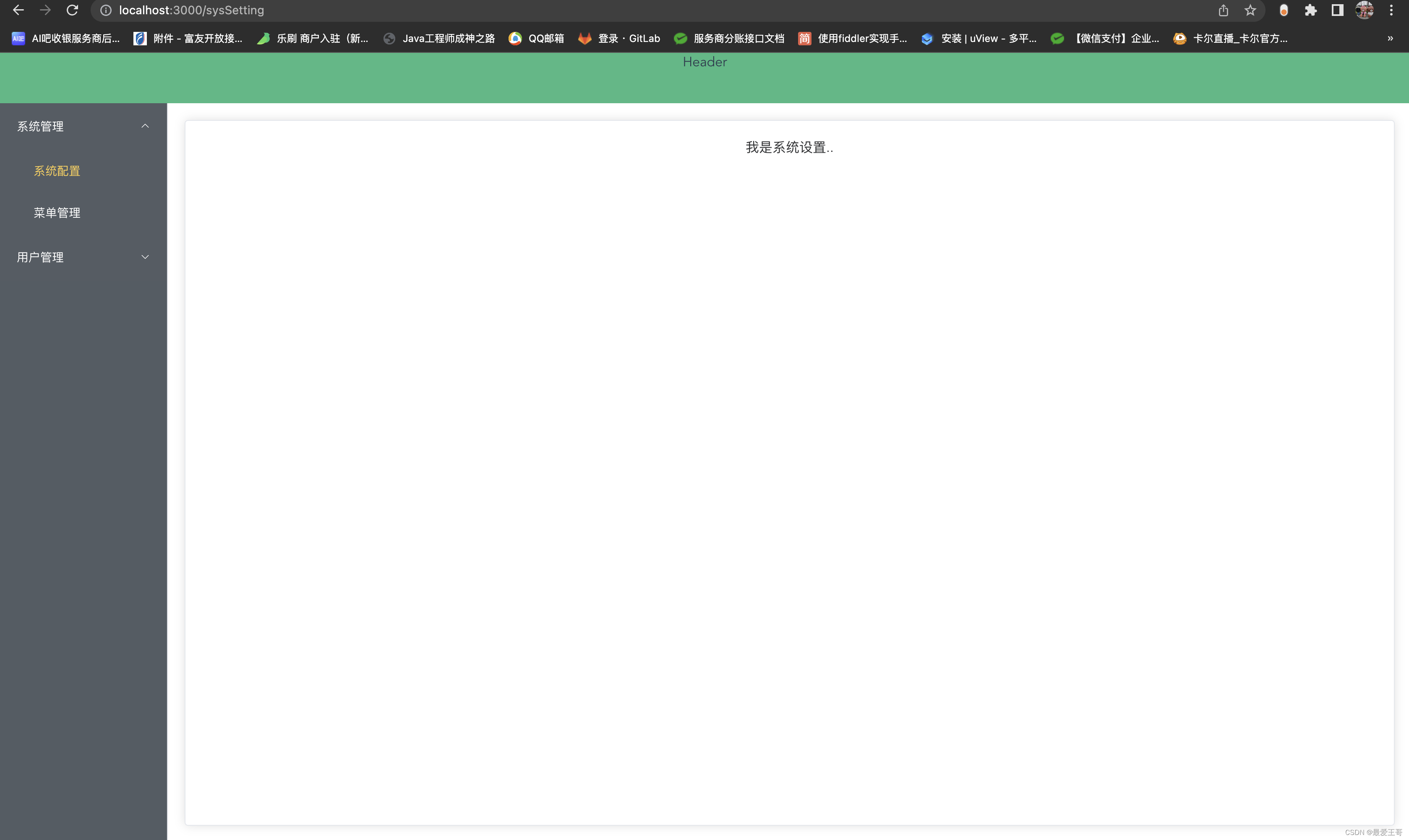
 到这里我们后台管理系统搭建基本就完成了,我们重新运行下项目刷新页面 点击左侧菜单就会发现 右侧子页面已经跳转
到这里我们后台管理系统搭建基本就完成了,我们重新运行下项目刷新页面 点击左侧菜单就会发现 右侧子页面已经跳转


好啦,我们的教程就到这里结束了,剩下的内容留给各位小伙伴自由发挥
项目代码我放到Gitee上了,需要的小伙伴可以去Gitee上下载。
项目地址: https://gitee.com/liangshoujiang/system-demo
喜欢这篇文章的话给我点个关注点个赞吧,谢谢各位兄弟姐妹。
备注:本人后端程序猿,偶尔写写前端,CSS写的很烂,页面可能不好看,各位谅解
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)