
Uniapp+Nodejs实现外卖App项目1-项目介绍
本项目采用uniapp和nodejs(数据接口)、mongodb等技术实现了一个类似美团外卖的简易APP。项目主要目的是为了快速上手,如何快速使用uniapp开发一个app项目,同时掌握一些常用的知识点。有兴趣的朋友可以拿去做二次开发或毕业设计也是不错的。通过本项目,你将学习到:1、uniapp基础2、vue和vuex的使用3、nodejs+express+mongodb的组合如何快速开发一套ap
项目介绍
本项目采用uniapp和nodejs(数据接口)、mongodb等技术实现了一个类似美团外卖的简易APP。项目主要目的是为了快速上手,如何快速使用uniapp开发一个app项目,同时掌握一些常用的知识点。有兴趣的朋友可以拿去做二次开发或毕业设计也是不错的。
通过本项目,你将学习到:
1、uniapp基础
2、vue和vuex的使用
3、nodejs+express+mongodb的组合如何快速开发一套api接口
4、uniapp本地存储的使用
5、uniapp基本组件和扩展组件的使用
6、如何实现购物车逻辑?
7、如何实现地址管理?
8、如何实现订单管理?
9、如何设计页面布局?
10、如何编写css/scss样式?
…
项目预览

演示视频
uniapp仿美团外卖app项目
技术路线
- uniapp
- H5、CSS3
- vue和vuex
- nodejs
- mongodb
- express框架
- mongoose插件
功能介绍
系统登录

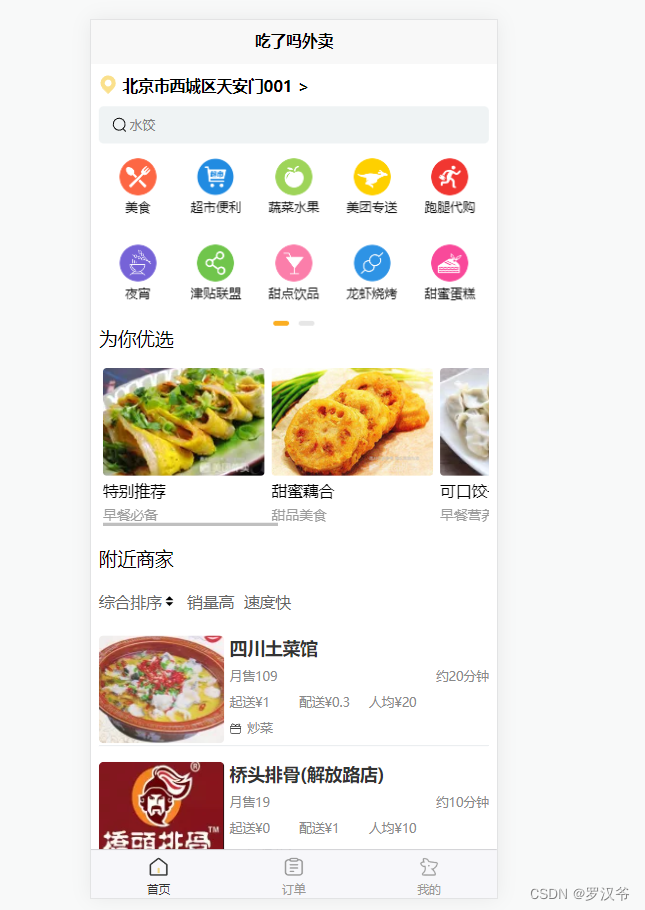
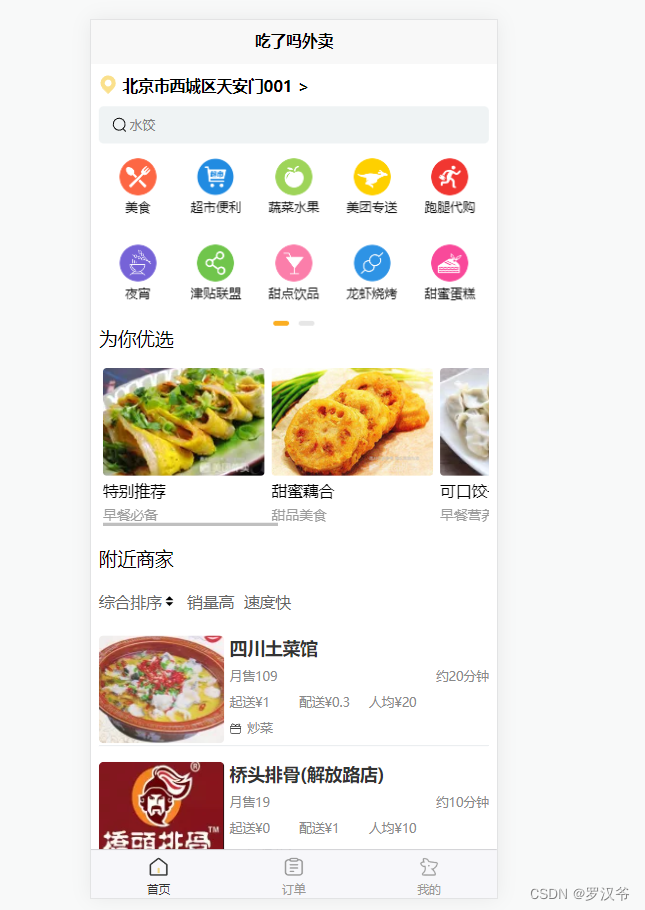
系统首页
从上到下依次为:
- 商品搜索
- 商品分类轮播图
- 商品推荐
- 商家列表

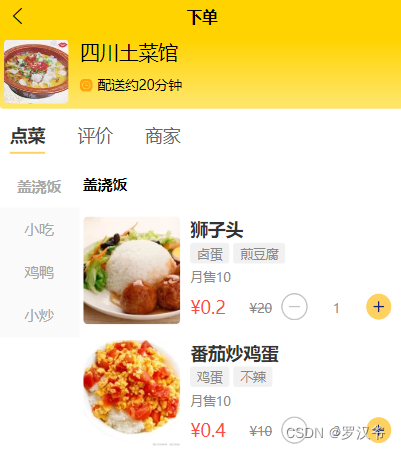
商家模块
本模块主要展示商家三块信息:商品列表、评价信息、商户信息。

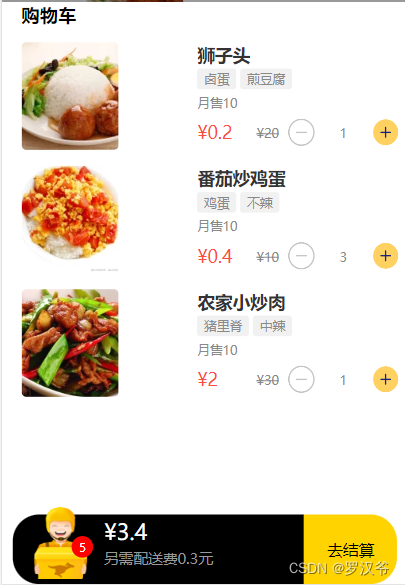
购物车模块
本模块主要实现将商家商品添加购物车,同时提供购物车结算功能,用户可以随意修改购物车商品,当点击结算按钮后跳转到订单结算界面。

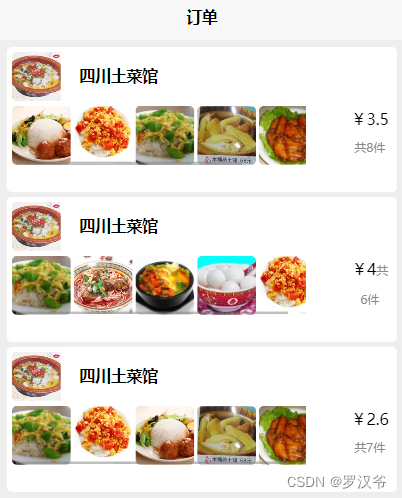
订单模块
本模块主要展示用户已完成的订单列表,同时点击某一订单可以看到该订单详情。


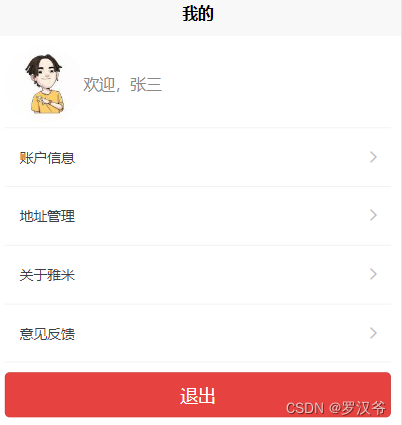
我的模块
本模块展示登录用户的相关信息,如:头像、姓名、账户信息、地址管理、软件信息等。

地址管理
顾名思义就是对用户收货地址的增删改查操作:

更多推荐
 已为社区贡献7条内容
已为社区贡献7条内容









所有评论(0)