RuoYi-框架(分离版)个人学习记录
RuoYi-框架(分离版)个人学习记录新建子模块
·
目录
新建子模块
Maven多模块下新建子模块流程案例。
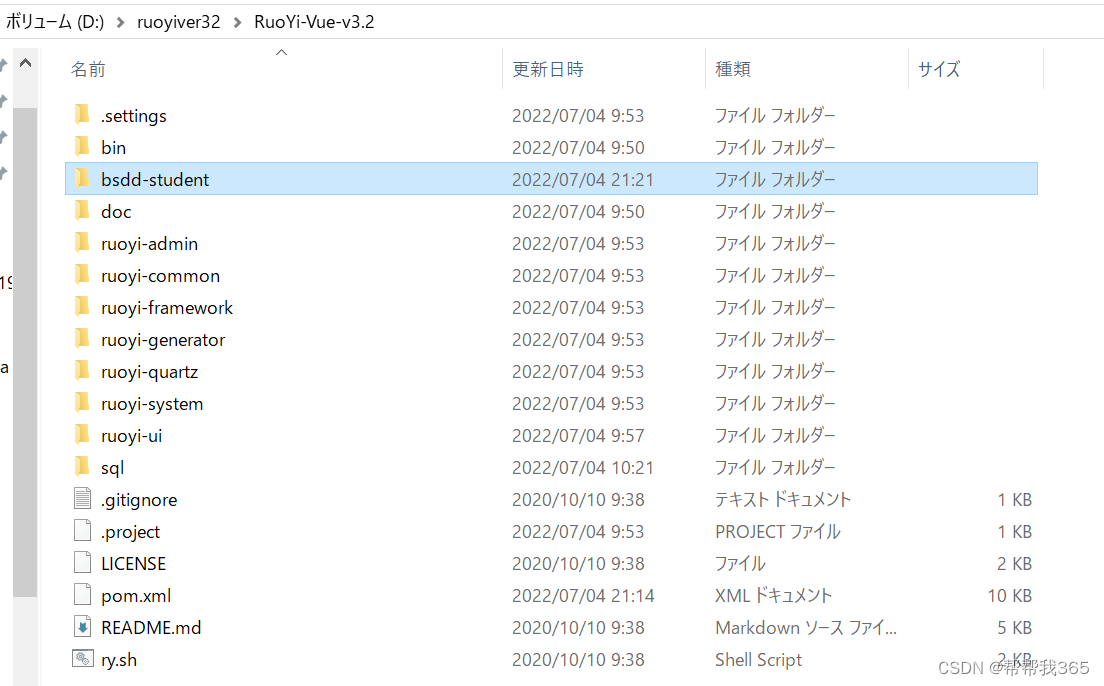
1、新建一个业务模块目录bsdd-student。

2、在 bsdd-student业务模块下新建pom.xml文件,以及src\main\java,src\main\resources目录。pom.xml文件里写入下记代码。
- <version>3.2.0</version>根据你导入框架版本一致。
- <description> student系统模块 </description>业务说明。
- <artifactId>bsdd-student</artifactId>为模块目录
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<parent>
<artifactId>ruoyi</artifactId>
<groupId>com.ruoyi</groupId>
<version>3.2.0</version>
</parent>
<modelVersion>4.0.0</modelVersion>
<artifactId>bsdd-student</artifactId>
<description>
student系统模块
</description>
<dependencies>
<!-- 通用工具-->
<dependency>
<groupId>com.ruoyi</groupId>
<artifactId>ruoyi-common</artifactId>
</dependency>
</dependencies>
</project> 3、主项目根目录pom.xml依赖声明节点dependencies中添加依赖
<!-- 测试模块-->
<dependency>
<groupId>com.ruoyi</groupId>
<artifactId>bsdd-student</artifactId>
<version>${ruoyi.version}</version>
</dependency>4、主项目根目录pom.xml模块节点modules添加业务模块
<module>bsdd-student</module>5、ruoyi-admin目录pom.xml添加模块依赖,如果其他模块依赖,在对应模块下的pom.xml文件添加即可
<!-- 测试模块-->
<dependency>
<groupId>com.ruoyi</groupId>
<artifactId>bsdd-student</artifactId>
</dependency>6、模块测试
在bsdd-student业务模块添加com.ruoyi.student包,新建TestService.java
package com.ruoyi.student;
public class TestService
{
public String helloTest()
{
return "hello";
}
} 7、在ruoyi-admin新建测试类,调用helloTest成功返回hello代表成功。
package com.ruoyi;
import com.ruoyi.student.TestService;
public class Test {
public static void main(String[] args) {
System.out.println(new TestService().helloTest());
}
}网页标题修改
ui目录下的vue.config.js文件下修改。 56-1:55
const name = process.env.VUE_APP_TITLE || '若依管理系统' // 网页标题URL子路径追加
1、在ui目录下的vue.config.js文件里,修改module.exports> publicPath
publicPath: process.env.NODE_ENV === "production" ? "./" : "/home",2、ui\src\router>index.js文件里Router>mode需要注释掉
export default new Router({
// 使用 hash
// mode: 'history', // 去掉url中的#
scrollBehavior: () => ({ y: 0 }),
routes: constantRoutes
})3、这时访问URL:http://localhost:80/home 才能正常访问
打包
ui目录下的vue.config.js,outputDir为生成文件目录名称,assetsDir:放置静态文件。按需修改
// 在npm run build 或 yarn build 时 ,生成文件的目录名称(要和baseUrl的生产环境路径一致)(默认dist)
outputDir: 'dist',
// 用于放置生成的静态资源 (js、css、img、fonts) 的;(项目打包之后,静态资源会放在这个文件夹下)
assetsDir: 'static',参照根目录package.json文件
"scripts": {
"dev": "vue-cli-service serve",
"build:prod": "vue-cli-service build",
"build:stage": "vue-cli-service build --mode staging",
"preview": "node build/index.js --preview",
"lint": "eslint --ext .js,.vue src"
},打包命令:
npm run build:prod更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容







所有评论(0)