VUE3使用qrcodejs2报错 Cannot read properties of null (reading ‘appendChild‘) qrcode
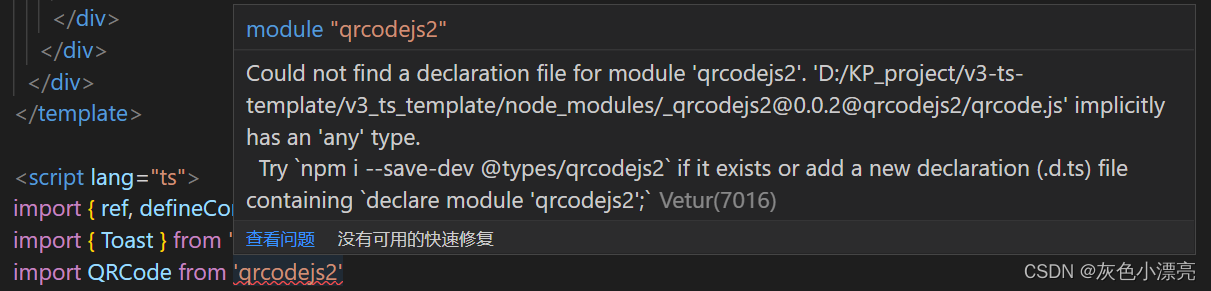
使用qrcodejs2对url生成二维码时,明明引入了qrcodejs2模块,但是还是ts 的报错解决办法:在根目录下的shims-vue.d.ts文件中加入没有报错了
·
使用qrcodejs2对url生成二维码时,明明引入了qrcodejs2模块,但是还是ts 的报错

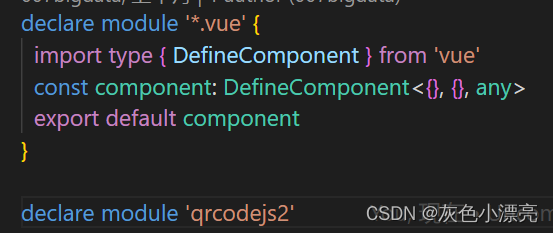
解决办法:在根目录下的shims-vue.d.ts文件中加入declare module 'qrcodejs2'
没有报错了


/* eslint-disable */
declare module '*.vue' {
import type { DefineComponent } from 'vue'
const component: DefineComponent<{}, {}, any>
export default component
}
declare module 'qrcodejs2'
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)