浅谈vue3reactive
仅个人理解
·
- reactive:
- 作用: 定义多个数据的响应式
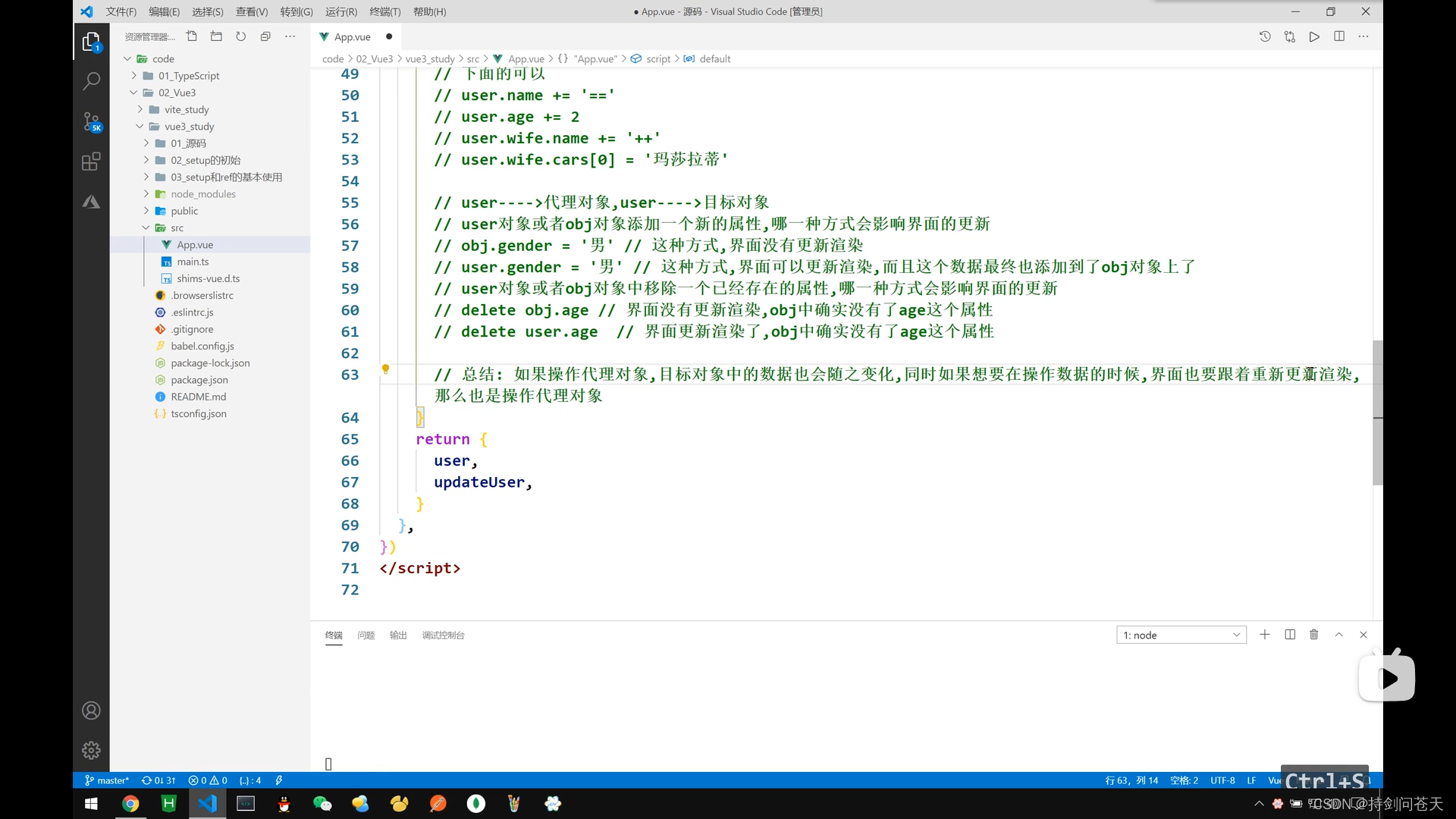
- const proxy = reactive(obj): 接收一个普通对象然后返回该普通对象的响应式代理器对象 (proxy是一个代理对象 obj是目标对象)
- 响应式转换是“深层的”:会影响对象内部所有嵌套的属性
- 内部基于 ES6 的 Proxy 实现,通过代理对象操作源对象内部数据都是响应式的
- 总结:使用目标对象去修改对象中的属性时(obj.gender == '男'),界面不会更新渲染。 使用代理对象修改时(proxy.gender == '男'),界面会更新渲染。 使用目标对象删除对象中的属性(delete obj.name)界面不会更新渲染,但obj对象中的确没有name这个属性了。 使用代理对象删除(delete proxy.name)界面会更新渲染,obj对象中没有name这个属性了。

更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)