Vue表格中实现展开行二次查询数据功能
根据需求,目前需要实现如下的效果。点开第一行左边的箭头,展示以第一行数据id查询出来的两个子项目数据。从elment-ui官网中,我们能找到所需要效果的雏形,现在只需要更改成我们所需要的。 从官方组件中了解到,我们点击展开后,会有一个展开事件。(如下为上方组件的源代码)查阅属性说明 得知会有这样的事件触发,那么只需要再这个事件中,增添查询接口,以及查询出来所展示的效果组件。1,编写方法 2,表格中
·
根据需求,目前需要实现如下的效果。
 点开第一行左边的箭头,展示以第一行数据id查询出来的两个子项目数据。
点开第一行左边的箭头,展示以第一行数据id查询出来的两个子项目数据。
从elment-ui官网中,我们能找到所需要效果的雏形,现在只需要更改成我们所需要的。

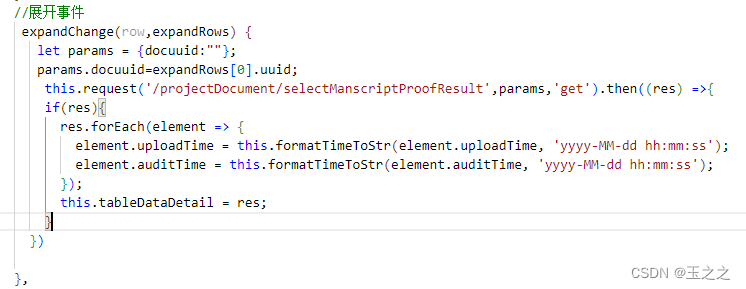
从官方组件中了解到,我们点击展开后,会有一个展开事件。
(如下为上方组件的源代码)

查阅属性说明

得知会有这样的事件触发,那么只需要再这个事件中,增添查询接口,以及查询出来所展示的效果组件。
1,编写方法

2,表格中增加事件

值得注意的是,再表格中的再镶嵌一行,需要注意同为表格的表头是否显示,我这里选择了用show-header用来控制镶嵌的表格是否显示表头。
通过@expand-change="expandChange"调用写好的函数,同时调用expandRow获取当前行数据,得到所需要的uuid,而后进行查询
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)