
Vue滑块验证码使用
使用步骤:1,安装插件:2,在main.js中使用一下直接上效果吧
·
使用步骤:1,安装插件:
npm install --save vue-monoplasty-slide-verify
2,在main.js中使用一下
import Vue from 'vue'
import SlideVerify from 'vue-monoplasty-slide-verify';
Vue.use(SlideVerify);
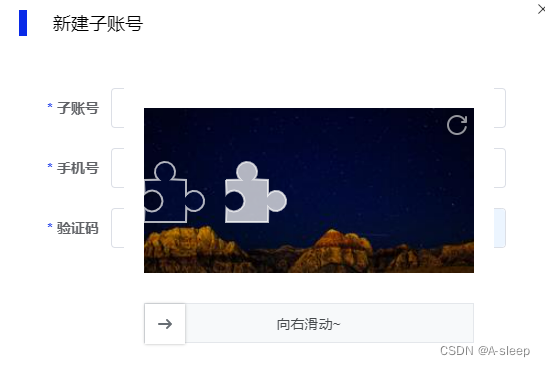
直接上效果吧

<template>
<el-dialog
title="新建子账号"
top="8vh"
:visible="addChildShowDialog"
@close="handleCloseDialog"
@open="openDialog"
>
<el-form
ref="childForm"
:model="childForm"
:rules="childFormrules"
label-width="120px"
style="width: 92%"
>
<el-form-item label="子账号" prop="userName">
<el-input v-model="childForm.userName" placeholder="请输入子账号" />
<!-- <el-tooltip class="item" effect="dark" placement="top">
<i class="el-icon-question smartTip" />
<div slot="content" style="width: 150px">
账号最长15个字符 账号只能包含字母、数字、下划线 账号必须以字母开头,数字或字母结尾
</div>
</el-tooltip> -->
</el-form-item>
<el-form-item label="手机号" prop="phoneNum">
<el-input v-model="childForm.phoneNum" placeholder="请输入手机号" />
</el-form-item>
<el-form-item label="验证码" prop="smsCode">
<div class="smsCode">
<el-input
v-model="childForm.smsCode"
class="bind_code_input code"
type="text"
placeholder="请输入手机验证码"
/>
<el-button
class="codebtn"
:disabled="disabled"
@click.native.prevent="SendCode"
>{{ btnText }}
</el-button>
<el-button
v-if="VerifyType === 'open'"
class="codebtn"
@click.native.prevent="SendVerif"
>解锁验证码
</el-button>
<div v-show="VerifyShow" class="page-slidecode">
<!-- l:滑块的边长
r:滑块突出圆的半径
w:canvas画布的宽
h:canvas画布的高
imgs:背景图数组
sliderText:滑块底纹文字
accuracy:滑动验证的误差范围,默认值为5
show:是否显示刷新按钮
success:验证码匹配成功的回调
fail:验证码未匹配的回调
refresh:点击刷新按钮后的回调函数
fulfilled:刷新成功之后的回调函数 -->
<slide-verify
ref="slideblock"
:l="42"
:r="10"
:w="330"
:h="165"
:accuracy="accuracy"
:slider-text="text"
@again="onAgain"
@fulfilled="onFulfilled"
@success="onSuccess"
@fail="onFail"
@refresh="onRefresh"
/>
</div>
</div>
</el-form-item>
</el-form>
<template v-slot:footer>
<el-button
style="margin-top: 12px"
type="primary"
@click="onSubmit"
>确定</el-button>
<el-button @click="handleCloseDialog">取消</el-button>
</template>
</el-dialog>
</template>
<script>
import { reqAddCustomerChildren, reqSendCode, imgCode } from '@/api/children'
export default {
name: 'CloudControlChildAdd',
props: {
addChildShowDialog: {
type: Boolean,
required: true
}
},
data() {
var checkUserName = (rule, value, callback) => {
// 账号最长15个字符 账号只能包含字母、数字、下划线 账号必须以字母开头,数字或字母结尾
const regUserName = /^[a-zA-Z]([-_a-zA-Z0-9]{4,16})$/
if (regUserName.test(value)) {
return callback()
} else {
callback(new Error('账号最长15位,只能包含字母、数字、下划线,必须以字母开头'))
}
}
var checkMobile = (rule, value, callback) => {
const regMobile = /^1[34578]\d{9}$/
if (regMobile.test(value)) {
return callback()
}
callback(new Error('请输入合法的手机号码'))
}
return {
childForm: {
userName: '',
phoneNum: '',
smsCode: ''
},
// 验证码按钮
type: '',
btnText: '获取验证码',
disabled: false,
// 滑块验证
VerifyShow: false,
VerifyType: 'open',
text: '向右滑动~',
// 精确度小,可允许的误差范围小;为1时,则表示滑块要与凹槽完全重叠,才能验证成功。默认值为5
accuracy: 3,
uuid: '',
childFormrules: {
userName: [
{
required: true,
message: '请输入子账号',
trigger: ['blur', 'change']
},
{ validator: checkUserName, trigger: 'blur' }
],
phoneNum: [
{
required: true,
message: '请输入手机号码',
trigger: ['blur', 'change']
},
{ validator: checkMobile, trigger: 'blur' }
],
smsCode: [
{
required: true,
message: '请输入验证码',
trigger: ['blur', 'change']
}
]
}
}
},
methods: {
// 關閉彈層
handleCloseDialog() {
this.$emit('update:addChildShowDialog', false)
this.childForm = {
userName: '',
phoneNum: '',
smsCode: ''
}
this.$refs.childForm.resetFields()
this.VerifyShow = false
this.VerifyType = 'open'
this.$refs.slideblock.reset()
},
// 開啓彈層
openDialog() {},
// 解锁滑块
async SendVerif() {
this.VerifyShow = true
},
// 发送验证码
SendCode() {
this.$refs.childForm.validateField('phoneNum', async(errorMessage) => {
if (!errorMessage) {
await reqSendCode(this.childForm.phoneNum + '/' + this.uuid)
// console.log(res)
this.disabled = true
this.btnText = '请稍候...'
setTimeout(() => {
this.doLoop(3)
}, 500)
} else {
return false
}
})
},
// 手机验证码的倒计时
doLoop(seconds) {
seconds = seconds || 60
this.btnText = seconds + 's后获取'
const countdown = setInterval(() => {
if (seconds > 0) {
this.btnText = seconds + 's后获取'
--seconds
} else {
this.btnText = '获取验证码'
this.disabled = false
this.VerifyType = 'open'
clearInterval(countdown)
}
}, 1000)
},
// 新增子账号
onSubmit() {
this.$refs.childForm.validate(async(valid) => {
if (!valid) return
const res = await reqAddCustomerChildren(this.childForm)
if (res.code === 200) {
this.$message.success('新增子账号成功')
this.handleCloseDialog()
this.$emit('getChildrenList')
}
})
},
async onSuccess() {
this.$message({
message: '验证通过',
type: 'success'
})
const res = await imgCode()
this.uuid = res.uuid
this.VerifyType = 'close'
this.VerifyShow = false
this.$refs.slideblock.reset()
},
onFail() {
this.$message({
message: '验证未通过',
type: 'error'
})
},
onRefresh() {
// console.log('点击了刷新小图标');
},
onFulfilled() {
// console.log('刷新成功啦!');
},
onAgain() {
// console.log('检测到非人为操作的哦!');
// 刷新
this.$refs.slideblock.reset()
},
handleClick() {
// 父组件直接可以调用刷新方法
this.$refs.slideblock.reset()
}
}
}
</script>
<style lang="scss" scoped>
.smsCode {
position: relative;
}
.codebtn {
position: absolute;
top: 1px;
right: 1px;
font-size: 12px;
font-weight: 500;
color: #1b3dd1;
height: 38px;
border: none;
border-left: 1px solid #dcdfe6;
}
::v-deep .el-dialog {
width: 600px;
}
.page-slidecode{
position: absolute;
background-color: #fff;
z-index: 100;
padding: 20px;
top:-120px;
left: 50%;
transform: translate(-50%);
}
</style>
更多推荐
 已为社区贡献8条内容
已为社区贡献8条内容







所有评论(0)