
关于vue异常的打包问题
vue项目打包遇到的坑;es6 操作符???.等使用的坑;静态路由定义的坑
今天公司项目突然遇到jenkins部署失败的问题,然后解决了好久,最终解决成功,但是部署之后访问测试环境又报了字段未定义的错误
记录一下里边的坑
- jenkins打包报错信息:

可以看到报错原因是js操作符的问题,但关键是本地打包没有问题
那就先隐藏调es新增的操作符使用,再去jenkins打包,仍然报错
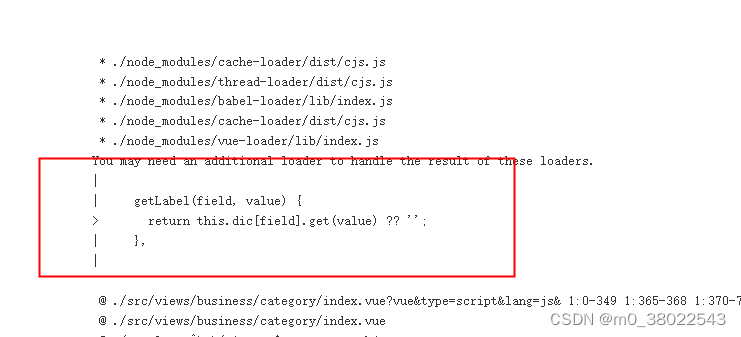
- 此时的报错信息:
js/app.a2c71c80.js from UglifyJs
module is redeclared [js/app.a2c7百度发现有人说是打包es6转译es5不成功,说是UglifyJs版本太低或者换成terser-webpack-plugin打包
结果:换成了terser,刚开始打包仍然报错,降低版本之后打包,再次报错:
- 错误信息:
js/app.a2c71c80.js from Terser
module is redeclared [js/app.a2c7这次又开始提示Terser的错了
而且这时候搞笑的出现了,本来最开始本地打包没问题,重装依赖之后本地打包也开始报jenkins上同样的错误
下一步,先解决操作符的报错,因为项目中使用了?.和?? 两个新操作符,要安装对应的babel插件
- 安装方法:
yarn add -D @babel/plugin-proposal-optional-chaining
yarn add -D @babel/plugin-proposal-nullish-coalescing-operator- 然后在babel.config.js中添加代码:
module.exports = {
plugins: ['@babel/plugin-proposal-optional-chaining', '@babel/plugin-proposal-nullish-coalescing-operator']
}至此,操作符的错误解决了,那么再看看前边没有解决的报错信息:
module is redeclared 可以看到提示module重复声明,然后我就全局搜索了module这个变量

果然,在项目中找到了module这个变量的声明,改一下变量名称,打包,成功
具体为什么不能使用module命名还未知。
- 还没完,部署虽然成功了,但是一访问,我尼玛,怎么报错了
报错信息提示一个变量定义之前使用了,看了下报错变量是router里边定义的静态路由
看了下代码,定义,使用没有问题啊,是在使用之前定义的啊
- router/index.js文件

- store/modules/permission.js中

看了下有说变量提升的,但很明显,我觉得我们并不是那个问题。虽然但是,那也试一下吧,const改成var,果然,不报错了。但是原因肯定不在这,用var定义变量提升了,所以自然不会报错了
接下来
跟另一个项目对比了一下,发现main.js中引入store和router顺序不一样
- main.js

报错项目先引入router,后引入store(store中使用了router中定义的变量,个人觉得顺序没问题),抱着试试的心态,那就改改试试,结果,不报错。
咦~~~~~~~~
这是啥原因,感觉原来的顺序没问题啊
继续找。。。。。。。。
突然想会不会是router文件里边引入组件的时候就已经用到store中的数据,所以才导致报错
然后就注释了所有router中引入的组件,哎,不报错了
找到问题了,肯定是组件里边导致的,那就看看到底是哪个组件吧,最终找到了message这个组件,去组件里边看发现没用store啊
但是这个组件还引了其他的组件,就这样一层一层的找,终于找到了最后一个组件,发现这个组件里引了utils/index.js中的一个方法
- 而utils/index.js中引了store

对,就是这里,至此,逻辑终于理清楚了,到底为什么报错。
因为:router在文件开头(未定义报错字段之前)引入的组件内部引用了store,而store中的permission又引用了router中还未定义的字段,所以自然会报错
最后解决办法,router中不在最开始引入组件,而是在静态路由里边按需引入,问题解决。
所以其实今天的错误第一是没有引入相应的babel,第二是路由组件引入的问题(其实跟UglifyJs升不升级,换不换成terser没有关系,但因为现在基本都用terser,所以也就改了)
最后想说:在今天之前,项目正常,打包正常,启动正常,今天突然出来各种稀奇古怪的问题,虽然最后解决了,但是问题最根本的原因好像还是没有找到哎!!!
记录下自己的疑问:
1、昨天打包没问题,今天打包失败,为什么,代码层面没什么大改动,也试过回退,没有问题
2、为什么之前项目使用?? 和 ?. 操作符没有提示过报错信息
3、为什么不能使用module当变量名
4、同样的路由字段未定义那里,之前项目一点问题没有,同样的代码,
5、为什么更改store和router引用顺序(router、store改成store、router),错误消失
昨天下班了,今天来公司看了下第三个问题,也就是
- 3、为什么不能使用module当变量名
首先在系统里js文件里 console.log(module),其实是有输出内容的,也就是说这是一个内置变量
- 输出内容:

可以看出里边有我们经常用的导出exports ,然后查了下,这个变量是node为每个js文件声明的一个变量

其实早应该想到的,经常用module.exports导出文件,怎么能忽略这个呢,还是自己业务能力不行啊
其它问题有时间再看
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)