
开源插件基于Vue3轻量级弹出框推荐SlashLayer
SlashLayer是一个基于Vue3开发的专注于解决业务后台管理系统复杂弹出框和表单问题的轻量级弹出层插件,致力于使用最少的代码完成更多的功能,将更多的时间用于摸鱼事业。提供常见的新增、更新等表单弹出层容器,图片预览、展示框容器、确认框等常用的基础功能,基于MIT协议,无任何使用限制。
全局配置功能
SlashLayer提供全局配置功能,在使用时大部分功能配置是相同的建议使用全局参数,在调用插件时的缺省参数会默认使用全局的配置参数,简化调用时参数传递数量
export const config = {
title: "自定义全局标题",
max: false,//允许最大化
min: false,//允许最小化
header: true,//显示头部
loadingTime: 500,//加载效果
allowMove:true,//允许移动
successDecide(msg: any) { //自动表单用来判断结果
console.log(msg);
if (msg.code == 200) {
return {
msg: msg.msg, result: true, data: msg.data
}
} else {
return {
msg: msg.msg, result: false, data: msg.data
}
}
}
} as LayerGlobalConfigure
export default config
预设sm|md|lg等多种尺寸弹出框,简化使用时代码,尺寸配置支持几乎所有类型的弹出框包括表单
Layer.modal({
title: `sm尺寸`,
content: {
position: "sm",
//组件实例
component: HelloWorld,
parent: this,
props: {
msg: "参数传递"
}
}
});

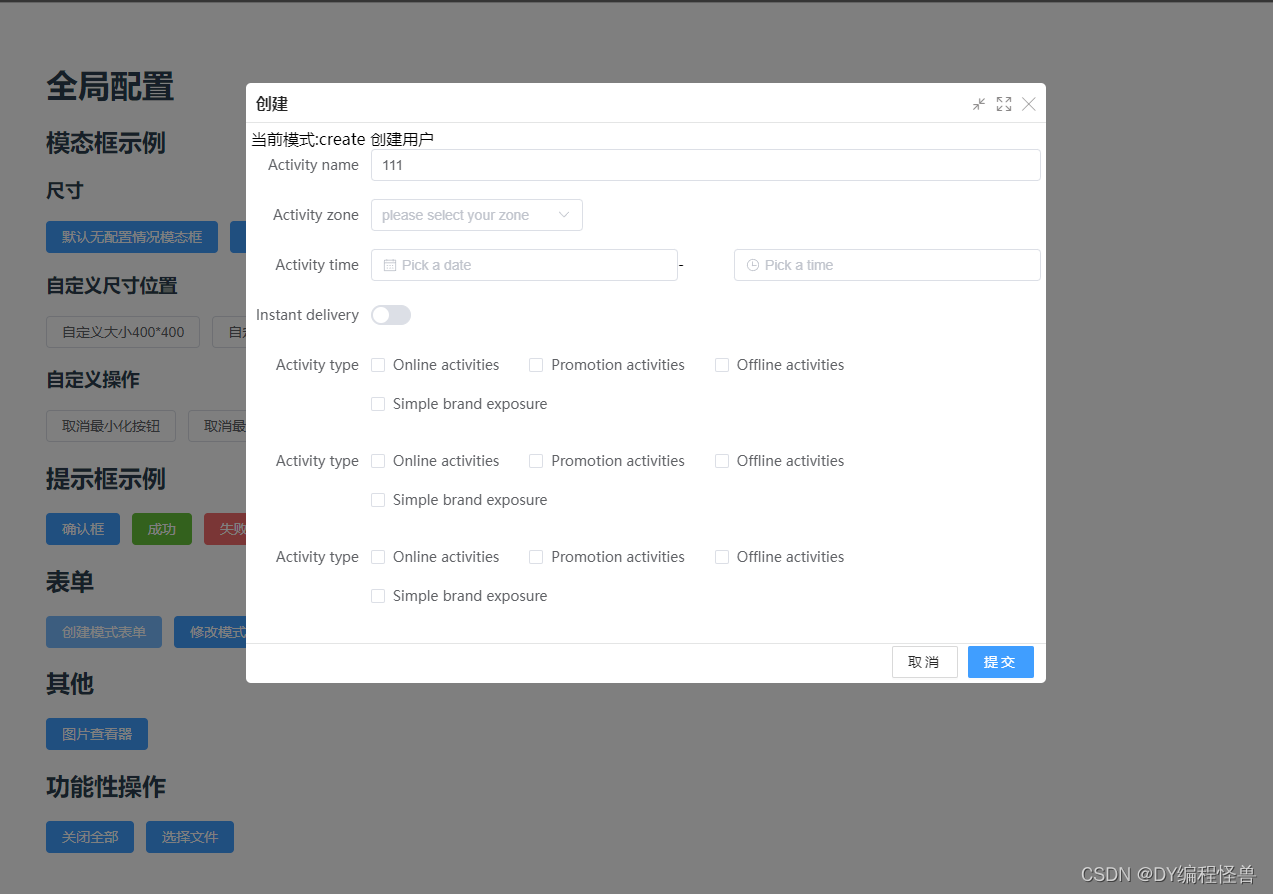
常用表单功能
内置新增表单、更新表单、只读表单几种表单常用表单,只需一个方法即可弹出表单框,快速完成表单功能
Layer.createForm({
title: "新增系统",
content: {
component: SystemManagementUpdate,
//传递参数
props: {
id: "xxx"
}
}
} as FormConfigure).then(res => {
//执行后续操作
})
//子组件暴露如下方法
const doSubmit = async () => {
//处理提交数据工作
}

图片预览功能
Layer.images({
imgList: [
{
src: this.getSrc("/src/assets/1.jpg")
},
{
src: this.getSrc("/src/assets/3.jpg")
},
{
src: this.getSrc("/src/assets/2.jpg")
}
]
});

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)