
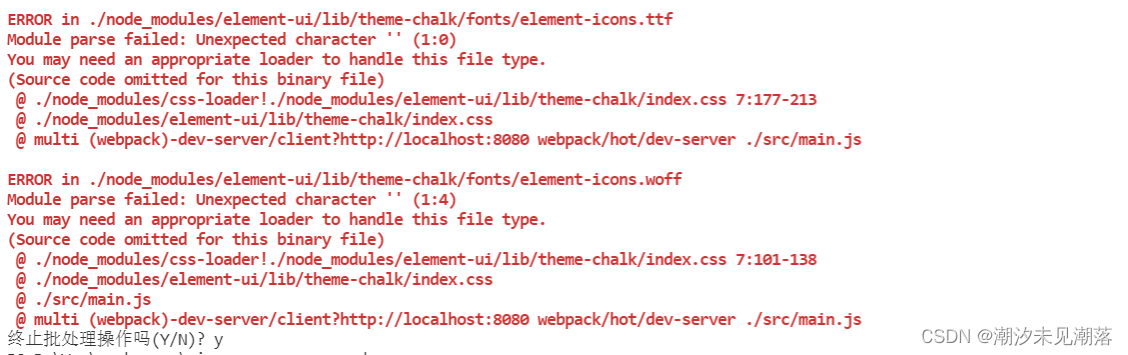
ERROR in ./node_modules/element-ui/lib/theme-chalk/fonts/element-icons.ttf
脚手架开发的vue项目 引入 element组件 报错 及 解决方法
·
问题描述:
基于脚手架开发的vue项目 全局 引入 element 报错
按照 element 官方文档 安装
npm i element-ui -S
在 main.js 引入 并 使用
// 引入Element
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)
报错如下
vscode 终端报错

网页报错
解决方法
最终找到问题,是字体文件中的’ '符号没有识别。
需要用file-loader进行转换
在 webpack.config.js 添加 配置
{
test: /\.(eot|svg|ttf|woff|woff2)(\?\S*)?$/,
loader: 'file-loader'
}添加位置如下

重新启动 ,问题解决
文章如有错误,恳请大家提出问题,本人不胜感激 。 不懂的地方可以评论,我都会一一回复
文章对大家有帮助的话,希望大家能动手点赞鼓励,大家未来一起努力 长路漫漫,道阻且长

更多推荐
 已为社区贡献14条内容
已为社区贡献14条内容








所有评论(0)