uniapp中使用uview并运行在微信小程序上(详细+简单)
一:使用Hbuilder创建uniapp项目,模板选择空模板、点击创建即可。二:uView在Hbuilder X安装方式如果是使用Hbuilder X开发的,可以在uni-app插件市场通过uni_modules的形式进行安装,此安装方式可以方便后续在uni_modules对uView进行一键升级。在uni-app插件市场右上角选择uni_modules版本下的使用HBuilderX导入插件,导入
一:使用Hbuilder创建uniapp项目,模板选择空模板、点击创建即可。
二:uView在Hbuilder X安装方式
如果是使用Hbuilder X开发的,可以在uni-app插件市场通过uni_modules的形式进行安装,此安装方式可以方便后续在uni_modules对uView进行一键升级。
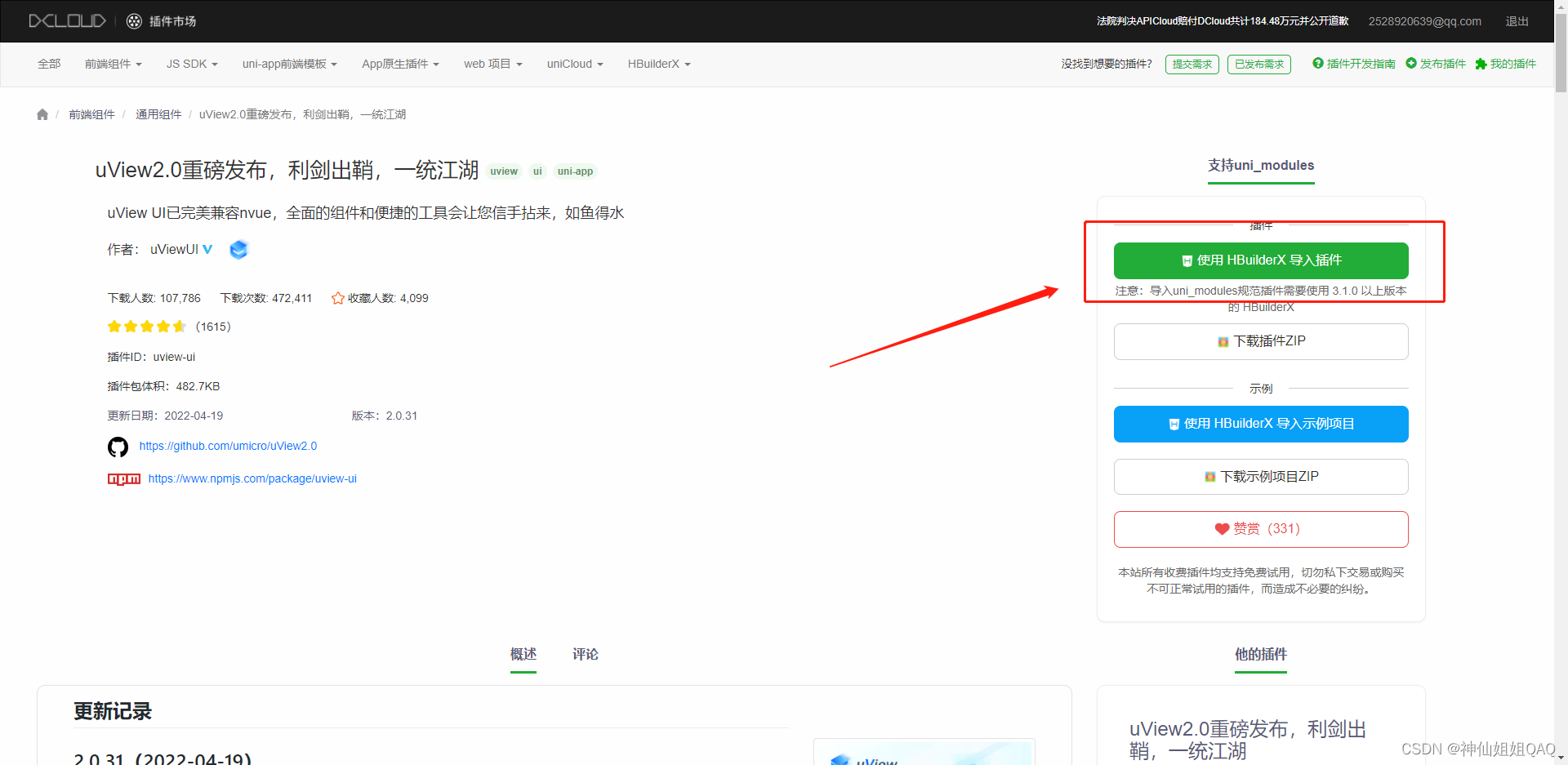
在uni-app插件市场右上角选择uni_modules版本下的使用HBuilderX导入插件,导入到对应的项目中即可。
下载地址:https://ext.dcloud.net.cn/plugin?id=1593


三:配置步骤
1. 引入uView主JS库
在项目根目录中的main.js中,引入并使用uView的JS库,注意这两行要放在import Vue之后。
// main.js
import uView from '@/uni_modules/uview-ui'
Vue.use(uView)
2. 在引入uView的全局SCSS主题文件
在项目根目录的uni.scss中引入此文件。
/* uni.scss */
@import '@/uni_modules/uview-ui/theme.scss';
3. 引入uView基础样式
在App.vue中首行的位置引入,注意给style标签加入lang="scss"属性
<style lang="scss">
/* 注意要写在第一行,同时给style标签加入lang="scss"属性 */
@import "@/uni_modules/uview-ui/index.scss";
</style>
四:运行在微信开发者工具上
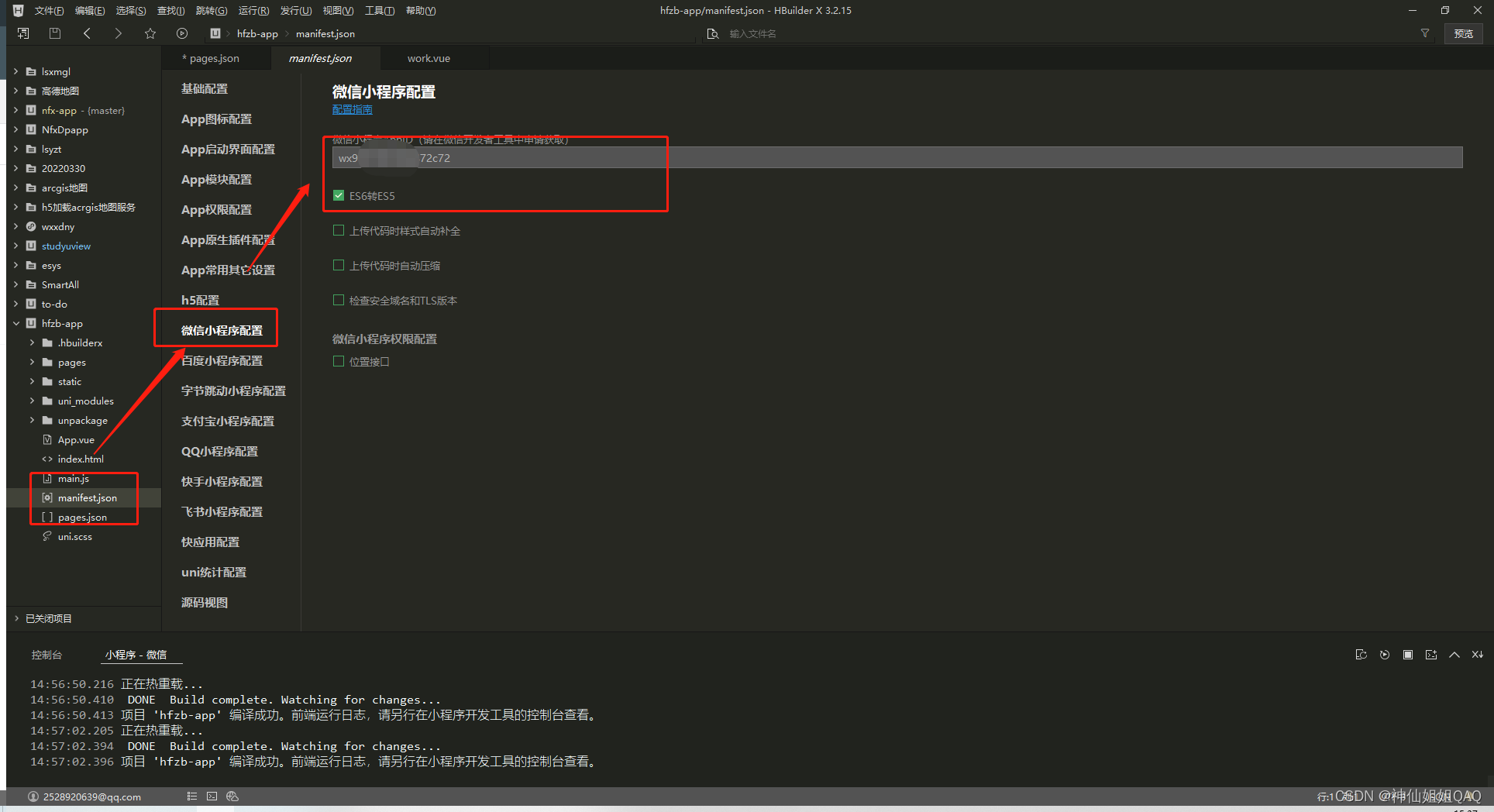
找到manifest.json文件,选择微信小程序配置,填写自己微信小程序的AppID,下方勾选ES6转ES5

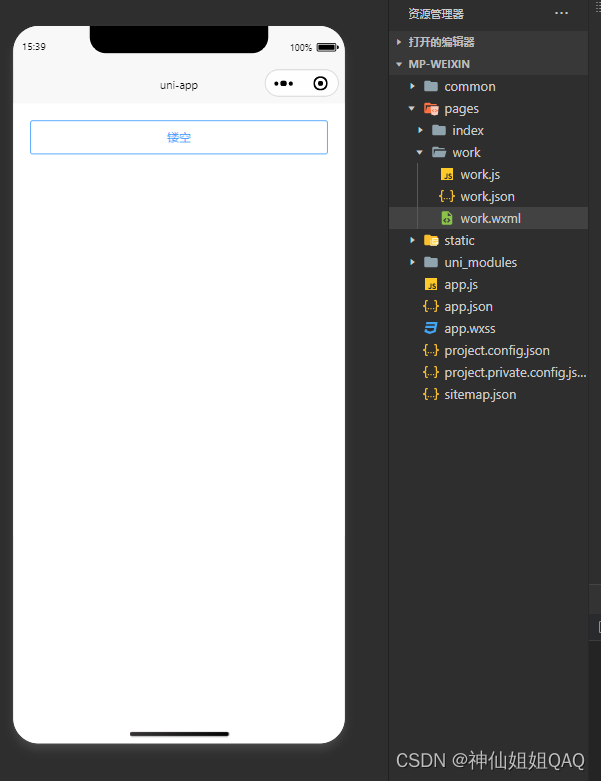
上方菜单栏中选择运行——>运行到小程序模拟器——>微信开发者工具 即可。

更多推荐
 已为社区贡献7条内容
已为社区贡献7条内容









所有评论(0)