
vue封装移动端日历选择和前后日期切换功能组件
一个基于element-ui封装的时间选择和切换的日历组件
·
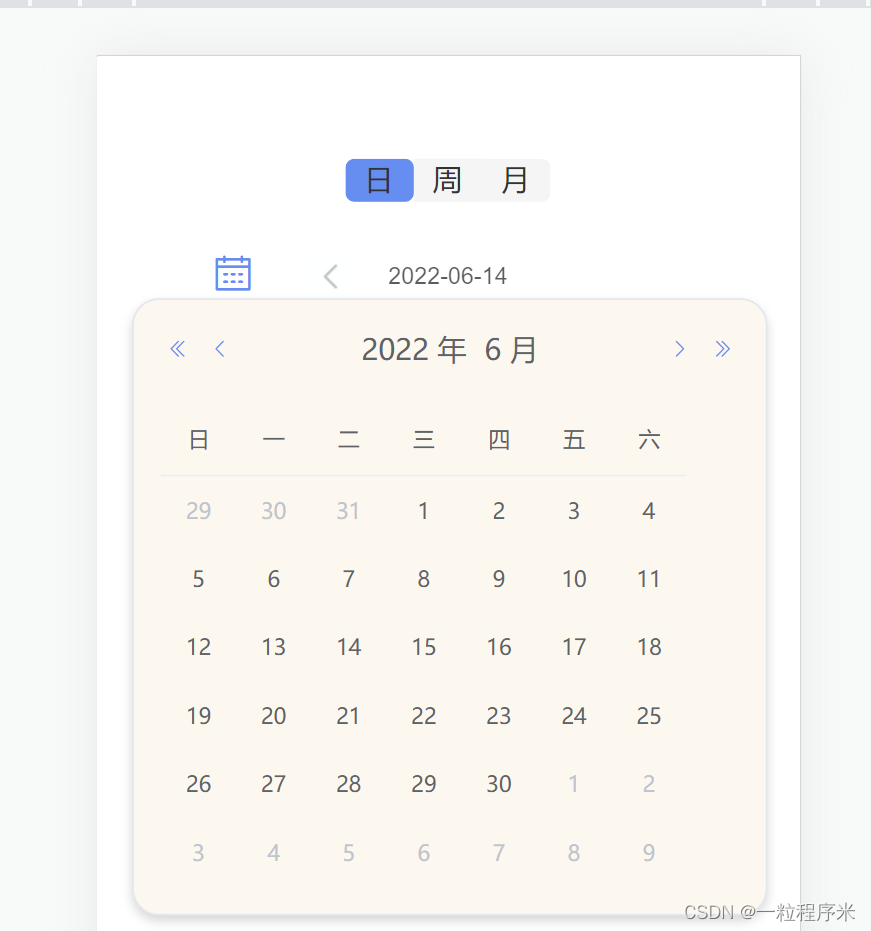
整体效果

1.main.js文件引入element-ui(需要用install指令安装,这里不贴出来了)


2.新建组件文件

<template>
<div id="app">
<div class="choose-day-week-month-year-all">
<!-- 日历选择 -->
<div v-if="show.day">
<el-date-picker
v-model="gysForm.day"
type="date"
:format="date"
@change="changeDate(0)"
:clearable="false"
@focus="showMaskView(0)"
@blur="showMaskView(1)"
popper-class="popperClass"
/>
</div>
<div v-if="show.week">
<el-date-picker
v-model="gysForm.week"
type="week"
:format="startDate + '~' + endDate"
@change="changeDate(1)"
:clearable="false"
@focus="showMaskView(0)"
@blur="showMaskView(1)"
popper-class="popperClass"
/>
</div>
<div v-if="show.month">
<el-date-picker
v-model="gysForm.month"
type="month"
:format="startDate + '~' + endDate"
@change="changeDate(2)"
@focus="showMaskView(0)"
@blur="showMaskView(1)"
popper-class="popperClass"
:clearable="false"
/>
</div>
<!-- 日历前后切换 -->
<div class="choose-day-week-month-year">
<div
class="public-view"
@click="tapInfo1(index,time.length)"
:key="index"
v-for="(value, index) in time"
:class="{ active: rSelect1[index].isActive }"
>
{{ value.name }}
</div>
</div>
</div>
<div class="switch-view">
<div class="time-show-view" >
<div :class="show.day?'time-text-view':'time-text-view-week'">
{{getTime1()}}
<div class="left-image">
<img src="../../assets/left.png" mode="" @click="lastDate1">
</div>
<div class="right-image">
<img src="../../assets/right.jpg" mode="" v-if="flag1" @click="nextDate1">
</div>
</div>
</div>
</div>
</div>
</template>
<script>
import dayjs from "dayjs";
export default {
name: 'dateSelect',
props: {
msg: String,
show:Object,
time:Array
},
data(){
return{
gysForm: {
month: "",
week: "",
day:""
},
rSelect1:[
{"isActive":true},
{"isActive":false},
{"isActive":false},
],
flag1:false,//是否显示右箭头
showMask1: false, //日历蒙层控制
date:"",
startDate: "",
endDate: "",
hour: "--",
min: "--",
fullYear1: "",
endOfMonth: "",
month1: "",
nowDate1: "",
endDate1: "",
startDate1: "",
monthStart1: "", //月初
monthEnd1: "", //月末
monthShow1: "",
week1: "",
timeshow1: "",
start1: "",
end1: "",
currentFirstDate: "",
}
},
watch:{
show: {
deep: true,
handler: function (nVal) {
if (nVal) {
if (this.show.day) {
let result ={}
result.date=this.date
result.type='day'
this.$emit("date",result)
} else if (this.show.week) {
let result ={}
result.start=this.start1
result.end=this.end1
result.type='week'
this.$emit("date",result)
}else if (this.show.month) {
let result ={}
result.start=this.monthStart1
result.end=this.monthEnd1
result.type='month'
this.$emit("date",result)
}
}
},
},
date:{
deep: true,
handler: function (nVal) {
if (nVal) {
if (this.show.day) {
let result ={}
result.date=nVal
result.type='day'
this.$emit("date",result)
}
}
},
},
week1: {
deep: true,
handler: function (nVal) {
if (nVal) {
if (this.show.week) {
let result ={}
result.start=this.start1
result.end=this.end1
result.type='week'
this.$emit("date",result)
}
}
},
},
monthShow1: {
deep: true,
handler: function (nVal) {
if (nVal) {
if (this.show.month) {
let result ={}
result.start=this.monthStart1
result.end=this.monthEnd1
result.type='month'
this.$emit("date",result)
}
}
},
},
},
mounted(){
this.date = dayjs(new Date()).format('YYYY-MM-DD');
this.setDate1(new Date());
},
methods: {
showMaskView(item) {
if (item == 0) {
this.showMask1 = true;
document.body.style.overflow = "hidden";
} else {
this.showMask1 = false;
document.body.style.overflow = "auto";
}
},
changeDate(item){
if(item==0){
this.date=dayjs(this.gysForm.day).format('YYYY-MM-DD')
this.getFlag()
}else if(item==1){
this.currentFirstDate = new Date(dayjs(this.gysForm.week).endOf('week').format('YYYY-MM-DD'));
this.start1=dayjs(this.gysForm.week).startOf('week').format('YYYY-MM-DD')
this.end1=dayjs(this.gysForm.week).endOf('week').format('YYYY-MM-DD')
this.week1=dayjs(this.gysForm.week).startOf('week').format('YYYY/MM/DD')+'~'+dayjs(this.gysForm.week).endOf('week').format('YYYY/MM/DD')
//当前周的周末 用当前的周末日期与今天比,看是不是在本周
let date1 = this.formatDate(this.addDate(new Date(), 0));
let year = this.end1.split("-")[0];
let month = this.end1.split("-")[1];
let day = this.end1.split("-")[2];
//今天
let currentYear = date1.split("/")[0];
let currentMonth = date1.split("/")[1];
let currentDay = date1.split("/")[2];
//看当周是不是本周,如果不是,就显示右边的小箭头,否则隐藏
this.getWeekFlag1(
year,
month,
day,
currentYear,
currentMonth,
currentDay
);
}else{
this.startDate1=dayjs(this.gysForm.month).startOf('month').format('YYYY/MM/DD')
this.nowDate1 = new Date(dayjs(this.gysForm.month).startOf('month').format('YYYY-MM-DD'));
this.monthStart1=dayjs(this.gysForm.month).startOf('month').format('YYYY-MM-DD')
this.monthEnd1=dayjs(this.gysForm.month).endOf('month').format('YYYY-MM-DD')
this.monthShow1=dayjs(this.gysForm.month).startOf('month').format('YYYY/MM/DD')+'~'+dayjs(this.gysForm.month).endOf('month').format('YYYY/MM/DD')
this.getMonthFlag1();
}
// console.log(this.startDate+'-'+this.endDate)
},
getWeekFlag1(year, month, day, year1, month1, day1) {
if (year === year1 && month === month1) {
// console.log("同年同月");
if (day > new Date().getDate()) {
this.flag1 = false;
} else if (day === day1) {
this.flag1 = false;
} else {
this.flag1 = true;
}
} else if (year === year1) {
if (month > month1) {
this.flag1 = false;
} else {
this.flag1 = true;
}
} else {
if (year > year1) {
this.flag1 = false;
} else {
this.flag1 = true;
}
}
// console.log(this.flag1)
return this.flag1;
},
formatDate(date) {
let year = date.getFullYear() + "/";
let month = date.getMonth() + 1 + "/";
let day = date.getDate();
if (date.getMonth() + 1) {
month = "0" + month;
}
if (day < 10) {
day = "0" + day;
}
return year + month + day;
},
getTime1() {
if (this.show.day) {
return this.date;
}else if (this.show.week) {
return this.week1;
} else if (this.show.month) {
return this.monthShow1;
}
},
addDate(date, n) {
date.setDate(date.getDate() + n);
return date;
},
setDate1(date) {
let week;
if (date.getDay() - 1 === -1) {
week = date.getDay() + 6;
} else {
week = date.getDay() - 1;
}
date = this.addDate(date, week * -1);
// console.log(date,'date')
this.currentFirstDate = new Date(date);
let s = this.formatDate(this.addDate(date, -1)); //周日
let e = this.formatDate(this.addDate(date, 6)); //周6
this.week1 = s + "~" + e;
this.timeShow1 = s + "~" + e;
this.start1 = s.replace("/", "-").replace("/", "-");
this.end1 = e.replace("/", "-").replace("/", "-");
// console.log(this.start1)
//当前周的周末 用当前的周末日期与今天比,看是不是在本周
let date1 = this.formatDate(this.addDate(new Date(), 0));
let year = this.end1.split("-")[0];
let month = this.end1.split("-")[1];
let day = this.end1.split("-")[2];
//今天
let currentYear = date1.split("/")[0];
let currentMonth = date1.split("/")[1];
let currentDay = date1.split("/")[2];
//看当周是不是本周,如果不是,就显示右边的小箭头,否则隐藏
this.getWeekFlag1(
year,
month,
day,
currentYear,
currentMonth,
currentDay
);
},
getFullDate(targetDate) {
var D, y, m, d;
if (targetDate) {
D = new Date(targetDate);
y = D.getFullYear();
m = D.getMonth() + 1;
d = D.getDate();
} else {
y = fullYear;
m = month;
d = date;
}
m = m > 9 ? m : "0" + m;
d = d > 9 ? d : "0" + d;
return y + "/" + m + "/" + d;
},
getMonthFlag1() {
let month = parseInt(this.startDate1.split("/")[1]);
// console.log(new Date().getMonth()+1)
if (this.nowDate1.getFullYear() == new Date().getFullYear()) {
//同年
if (month == new Date().getMonth() + 1) {
//当前月份比这个月大
this.flag1 = false;
} else if (month < new Date().getMonth() + 1) {
//当前月份比这个月小
this.flag1 = true;
} else {
this.flag1 = false;
}
} else {
//不同年
if (this.nowDate1.getFullYear() > new Date().getFullYear()) {
//如果当前年份比今年大
this.flag1 = false;
} else {
//当前年份比今年小
this.flag1 = true;
}
}
},
getFlag(){
let year=parseInt(this.date.split("-")[0]) ;
let month=parseInt(this.date.split("-")[1]);
let day=parseInt(this.date.split("-")[2]);
if(year===new Date().getFullYear()&&month===(new Date().getMonth()+1)){
// console.log("同年同月");
if(day>new Date().getDate()){
// console.log("当前日期比今天大");
this.flag1=false;
}else if(day===new Date().getDate()){
// console.log("当前日期就是今天");
this.flag1=false;
}else{
// console.log("当前日期比今天小");
this.flag1=true;
}
}else if(year===new Date().getFullYear()){
if(month>(new Date().getMonth()+1)){
// console.log("当前日期比今天大");
this.flag1=false;
}else{
// console.log("当前日期比今天小");
this.flag1=true;
}
}else{
if(year>new Date().getFullYear()){
// console.log("当前日期比今天大");
this.flag1=false;
}else{
// console.log("当前日期比今天小");
this.flag1=true;
}
}
return this.flag1;
},
lastDate1(){
if(this.show.day){
this.date = dayjs(new Date(this.date).getTime()-86400000).format('YYYY-MM-DD');
this.getFlag();
}else if(this.show.week){
//周
// console.log(this.currentFirstDate)
this.setDate1(this.addDate(this.currentFirstDate,-7));
}else if(this.show.month){
//月
this.nowDate1.setMonth(this.nowDate1.getMonth()-1);
this.startDate1= this.nowDate1.getFullYear() + "/" + (this.nowDate1.getMonth()+1) + "/" + this.nowDate1.getDate()
this.endDate1 =this.getFullDate(new Date(this.nowDate1.getFullYear(), this.nowDate1.getMonth() + 1, 0))
let year=this.nowDate1.getFullYear()
let month = (this.nowDate1.getMonth()+1)
let day=this.nowDate1.getDate()
if(month<10){
month='0'+month
}
if(day<10){
day='0'+day
}
this.monthStart1=year+'-'+month+'-'+day
// this.monthStart1=this.nowDate1.getFullYear() + "-" + (this.nowDate1.getMonth()+1) + "-" + this.nowDate1.getDate()
this.monthEnd1=this.endDate1.replace('/','-').replace('/','-');
this.monthShow1=this.startDate1+"~"+this.endDate1;
this.getMonthFlag1()
// console.log(this.monthStart1,this.monthEnd1)
}
},
nextDate1() {
if(this.show.day){
this.date = dayjs(new Date(this.date).getTime()+86400000).format('YYYY-MM-DD');
this.getFlag();
}else if (this.show.week) {
//周
this.setDate1(this.addDate(this.currentFirstDate, 7));
} else if (this.show.month) {
this.nowDate1.setMonth(this.nowDate1.getMonth() + 1);
this.startDate1 =
this.nowDate1.getFullYear() +
"/" +
(this.nowDate1.getMonth() + 1) +
"/" +
this.nowDate1.getDate();
this.endDate1 = this.getFullDate(
new Date(this.nowDate1.getFullYear(), this.nowDate1.getMonth() + 1, 0)
);
this.monthShow1 = this.startDate1 + "~" + this.endDate1;
let year = this.nowDate1.getFullYear();
let month = this.nowDate1.getMonth() + 1;
let day = this.nowDate1.getDate();
if (month < 10) {
month = "0" + month;
}
if (day < 10) {
day = "0" + day;
}
this.monthStart1 = year + "-" + month + "-" + day;
// this.monthStart1=this.nowDate1.getFullYear() + "-" + (this.nowDate1.getMonth()+1) + "-" + this.nowDate1.getDate()
this.monthEnd1 = this.endDate1.replace("/", "-").replace("/", "-");
this.getMonthFlag1();
// console.log(this.monthStart1,this.monthEnd1)
}
},
tapInfo1(e,length) {
//切换
if(length==2){
switch(e){
// case 0:
// this.date = dayjs(new Date()).format('YYYY-MM-DD');
// this.rSelect1[0].isActive=true;
// this.rSelect1[1].isActive=false;
// this.rSelect1[2].isActive=false;
// break;
case 0:
//周
this.setDate1(new Date());
this.rSelect1[0].isActive=true;
this.rSelect1[1].isActive=false;
this.rSelect1[2].isActive=false;
this.show.week=true
this.show.month=false
this.show.day=false
break;
case 1:
//月
this.nowDate1 = new Date();
this.fullYear1 = this.nowDate1.getFullYear();
this.month1 = this.nowDate1.getMonth() + 1; // getMonth 方法返回 0-11,代表1-12月
this.endOfMonth1 = new Date(this.fullYear1, this.month1, 0).getDate(); // 获取本月最后一天
this.endDate1 = this.getFullDate(this.nowDate1.setDate(this.endOfMonth1));//当月最后一天
this.startDate1 = this.getFullDate(this.nowDate1.setDate(1));//当月第一天
// console.log(this.startDate1)
this.monthShow1=this.startDate1+"~"+this.endDate1;
let year=this.nowDate1.getFullYear()
let month = (this.nowDate1.getMonth()+1)
let day=this.nowDate1.getDate()
if(month<10){
month='0'+month
}
if(day<10){
day='0'+day
}
this.monthStart1=year+'-'+month+'-'+day
// this.monthStart1=this.nowDate1.getFullYear() + "-" + (this.nowDate1.getMonth()+1) + "-" + this.nowDate1.getDate()
this.monthEnd1=this.endDate1.replace('/','-').replace('/','-');
// console.log(this.monthStart1)
this.getMonthFlag1()
this.rSelect1[0].isActive=false;
this.rSelect1[1].isActive=true;
this.rSelect1[2].isActive=false;
this.show.week=false
this.show.month=true
this.show.day=false
}
}else if(length==3){
switch(e){
case 0:
this.leftLength="10% !important"
this.date = dayjs(new Date()).format('YYYY-MM-DD');
this.getFlag()
this.rSelect1[0].isActive=true;
this.rSelect1[1].isActive=false;
this.rSelect1[2].isActive=false;
this.show.week=false
this.show.month=false
this.show.day=true
break;
case 1:
//周
this.leftLength="15% !important"
this.setDate1(new Date());
this.rSelect1[0].isActive=false;
this.rSelect1[1].isActive=true;
this.rSelect1[2].isActive=false;
this.show.week=true
this.show.month=false
this.show.day=false
break;
case 2:
//月
this.leftLength="15% !important"
this.nowDate1 = new Date();
this.fullYear1 = this.nowDate1.getFullYear();
this.month1 = this.nowDate1.getMonth() + 1; // getMonth 方法返回 0-11,代表1-12月
this.endOfMonth1 = new Date(this.fullYear1, this.month1, 0).getDate(); // 获取本月最后一天
this.endDate1 = this.getFullDate(this.nowDate1.setDate(this.endOfMonth1));//当月最后一天
this.startDate1 = this.getFullDate(this.nowDate1.setDate(1));//当月第一天
// console.log(this.startDate1)
this.monthShow1=this.startDate1+"~"+this.endDate1;
let year=this.nowDate1.getFullYear()
let month = (this.nowDate1.getMonth()+1)
let day=this.nowDate1.getDate()
if(month<10){
month='0'+month
}
if(day<10){
day='0'+day
}
this.monthStart1=year+'-'+month+'-'+day
// this.monthStart1=this.nowDate1.getFullYear() + "-" + (this.nowDate1.getMonth()+1) + "-" + this.nowDate1.getDate()
this.monthEnd1=this.endDate1.replace('/','-').replace('/','-');
// console.log(this.monthStart1)
this.getMonthFlag1()
this.rSelect1[0].isActive=false;
this.rSelect1[1].isActive=false;
this.rSelect1[2].isActive=true;
this.show.week=false
this.show.month=true
this.show.day=false
}
}
},
}
}
</script>
<style>
.time-text-view-week{
position: relative;
width: 100%;
}
.time-text-view{
margin: 0 auto;
position: relative;
width: 75%;
}
.left-image{
position: absolute;
top: 0;
left: 7px;
}
.right-image{
position: absolute;
right: 7px;
top: 0;
}
.time-show-view{
width: 60%;
height: 22.5px;
position: relative;
margin: 0 auto;
line-height: 22.5px;
}
.switch-view img{
background: #FFFFFF;
width: 22.5px;
height: 22.5px;
z-index: 1000002;
}
.switch-view{
font-size: 14px;
background:#FFFFFF;
text-align: center;
width: 100%;
font-size: 13px;
font-weight: 300;
color: #333333;
opacity: 0.8;
margin-top: 12.5px;
z-index: 1000001;
}
.active{
color: #333333 !important;
width: 46px;
background:#FFBB24 !important;
background-color: #FFBB24;
border-radius: 5px;
}
.public-view{
width: 38px;
background:#F5F5F5;
background-color: #F5F5F5;
height: 24px;
display: inline-block;
text-align: center;
font-weight: 500;
color: #333333;
letter-spacing: 1px;
opacity: 1;
}
.choose-day-week-month-year{
margin: 30px auto;
width:114px;
line-height: 24px;
height: 24px;
border-radius: 5px;
overflow: hidden;
}
.el-popper .popper__arrow,
.el-popper .popper__arrow::after {
display: none;
}
.popperClass.el-date-picker {
background: rgba(252, 248, 239);
box-shadow: 0px 3px 6px rgba(0, 0, 0, 0.16);
border-radius: 15px;
width: 90vw;
right: 0;
top: 50%;
transform: translate(0, 100px);
left: 50% !important;
margin-left: -45vw !important;
position: absolute !important;
z-index: 100000001 !important;
}
.popperClass.el-date-table td.end-date span,
.el-date-table td.start-date span {
background-color: #ffbb24;
color: black;
}
.popperClass.el-date-table td.start-date span,
.el-date-table td.end-date span {
color: black;
background-color: #ffbb24;
}
.el-date-table td.today span {
color: #606266;
font-weight: normal;
}
.el-date-table td.in-range div,
.el-date-table td.in-range div:hover,
.el-date-table.is-week-mode .el-date-table__row.current div,
.el-date-table.is-week-mode .el-date-table__row:hover div {
background-color: #fbeccb;
}
.el-icon-arrow-right:before {
color: #ffbb24;
}
.el-icon-d-arrow-right:before {
color: #ffbb24;
}
.el-icon-arrow-left:before {
color: #ffbb24;
}
.el-icon-d-arrow-left:before {
color: #ffbb24;
}
.el-icon-date:before {
color: #ffbb24;
width: 40vw !important;
height: 40vh !important;
border-radius: 50% !important;
font-size: 22px;
}
.el-input--prefix .el-input__inner {
display: none;
}
.el-month-table td.today .cell {
color: #666060;
font-weight: normal;
}
.el-month-table td.current:not(.disabled) .cell {
color: #666060;
background-color: #ffbb24;
}
/* .el-input__prefix,
.el-input__suffix {
top: 78px;
position: absolute;
bottom: 0 !important;
left: -10% !important;
color: #c0c4cc;
text-align: center;
z-index: 1000000;
} */
.el-input__prefix, .el-input__suffix{
top: 78px;
position: absolute;
bottom: 0 !important;
left: -10% !important;
color: #C0C4CC;
text-align: center;
z-index: 1000000;
}
</style>
3.使用方法



具体的页面例子:
<template>
<div>
<!-- 日历组件 -->
<date-select @date='getDate' :show="show" :time="time"></date-select>
</div>
</template>
<script>
import DateSelect from '@/components/date-select/date-select.vue'
export default {
components: {DateSelect},
name: 'speedCharts',
props: {
msg: String
},
data() {
return {
show:{
'day':true,
'week':false,
'month':false,
},
time:[
{"name":"日"},
{"name":"周"},
{"name":"月"},
],
};
},
methods: {
getDate(data){
console.log(data)
if(data.type=='day'){
// data.date
}else if(data.type=='week'){
// data.start
// data.end
}else if(data.type=='month'){
// data.start
// data.end
}
}
}
}
</script>
<style >
</style>
4.效果








5.只想要周和月的实现

代码修改的地方

如果想要加上年的,可以自行阅读代码去加。
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)