关于 uniapp 中,自定义的icon不显示
在开发 时,需要引入 中的我们自己的字体图标库时,我按照以往在 中的引入方法并结合 官方提供的步骤,一步一步走下来,结果发现字体图标不显示,而且需要修改的文件地址也是正确的,通过查看元素样式,发现字体类已经生效,于是我打开本地的浏览器再看,发现在本地浏览器下,自定的图标库是可以显示的,但是在 内置浏览器下不显示;这就怪了…于是我就不再使用我们自己的字体,而是按照官方的步骤,从添加开始,到自己创建项
·
开发 uniapp时,需要引入 iconfont中的我们自己的字体图标库时,我按照以往在 vue中的引入方法并结合 uniapp官方提供的步骤,一步一步走下来,结果发现字体图标不显示,而且需要修改的文件地址也是正确的,通过F12 查看元素样式,发现字体类已经生效,于是我打开本地的浏览器再看,发现在本地浏览器下,自定的图标库是可以显示的,但是在 HBuildx内置浏览器下不显示;
这就怪了…
于是我就不再使用我们自己的iconfont字体,而是按照官方的步骤,从添加icon开始,到自己创建项目,一步一步,一步一步…最终引入到项目中去,竟然发现,在内置浏览器下是可以正常显示的;
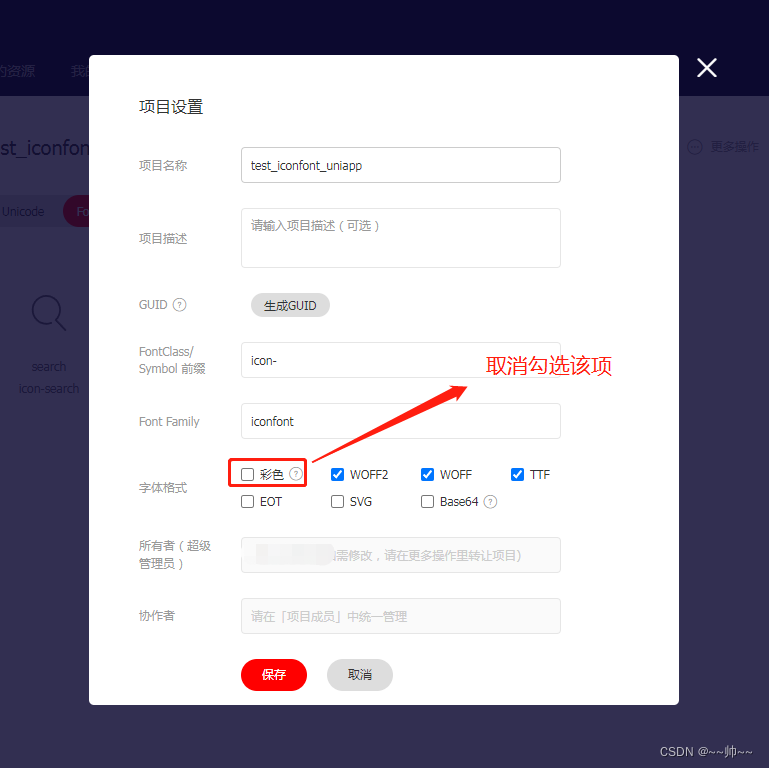
经过这次的引入,我从中发现了蛛丝马迹,经过我比对两个项目的项目设置,发现我们正式项目的字体库的这是中勾选了彩色这一项,于是我就把彩色项的勾选去掉,再次尝试引入…
结果果然没让人失望,icon字体图标能够正常在 HBuildx内置浏览器中显示了… 设置如下图:

更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容










所有评论(0)