
vue父组件修改子组件的属性值(报错“TypeError: Cannot set properties of undefined (setting ‘status‘)“,解决方法)
vue父组件修改子组件的属性值(报错"TypeError: Cannot set properties of undefined (setting 'status')",解决方法)
·
代码:
父组件:
<bg-check-box ref="examState" :checkList="formSearch.examList" @change="stateChange" v-if="is=true"></bg-check-box>
//
change(){
this.$refs.examState.status=[0]//报错
}
子组件:
<template>
<div class="bgCheckBox">
<el-checkbox-group v-model="status" size="mini" @change="checkChange">
<el-checkbox :label="item.value" border size="mini" v-for="item in checkList" :key="item.value">{{item.label}}</el-checkbox>
</el-checkbox-group>
</div>
</template>
<script>
export default {
data () {
return {
status:[],
};
},
}
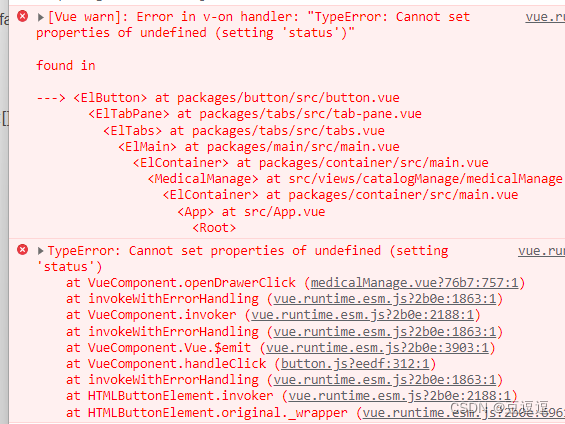
报错:

原因:
子组件没有在页面初始化时加载,而是在点击某个特定的按钮后才开始显示加载,所以回报undefined
解决办法:
修改change方法
change(){
this.$nextTick(()=>{
this.$refs.examState.status=[0]
})
}
更多推荐
 已为社区贡献11条内容
已为社区贡献11条内容







所有评论(0)