使用Flutter WebView组件flutter_inappwebview加载远程
Flutter WebView
·
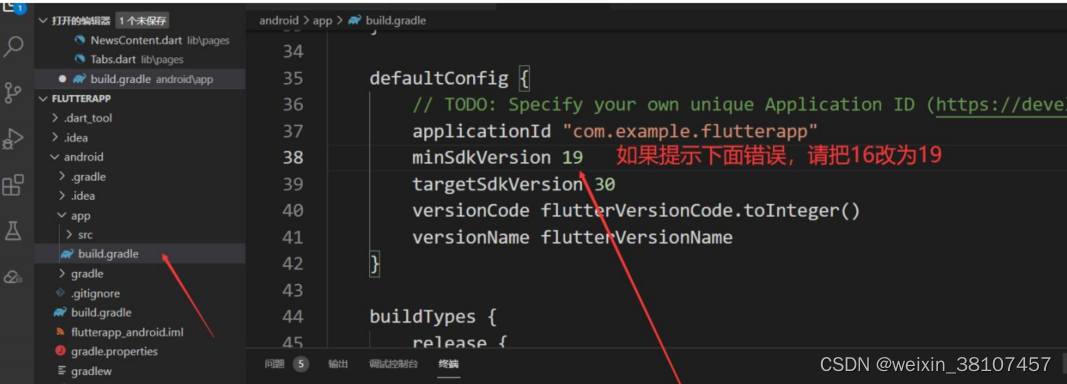
【提示】minSdkVersion相关错误解决方法
注意
:如果提示
minSdkVersion 16 cannot be smaller than version 19 declared in library
请把
minSdkVersion
的值改为
19

import 'package:flutter/material.dart';
import 'package:flutter_inappwebview/flutter_inappwebview.dart';
class HtmlDemo extends StatefulWidget {
const HtmlDemo({Key? key}) : super(key: key);
@override
State<HtmlDemo> createState() => _HtmlDemoState();
}
class _HtmlDemoState extends State<HtmlDemo> {
bool _flag = true;
@override
void initState() {
// TODO: implement initState
super.initState();
}
// 加载中的圆圈
Widget _getMoreWidget(){
return Center(
child: Padding(
padding: EdgeInsets.all(10.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Text(
"加载中...",
style: TextStyle(
fontSize: 16.0
),
),
CircularProgressIndicator(
strokeWidth: 1.0,
)
],
),
),
);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("flutter_inappwebview"),
),
body: Column(
children: [
this._flag ? _getMoreWidget(): Text(""),
Expanded(
child: InAppWebView(
initialUrlRequest: URLRequest(url: Uri.parse("https://www.phonegap100.com/newscontent.php?aid=507")),
onProgressChanged: (InAppWebViewController controller,int progress){
print(progress /100);
if(progress /100 > 0.9999){
setState(() {
this._flag = false;
});
}
},
)
)
],
),
);
}
}更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)