
关于wangEditor 5在CDN的使用,vue2的使用以及报错解决
关于wangEditor 5vue2的使用,一切就绪之后,我的webpack报错以及报错解决,在cdn的使用
wangEditor 5 在vue2项目中的使用在上一篇写的很详细,还没有看到的小伙伴可以去看上一篇,
这次主要说一下我为什么在vue项目中使用CDN。
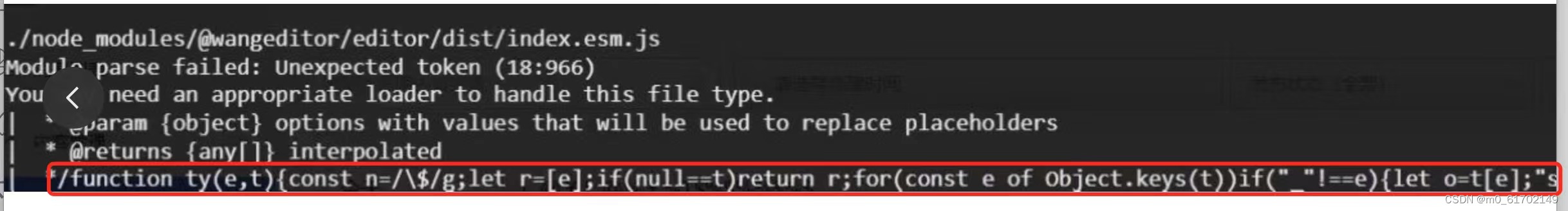
因为我在另一个vue项目中使用一切正常,当我换一个vue项目的,引入插件之后,出现了以下报错

好像是这个文件webpack不能正确识别,在网上试了N多的方法,有让降vue-loader版本,也有重新配置webpack,能试的都试了,还是不可以,问了可多人,出的方法也多,有让升级vue-cli的,也有让升级vue-loader版本的,但是都没成功,他们都建议我换一个插件,经过一天半的努力,我终于不换插件的实现了,那就是CDN,因为我看了好多富文本,感觉都没有wangEditor 5好用
下面开始讲解我的方法
官网让引入两个文件 https://www.wangeditor.com/v5/installation.html#npm

我刚开始在我需要引入富文本那个vue页面引入,但是打印 window.wangEditor是undefined,所以我去入口的html文件引入的,代码如下:
<script src="https://unpkg.com/@wangeditor/editor@latest/dist/index.js"></script>

这里说一下我为什么把link引入的css注掉,因为我发现富文本引入之后,样式好多不对的,所以我把这里注掉,在需要引入富文本页的组件里引入了css,这样样式就没有坏掉,
因为我已经npm i 过插件了,所以我直接引入了css样式 <style src="@wangeditor/editor/dist/css/style.css"></style>
在html部分贴上如下代码
<template>
<div id="container">
<div id="toolbar-container"></div>
<div id="editor-container"></div>
</div>
</template><script>
import Vue from 'vue'
import axios from "axios"; // 这个是上传本地照片要走接口
import _oss from './js/ossjs_wangeditor.js'; //这个是我自己封装的oss上传视频的方法
export default Vue.extend({
data() {
return {
editor: null,
html: '',
}
},
mounted() {
const {createEditor, createToolbar} = window.wangEditor
// 编辑器配置
const editorConfig = {MENU_CONF: {}}
editorConfig.placeholder = '请输入你要发表的内容…'
editorConfig.onChange = editor => {
// 当编辑器选区、内容变化时,即触发
// console.log('html', editor.getHtml()) //富文本内容,可以用v-html展示
// console.log('html', editor.getText()) //如果要提取纯文字
this.html = editor.getHtml()
this.$emit('emit_editor_html', this.html) //这个是我自定义事件,如果你们没有封装抽离出来,可以不需要
}
let that = this;
// 图片上传,跟vue2里边讲解里的一样,这里就大概说一下,可以看上一篇里的讲解
editorConfig.MENU_CONF['uploadImage'] = {
async customUpload(file, insertFn) {
const isJPG = file.type.split('/')[0] == 'image';
if (!isJPG) {
that.$message.warning("请上传图片");
return
}
let formData = new FormData();
formData.append("img", file); //img是我走接口需要上传的名字,看你们接口需要什么名字
const configs = {
// 上传请求头
headers: {
'authorization': localStorage.getItem('token'),
},
// 上传进度
onUploadProgress: progressEvent => {
let percent = (progressEvent.loaded / progressEvent.total * 100 | 0);
},
};
const res = await axios.post('接口的url', formData, configs);
const {data, code} = res.data;
if (code == 200) {
const alt = (data.split("/")[data.split("/").length - 1]).substring(36);
insertFn(data, alt, data); // insertFn 参数1:路径; 参数2:alt值; 参数三:路径
} else {
that.$message.warning(res.data.msg);
}
}
}
// 视频上传,跟vue2里边讲解里的一样,这里就大概说一下,可以看上一篇里的讲解
editorConfig.MENU_CONF['uploadVideo'] = {
async customUpload(file, insertFn) {
const isJPG = file.type.split('/')[0] == 'video';
if (!isJPG) {
that.$message.warning("请上传视频");
return
}
//此处为自行封装的oss上传方法
const result = await _oss.ossUploadFile({file: file})
insertFn(video_src)
}
}
// 这里是修改工具栏的行高选项
editorConfig.MENU_CONF['lineHeight'] = {
lineHeightList: ['1','2']
}
// 这里是修改工具栏的字体选项
editorConfig.MENU_CONF['fontSize'] = {
fontSizeList: ['14px', '16px']
}
// 工具栏配置
// const toolbarConfig = {}
// 工具栏配置
const toolbarConfig = {
// 这里是我要剔除的工具栏,写名字即可,用toolbarConfig.toolbarKeys()方法获取全部的工具栏名字
excludeKeys: [
'headerSelect',
'code', // 排除菜单组,写菜单组 key 的值即可
'insertLink',
'codeBlock',
'fullScreen',
]
}
// 创建编辑器
const editor = createEditor({
selector: '#editor-container',
config: editorConfig,
mode: 'default', // 或 'simple' 参考下文
html: this.article_html,
})
// 创建工具栏
const toolbar = createToolbar({
editor,
selector: '#toolbar-container',
config: toolbarConfig,
mode: 'default' // 或 'simple' 参考下文
})
console.log(toolbar.getConfig().toolbarKeys) 获取工具栏所有配置
// 这里可写可不写
editorConfig.onCreated = editor => {
this.editor = Object.seal(editor) // 一定要用 Object.seal() ,否则会报错
}
},
// 这里可写可不写
beforeDestroy() {
const editor = this.editor
if (editor == null) return
editor.destroy() // 组件销毁时,及时销毁编辑器
}
})
</script>
// 这里是我要剔除的工具栏,写名字即可,用 toolbar.getConfig().toolbarKeys()方法获取全部的工具栏名字
excludeKeys: [
'headerSelect',
'code', // 排除菜单组,写菜单组 key 的值即可
'insertLink',
'codeBlock',
'fullScreen',
]
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)