
vue中vant组件轻提示Toast is not defined问题
vue中vant组件轻提示Toast is not defined问题
·
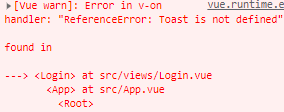
1、main.js引入vant后,页面按官方文档写入Toast发现报错(Toast.loading)

Toast.loading({
message: '登录中...',
forbidClick: true,
duration: 1000,
});2、正确写法,使用(this.$toast.loading)就正确了。
this.$toast.loading({
message: '登录中...',
forbidClick: true,
duration: 1000,
});更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)