创建一个vue项目并上传到git
创建vue项目并上传git
创建一个vue项目并上传到git
1.进入自己想创建的文件夹位置,我放在 D:\VSCodeWorkSpace,创建语句 vue create project-name(项目名称),方向键选择创建方式,可以选择默认或者自行配置。
2.进入到创建的 Vue 项目目录,添加依赖框架: cd vue-spring-login-summed (进入到项目根目录) vue add element (添加 element,一个 element 风格的 UI 框架) npm install axios (安装 axios,用于网络请求) npm install vuex --save(安装 Vuex,用于管理状态) npm install vue-router (安装 路由,用于实现两个 Vue 页面的跳转)
3.切换到项目目录,运行npm run server


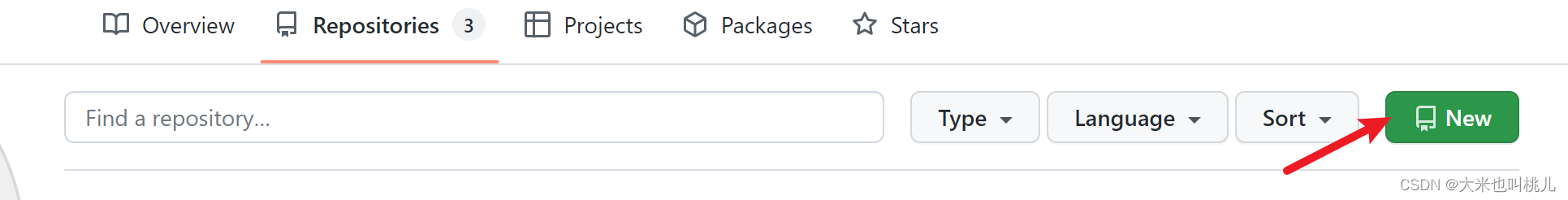
4.在git创建仓库

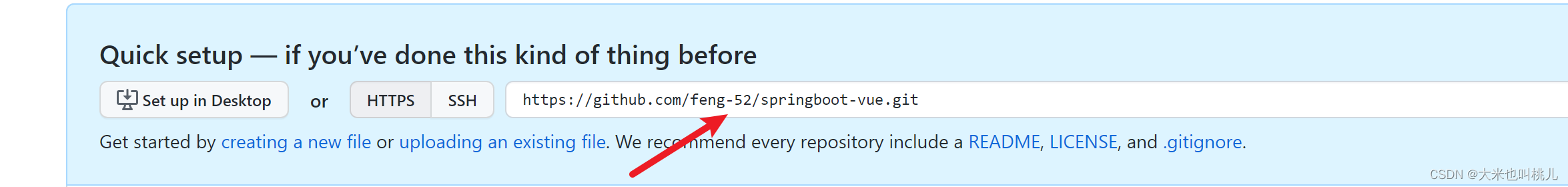
5.克隆到本地

找到要上传的项目,右键点击文件夹(注意,不能选择单个文件或者压缩包),在弹出框中选择Git Bash Here,输入git clone+第二步复制的链接,
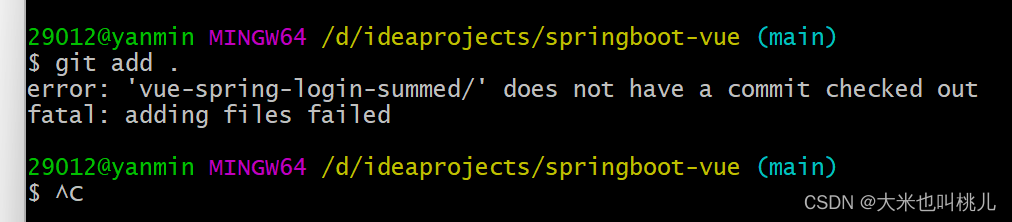
然后回车。此时,你的项目文件夹里就会增加一个在GitHub上创建的名称。手动把要上传的文件或文件夹等复制到该文件夹里面。在git命令行切换目录到该新增的文件夹下。然后输入命令 “git add .”(注意“. ”不要省略)
完成后,继续输入“ git commit -m “备注””,其中的备注信息不能省略。当然在协同开发的过程时,要check后才会进行后面的操作。最后一步,输入命令“git push -u origin master”,即可把本地仓库push到GitHub上,然后进入里的github页面,刷新下页面就会显示你的项目。
到此,项目就成功上传了。

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)