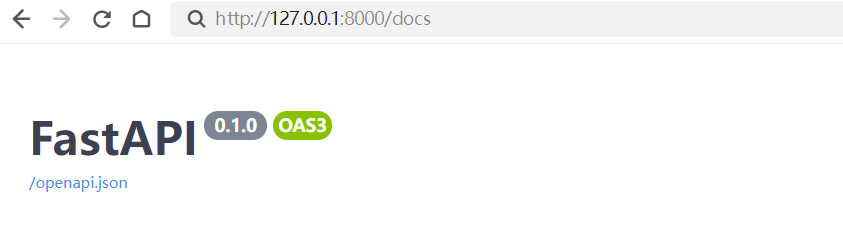
FastAPI 自动文档Swagger UI 打不开。显示空白
FastAPI 自动文档Swagger UI 打不开,显示空白.redoc也打不开。这两个文件红了。这两个文件的开源项目地址如下我们只需要提前自己需要的文件即可这里已经从中抽取出来所需要的文件,需要的可以点击下方连接自行下载静态文件直达我们需要在python解释器环境(或虚拟环境)下Lib/site-package/fastapi/openapi/docs.py文件注释掉原来的代码(一共2处)修改
一键AI生成摘要,助你高效阅读
问答
·
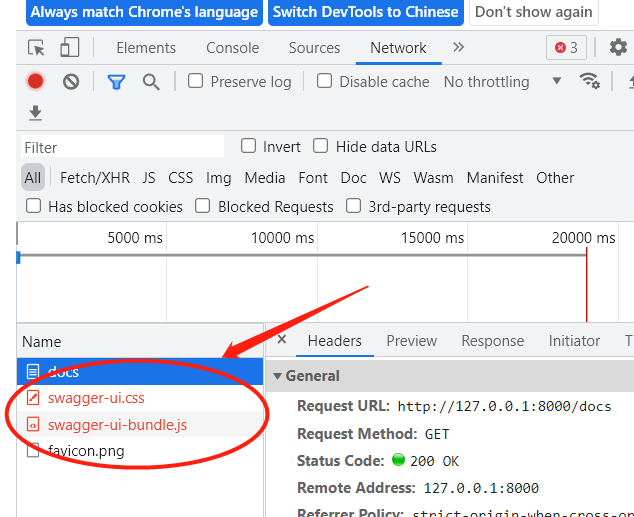
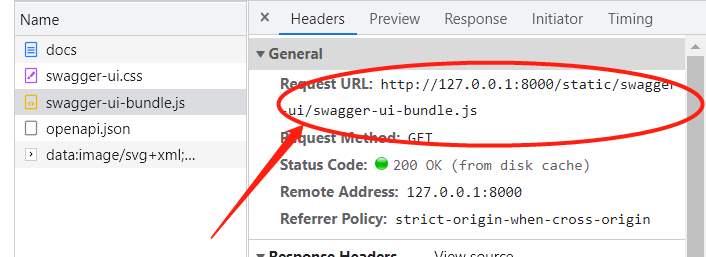
一、查明原因

Request URL: https://cdn.jsdelivr.net/npm/swagger-ui-dist@4/swagger-ui.css
Request URL: https://cdn.jsdelivr.net/npm/swagger-ui-dist@4/swagger-ui-bundle.js
这两个文件红了。
二、解决问题
1.下载文件
这两个文件的开源项目地址如下
https://github.com/swagger-api/swagger-ui
https://github.com/Redocly/redoc
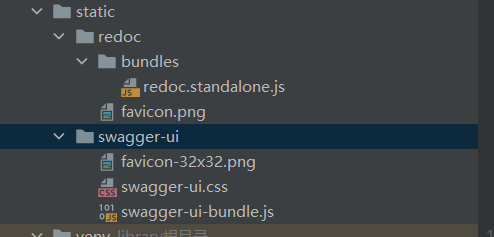
我们只需要提前自己需要的文件即可
这里已经从中抽取出来所需要的文件,需要的可以点击下方连接自行下载
静态文件直达
百度网盘链接: https://pan.baidu.com/s/1lvNm1tfshf-OZnEyrSvcdQ 提取码: g4u5

2.修改代码引用
我们需要在python解释器环境(或虚拟环境)下Lib/site-package/fastapi/openapi/docs.py文件
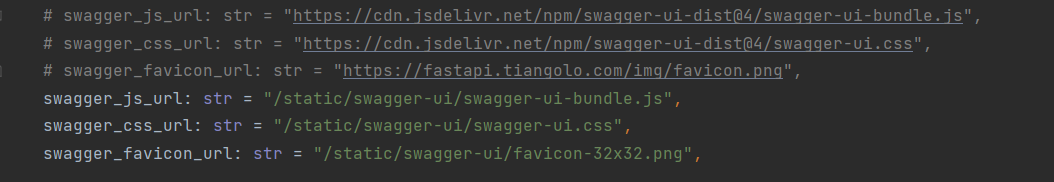
注释掉原来的代码(一共2处)
swagger_js_url: str = "https://cdn.jsdelivr.net/npm/swagger-ui-dist@4/swagger-ui-bundle.js",
swagger_css_url: str = "https://cdn.jsdelivr.net/npm/swagger-ui-dist@4/swagger-ui.css",
swagger_favicon_url: str = "https://fastapi.tiangolo.com/img/favicon.png",
修改为新的代码
swagger_js_url: str = "/static/swagger-ui/swagger-ui-bundle.js",
swagger_css_url: str = "/static/swagger-ui/swagger-ui.css",
swagger_favicon_url: str = "/static/swagger-ui/favicon-32x32.png",

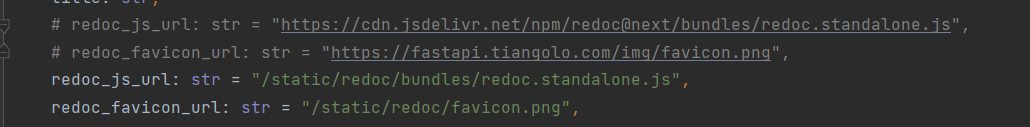
注释掉
redoc_js_url: str = "https://cdn.jsdelivr.net/npm/redoc@next/bundles/redoc.standalone.js",
redoc_favicon_url: str = "https://fastapi.tiangolo.com/img/favicon.png",
修改为
redoc_js_url: str = "/static/redoc/bundles/redoc.standalone.js",
redoc_favicon_url: str = "/static/redoc/favicon.png",

最后在主程序里面加上静态目录
from starlette.staticfiles import StaticFiles # 先引用包
app.mount(‘/static’, StaticFiles(directory=‘static’), name=‘static’)
再次查看文档
可以打开了

本地路径

根据网上教程整理而成,侵删。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)