Tomcat的简单使用
.tomcat 运行和 直接 .html 运行区别 下载好之后,对压缩包进行解压,得到以下文件 对各个文件进行解释,如下所示 一个Tomcat 上面可以同时部署多个Servlet程序,所以,也可以把Tomcat称为"Servlet 的容器" ,或者简称为"容器”在 bin 目录中, 双击sartup.bat 即可启动 Tomcat 服务器。 看到形如以下内容的日...
目录
1.Tomcat 是什么
2.下载安装
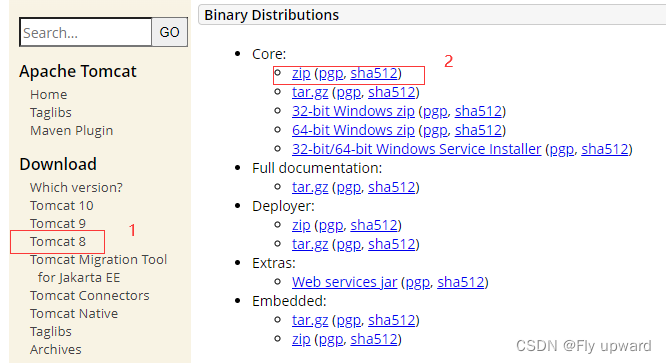
进官网找到如下图所示,对 zip 进行下载

下载好之后,对压缩包进行解压,得到以下文件

对各个文件进行解释,如下所示

一个Tomcat 上面可以同时部署多个Servlet程序,所以,也可以把Tomcat称为"Servlet 的容器" ,或者简称为"容器”
3.启动Tomcat
在 bin 目录中, 双击sartup.bat 即可启动 Tomcat 服务器。

看到形如以下内容的日志, 说明启动成功。

注意: 在 Windows 上通过 cmd 方式启动 Tomcat 会出现乱码. 但是不影响 Tomcat 的使用.
4. 部署静态页面

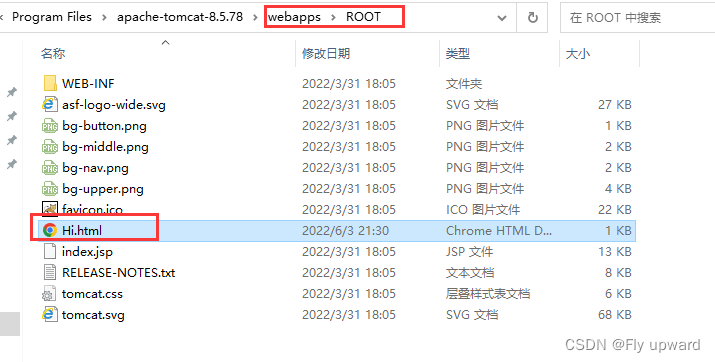
4.1 部署单个 HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>hello fly</title>
</head>
<body>
<div>hello fly</div>
</body>
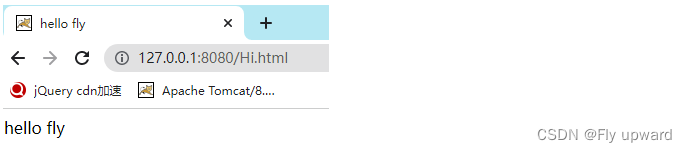
</html> 3) 在浏览器中通过 URL, http://127.0.0.1:8080/Hi.htm 来访问。
3) 在浏览器中通过 URL, http://127.0.0.1:8080/Hi.htm 来访问。

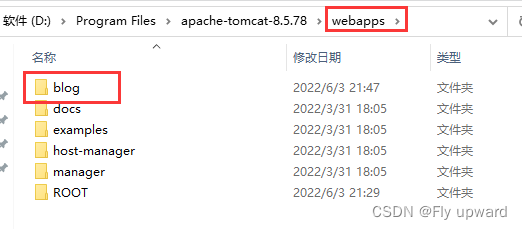
4.2 部署 HTML 到单独的目录中
实际开发中我们的 HTML 可能不止一个, 依赖的 CSS / JavaScript 文件也可能比较多. 这个时候就不适合,全都拷贝到 webapps/ROOT 目录中了(这就会显的比较乱)。

2) 把创建的 .html, .css, .jpg, .js 等文件拷贝到 blog 目录中。

3) 调整 .html 的代码, 把引用 css, js, 图片的路径进行微调
将照片路径改为相对路径,这样就不用每次改文件位置都需要来照片路径了。
4) 在浏览器中通过 http://127.0.0.1:8080/blog/blog_list.html

5.tomcat 运行和 直接 .html 运行区别
tomcat 可以部署一个云服务器,不仅自己可以看到,别人也可以看到。
.html 只能自己看到。
我们做页面就是为了和大家分享,所以使用 tomcat 是一个很好的选择。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)