uni-app中使用hanzi-writer-miniprogram遇到的问题
uni-app中使用hanzi-writer-miniprogram
·
项目场景:
uni-app中使用hanzi-writer-miniprogram所踩的坑
安装
由于微信APIwx.createCanvasContext停止维护的原因,hanzi-writer-miniprogram并不能正常显示,只能在基础库2.7.7及以下版本正常显示,可下载hanzi-writer-miniprogram@beta版本
npm install hanzi-writer-miniprogram
导入
- 在uni-app根目录下新建
wxcomponents文件夹 wxcomponents文件夹下新建hanzi-writer-miniprogram文件夹- 把npm下载的包中文件
node_modules/hanzi-writer-miniprogram/src下所有文件放入hanzi-writer-miniprogram文件夹下(遇到报错,为了找出问题用了src下的源码,也可引入miniprogram_dist文件夹下的文件) - 把npm下载的包中文件
node_modules/hanzi-writer/dist下的hanzi-writer.js也放入hanzi-writer-miniprogram文件夹 - 修改
hanzi-writer-context.js第一行引入import HanziWriter from './hanzi-writer'; - 数据来源于jsdelivr CDN,我是使用cnchar-data生成离线数据放入自己服务器请求的
使用
pages.json下新增自定义组件
"usingComponents": {
"hanzi-writer": "/wxcomponents/hanzi-writer-miniprogram/hanzi-writer-view"
}
页面
<hanzi-writer id="hz-writer"></hanzi-writer>
import createHanziWriterContext from 'wxcomponents/hanzi-writer-miniprogram/index'
onLoad() {
this.writerCtx = createHanziWriterContext({
id: 'hz-writer',
character: '你',
page: this
})
}
问题
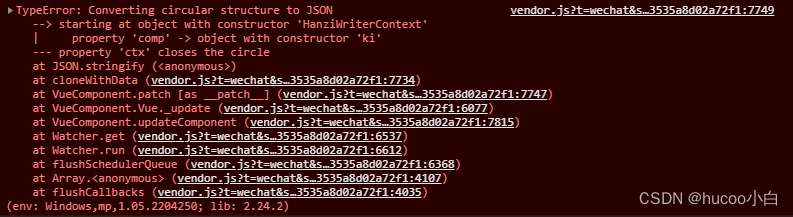
报错

在hanzi-writer-context.js文件中,找到this.comp和this.writer,定义为全局变量
let comp = null
let writer = null
把this.comp和this.writer替换成comp和writer
模拟器显示正常,真机失效
预览时真机报错illegal param to init BindingPath2D,初步判定为真机不支持Path2D
找到hanzi-writer.js2602行代码
if (usePath2D && global.Path2D) {
this._path2D = new global.Path2D(this._stroke.path);
} else {
this._pathCmd = pathStringToCanvas(this._stroke.path);
}
注释此代码,加一行
this._pathCmd = pathStringToCanvas(this._stroke.path);
随缘更新…
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)