elementui 描述列表Descriptions组件宽度修改
注意,该项目基于常规vue-element-admin后台系统排版问题样式1描述列表占满了整个右侧主内容区域解决1<template><el-descriptions title="描述列表1" :column="2" border><el-descriptions-item label="备注1">kooriookami</el-descriptions
·
注意,该项目基于常规vue-element-admin后台系统排版
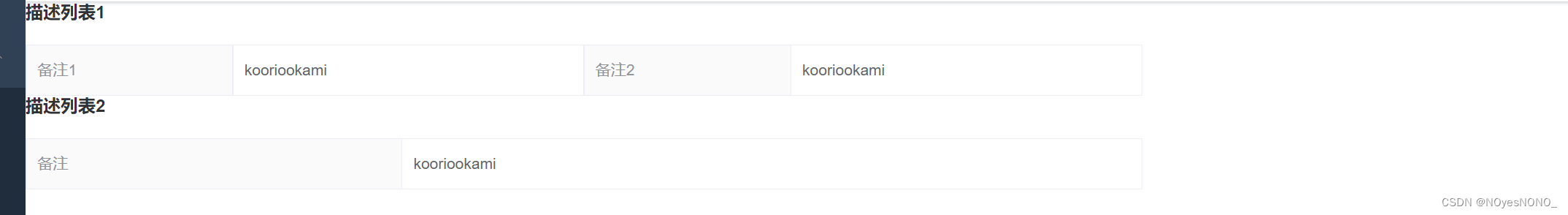
问题样式1
描述列表占满了整个右侧主内容区域

解决1
<template>
<div class="descWrap">
<el-descriptions title="描述列表1" :column="2" border>
<el-descriptions-item label="备注1">
kooriookami
</el-descriptions-item>
<el-descriptions-item label="备注2">
kooriookami
</el-descriptions-item>
</el-descriptions>
<el-descriptions title="描述列表2" :column="2" border
>
<el-descriptions-item label="备注">
kooriookami
</el-descriptions-item>
</el-descriptions>
</div>
</template>
<style scoped>
>>> .el-descriptions__body {
width: 70%;
}
</style>

这样就可以用百分比修改宽度了。再加上自己想要的margin值。
或者,给描述列表外边套一层,给套的这层设置宽度,再加padding值,也可以实现,限制总宽度。
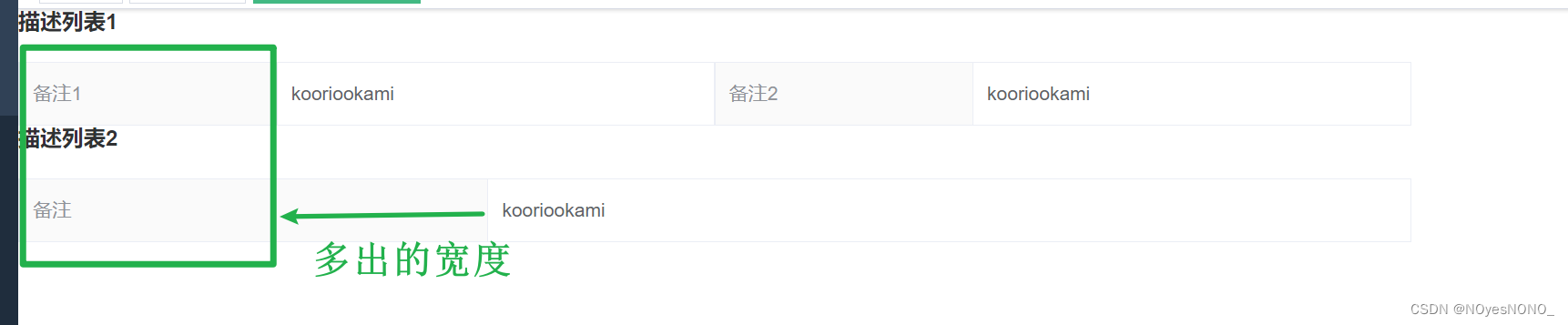
样式问题2
当一个页面有俩个列表时,一个列表是4列,一个是2列,这样每列的宽度分布不一样,看起来不够整齐。

解决2
给el-descriptions-item加上:contentStyle='contentStyle' :labelStyle='labelStyle'
<div class="descWrap">
<el-descriptions title="描述列表1" :column="2" border>
<el-descriptions-item label="备注1" :contentStyle='contentStyle' :labelStyle='labelStyle'>
kooriookami
</el-descriptions-item>
<el-descriptions-item label="备注2" :contentStyle='contentStyle' :labelStyle='labelStyle'>
kooriookami
</el-descriptions-item>
</el-descriptions>
<el-descriptions title="描述列表2" :column="2" border
>
<el-descriptions-item label="备注" :contentStyle='contentStyle' :labelStyle='labelStyle'>
kooriookami
</el-descriptions-item>
</el-descriptions>
</div>
并在data中定义
<script>
export default {
name: "BankBillDetail",
data() {
return {
//内容样式
contentStyle: {
'text-align': 'center',
},
//label样式
labelStyle: { 'width': '200px' }
}
}
}
</script>
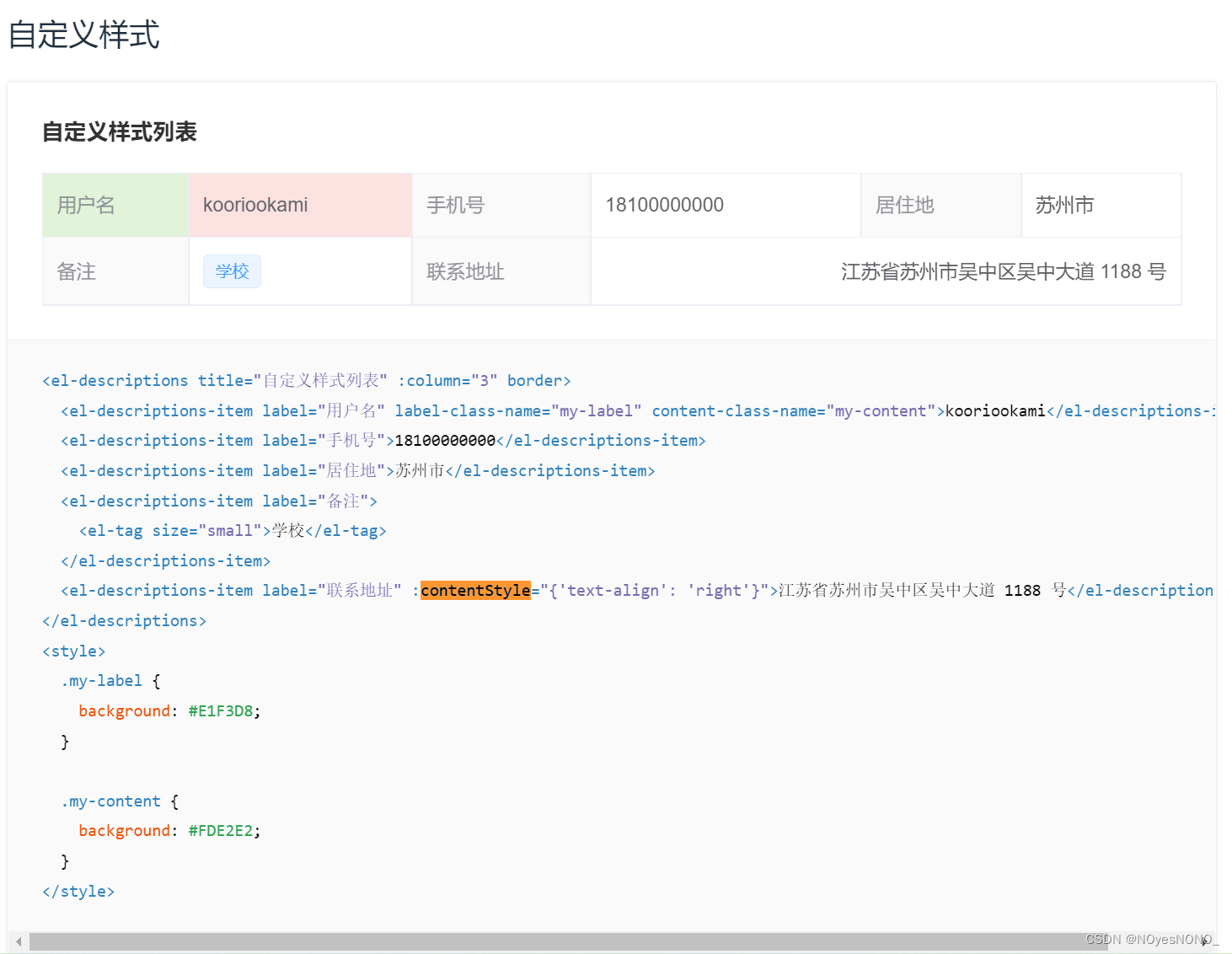
文档参考elementUI官方文档中的自定义样式

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)