
关于VUE中无法npm run serve后network unavailable的解决办法
network unavailable
·
在提供我个人的解决办法之前,我想先说下vue的启动服务器上线项目的一点原理,当然由于本人才疏学浅,如有说的不对的地方还望各位海涵。
首先vue生成脚手架后,进行npm run serve命令时,会先对电脑的ipv4地址进行解析,如果你的电脑上有多个ipv4地址,那么进行npm run serve命令时,对外ip地址就会变成network unavailable
其次vue对ipv4地址的解析符合以下正则:/^10[.]|^172[.](1[6-9]|2[0-9]|3[0-1])[.]|^192[.]168[.]/
如果你的电脑ipv4地址不符合,也会出现这种情况;每个人的情况有所不同,需要对症下药才行。
我的方法是在package.json的文件中,添加serve以后的--public+自己电脑的ip地址(0.0.0.0处)+端口号
"scripts": {
"serve": "vue-cli-service serve --public 0.0.0.0:8080",}然后在vue.config.js文件中,添加devServer
devServer: {
port: "8080",
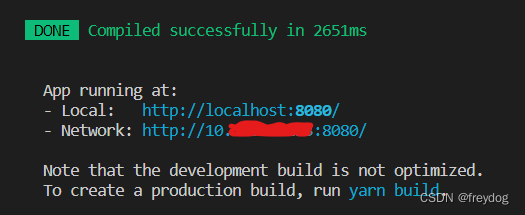
},然后就能成功了

更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容








所有评论(0)