
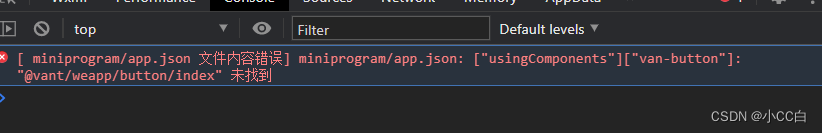
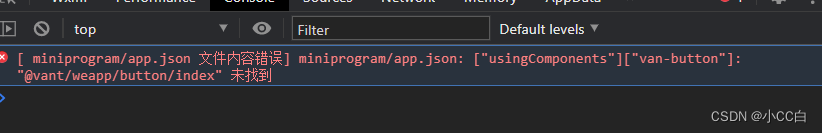
微信小程序引入vant与解决[ app.json 文件内容错误] [“van-button“]: “@vant/weapp/button/index“ 未找到
下面模拟小白引入vant所遇到的问题与[ app.json 文件内容错误] ["van-button"]: "@vant/weapp/button/index" 未找到1,利用npm引入vant组件,在目录下初始化组件库命令:npm init按ENTER键直到最后回yes好了2,npm i vant-weapp -S --production3,回到小程序构建npm4,此时可能会出现这样的一个问题
下面模拟小白引入vant所遇到的问题与[ app.json 文件内容错误] ["van-button"]: "@vant/weapp/button/index" 未找到
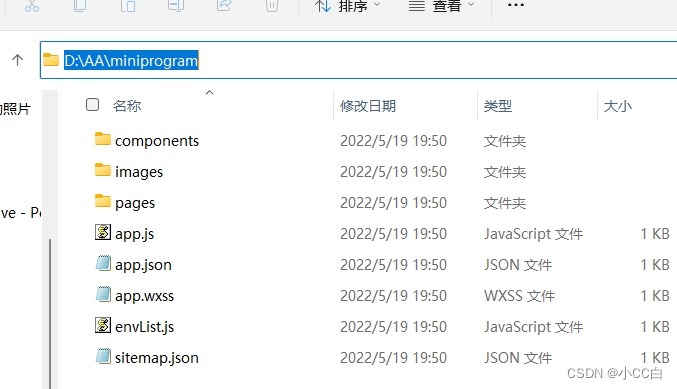
1,利用npm引入vant组件,在目录下初始化组件库
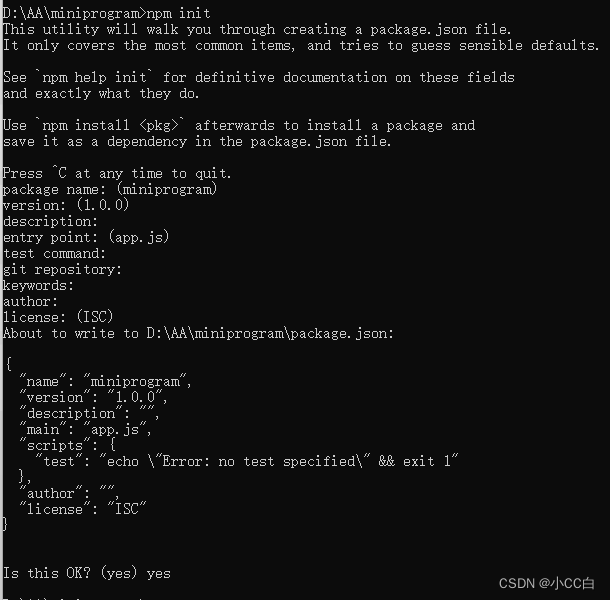
命令:npm init
按ENTER键直到最后回yes好了

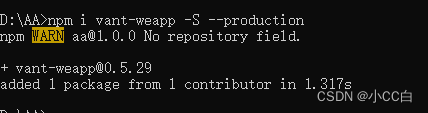
2,npm i vant-weapp -S --production

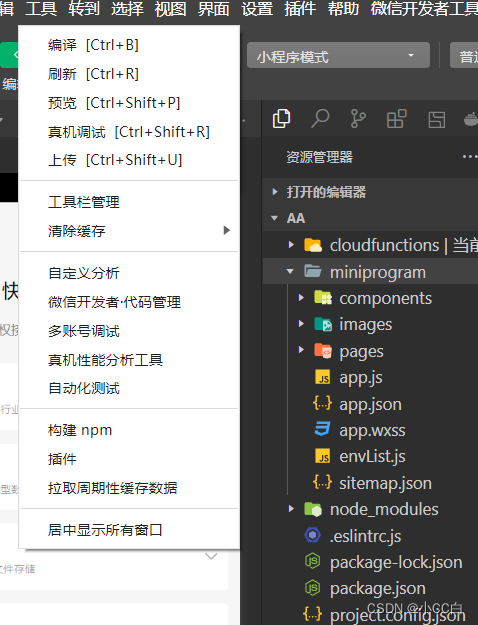
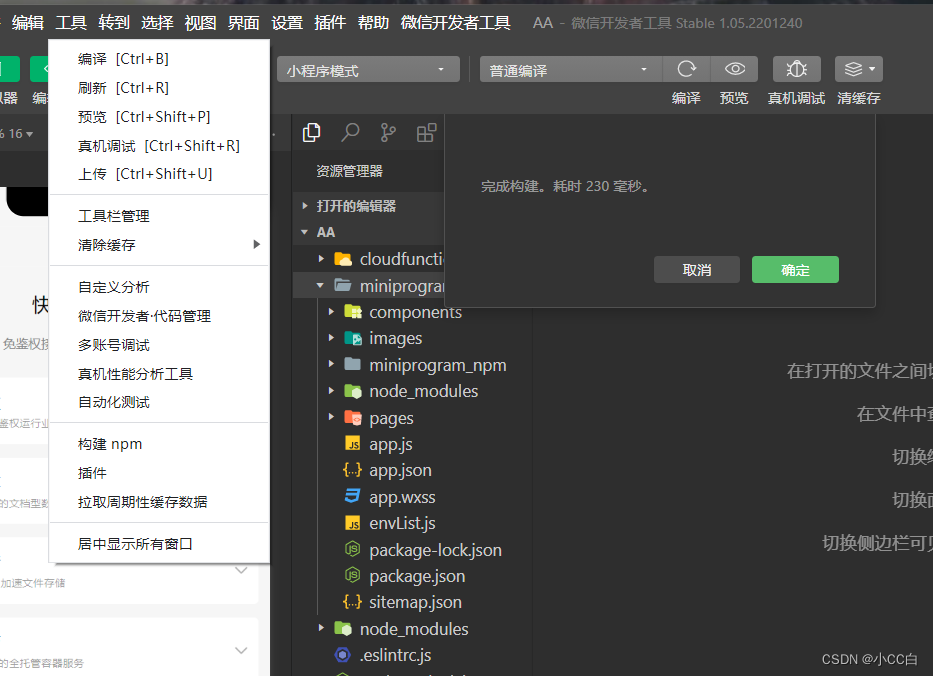
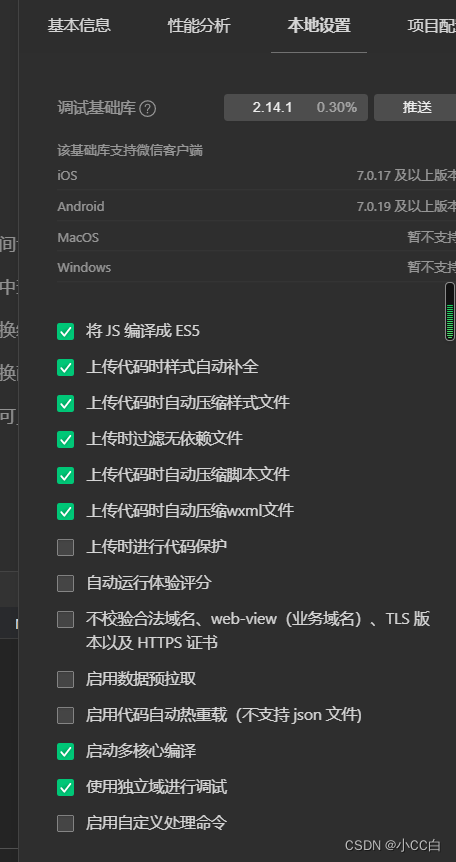
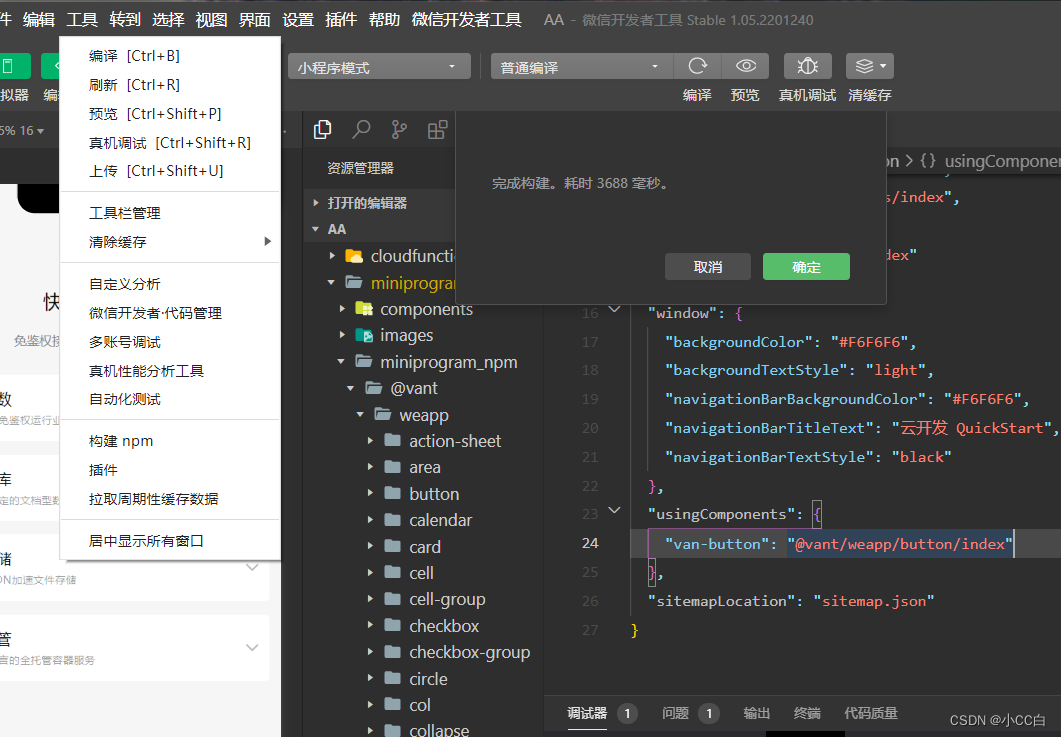
3,回到小程序构建npm

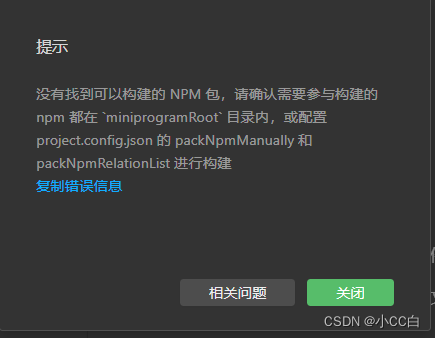
4,此时可能会出现这样的一个问题说没有找到可构建的npm的包

5,你回到miniprogram文件夹打开输入cmd


6,重复npm init

7,npm i miniprogram-sm-crypto --production

8,回到小程序就可以构建npm成功
9,你要是和我一样是这个版本的话就不用找使用npm模块了,因为现在是没有使用npm模块的,现在很方便构建了npm就可以直接使用

10,现在出现了这个
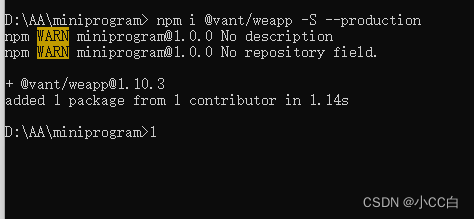
11,那是因为上面2,7那个命令错了应该是这个
npm i @vant/weapp -S --production

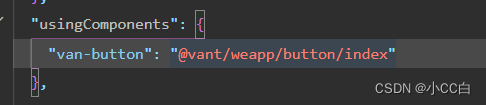
12,再回去构建npm就行了 13,可以在app.json里面写这样就不会出错了,也不会组件找不到
13,可以在app.json里面写这样就不会出错了,也不会组件找不到

总结:
命令的使用
1,到miniprogram文件夹打开输入cmd
2,npm init
3, npm i @vant/weapp -S --production
4,构建npm可直接使用(小程序新版本没有了使用npm模块了,直接构建npm就可直接用)
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)