
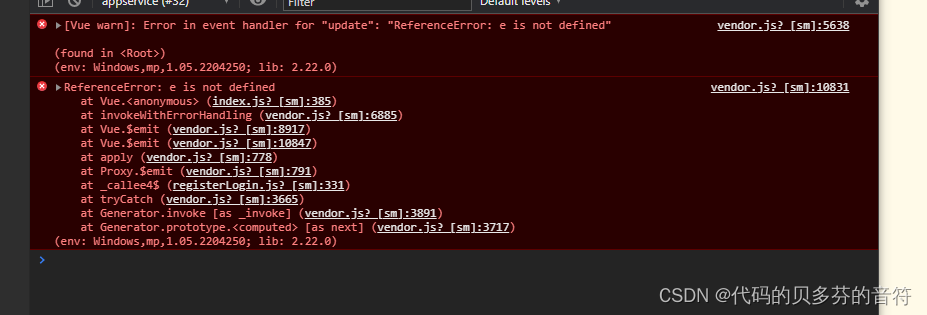
vendor.js? [Vue warn]: Error in event handler for “xxx“: “TypeError: this.xx is not a function
vendor.js?[Vue warn]: Error in event handler for "xxx": "TypeError: this.xx is not a function使用了uni.on()和uni.on()和uni.on()和uni.emit()自定义事件来传递参数uni.$emit('update',{msg:'登录成功'})uni.navigateBack({})uni.$
·
vendor.js? [Vue warn]: Error in event handler for "xxx": "TypeError: this.xx is not a function
使用了uni. o n ( ) 和 u n i . on()和uni. on()和uni.emit()自定义事件来传递参数
uni.$emit('update',{msg:'登录成功'})
uni.navigateBack({
})
uni.$on('update', function(data){
console.log('监听到事件来自 update ,携带参数 msg 为:'+e.msg);
if(e.msg){
// const vm = this;
this.getChangGuan()
}
});

改善方法
使用这个uni.$on用箭头函数不就行了吗
onShow() {
uni.$on('update', e => {
console.log('监听到事件来自 update ,携带参数 msg 为:'+e.msg);
if(e.msg){
// const vm = this;
this.getChangGuan()
}
});
},
网上一大推什么使用 let vm = this vm.getChangGuan();不行。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)