前端学习路线(转载)
️前端工程师职业规划1、Html2、css3、JavaScript4、Git5、Node6、构建工具7、CSS预处理8、Js框架9、css框架10、css优化11、性能12、数据可视化13、移动端应用14、小程序15、桌面开发
️作者的博客
后续还会添加,建议加入收藏夹,以免遗失。
很多人说要建一个交流群,已经建立了,大家私聊我拉进去,互相交流技术学习哦~
这些知识掌握得差不多了之后,建议选一个喜欢的方向进行钻研,成为你的擅长点,朝着这个目标进军,提高核心竞争力。
方向有很多:架构师,3d, 全栈,性能优化等等好多
前端工程师职业规划
更新微信公众号( ❤️双击屏幕祝你越来越强❤️)
微信公众号:
腾讯AlloyTeam
印记中文
奇舞周刊
前端大全
前端外刊评论
前端早读课
前端之巅
凹凸实验室
Node地下铁
FEX
W3cplus
w3ctech
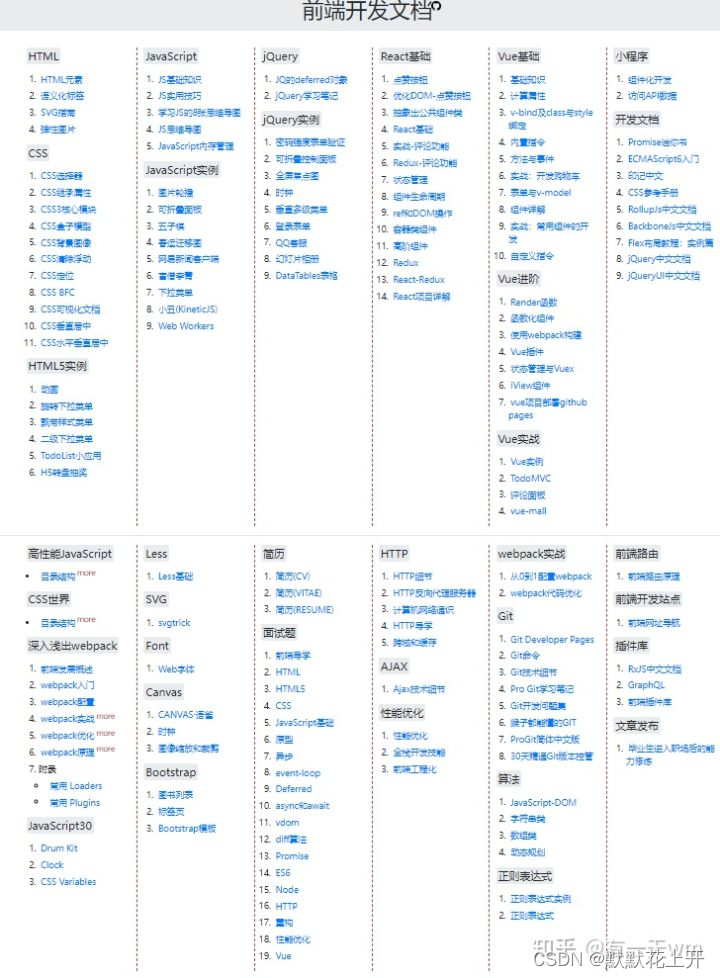
这是一个大佬总结的知识点,特别全且清晰,所以分享出来

书籍推荐:《JavaScript设计模式与开发实践》
《你不知道的JavaScript》、《CSS揭秘》《JavaScript忍者秘籍》、《JavaScript高级程序设计第四版》、《the road to learn react》《学习JavaScript数据结构与算法》 ❤️ 私聊进群,已发在群里 ❤️

一、编辑器:
- VSCode (推荐使用)
- WebStorm
- Atom
- Sublime
黑马程序员pink老师前端入门教程,零基础必看的h5(html5)+css3+移动端前端视频教程
二、HTML
- 常用标签
- 表单
- HTML
三、CSS
- 基本语法
- 布局(浮动float、定位position、盒模型、flex、grid/layout)
- 响应式布局
viewport(用户网页的可视区域)
- 流动布局(fluid grid)
- 媒体监听@media
@media only screen and (max-width: 500px) {
.gridmenu {
width:100%;
}
}
- 移动端适配
CSS 教程 | 菜鸟教程
四、JS(特别重要,将时间多花点在JS上)
基本语法
函数
标准对象
面向对象编程
ES6+
this、call、apply
异步(Ajax、promise、async/await)
设计模式(推荐看书《JavaScript设计模式与开发实践》),将js都学完再来看设计模式
ES6 入门教程
JavaScript 变量 | 菜鸟教程
JavaScript教程
目前很多公司都使用了Typescript,面试的时候大都会问你会不会ts,所以伙伴们也要学习起来了。
五、版本管理工具Git
推荐使用软件(Tower/sourcetree)


快捷方便,commit 、push、 pull、 checkout 、merge、 restore、 rename等等,一键搞定
千锋教育
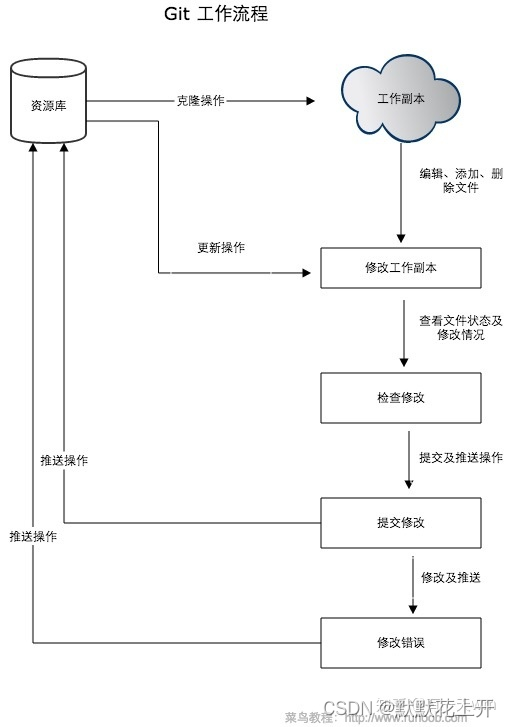
工作流程

1、创建仓库
git init
2、基本操作
git clone
git add
git diff
git commit
git rm
git reset HEAD
3、分支管理
git branch (branchname)
git merge
git rebase (branchname)
这是本人记录的比较常用的一些指令
使用github搭建个人博客,可用以下
hexo
gatsby
vuePress
很多公司都实行Code Review, 排查问题,提高代码质量、统一风格,团队合作建议实施code review,可以多参考借鉴成熟并且有效的code review规范。
六、Node(不用学太深)
包管理
- npm (相当于手机里的应用商店,可以下载很多软件包)
npm install <package-name> (安装单个软件包)
npm update <package-name> (更新软件包)
npm run <task-name> (运行任务)
npm uninstall <package-name>(卸载 npm 软件包)
-g标志可以执行全局安装
-S就是--save的简写
-D就是--save-dev 这样安装的包的名称及版本号就会存在package.json的devDependencies这个里面,而--save会将包的名称及版本号放在dependencies里面。
- yarn
- npx
常用包
- 文件读写fs
- 路径查找path
- 网络http
相关
express.js (node.js 的优化版)
Express - 基于 Node.js 平台的 web 应用开发框架 - Express 中文文档
koa (基于node.js的web开发框架)
Koa (koajs) – 基于 Node.js 平台的下一代 web 开发框架
七、构建工具
自动化构建
- npm script
npm 允许在 package.json 文件里面,使用 scripts 字段定义脚本命令
相关
gulp
模块化打包
webpack(推荐)
Vite (推荐)
Rollup
Snowpack
Parcel
grunt
Grunt: The JavaScript 世界的构建工具 - Grunt中文
八、CSS预处理
- Sass(推荐)
Sass教程 Sass中文文档 | Sass中文网 - PostCss
- Stylus
- Less
Less中文网
转载
九、JS框架(没有好与不好,只有适不适合)
React(推荐)
官方文档 一定一定 要仔细的 从头到尾 多看 几遍 !!!!
- Redux(redux-toolkit)
- React Hooks
- Mobx
- React-router
想学习源码的
1.React技术揭秘 2. Under-the-hood-ReactJS 3. Build your own React
Vue(推荐)
- Vuex
- Vue-router
学习源码Vue源码系列-Vue中文社区
Angular
- RxJS (异步优化)
- NgRx
十、CSS框架
1、Antd(推荐)
Ant Design - 一套企业级 UI 设计语言和 React 组件库
2、Element UI(推荐)
The world’s most popular Vue UI framework
3、Material UI
Material-UI: A popular React UI framework
4、Bootstrap
5、semantic UI
6、vant (移动端)
https://youzan.github.io/vant/#/zh-CN/
7、Mobile UI
Mobile UI Components built on Vue
目前 Vant 官方提供了Vue 版本和微信小程序版本,并由社区团队维护React 版本。
十一、CSS优化方案
Styled-Component(推荐)
import styled from 'styled-components';
const Wrapper = styled.section`
margin: 0 auto;
width: 300px;
text-align: center;
`;
const Button = styled.button`
width: 100px;
color: white;
background: skyblue;
`;
render(
<Wrapper>
<Button>Hello World</Button>
</Wrapper>
);
CSS Modules(推荐)
Styled JSX
十二、性能
白屏、卡顿、页面加载失败、页面跳转慢、图片空窗、崩溃、耗电等问题一直都是用户频繁舆情反馈的痛点。
性能指标
- 白屏时间
- 首屏时间
- 用户可操作时间
- 页面总下载时间
- 请求数量
RAIL模型
LightHouse指标
玩转Lighthouse-全方位提高网站各项指标的实践_辰辰沉沉大辰沉-CSDN博客_lighthouse报告
DevTools
PWA
PWA-3小时带你实现渐进式WebAPP
Service Worker
骨架屏
(骨架屏(Skeleton Screen)是指在页面数据加载完成前,先给用户展示出页面的大致结构(灰色占位图),在拿到接口数据后渲染出实际页面内容然后替换掉。)

gzip
https://segmentfault.com/a/1190000012571492
前端性能优化之gzip_个人文章 - SegmentFault 思否
懒加载和预加载
包分析工具
(构建代码之后,明白到底是什么占用了那么多空间?可以使用 webpack-bundle-analyzer)
防抖、节流
(优化高频率执行js代码的一种手段,js中的一些事件如浏览器的resize、scroll,鼠标的mousemove、mouseover,input输入框的keypress等事件在触发时,会不断地调用绑定在事件上的回调函数,极大地浪费资源,降低前端性能。为了优化体验,需要对这类事件进行调用次数的限制。)
十三、数据可视化
ECharts(推荐)
实例
Examples - Apache ECharts (incubating)
AntV
HighChat
ucharts(小程序)
十四、移动端应用(Android Studio / XCode)
React Native(推荐)
React Native 插件汇总:
- react-native-linear-gradient 颜色渐变处理
- react-native-login 视频界面登录
- react-native-keyboard-aware-scroll-view 键盘显示处理
- react-native-popup-dialog 弹窗
- react-native-dropdownalert 一种非常漂亮的alert弹窗方式,从状态栏往下弹窗;
- react-native-simple-radio-button 单选按钮;
- react-native-swiper
- react-native-macos macos桌面应用
- react-native-wechat 集成微信相关SDK
- react-native-modalbox 模态弹窗
- react-native-touch-id 指纹登录
- react-native-prompt 可输入文字的弹窗
- react-native-sqlite-storage sqlite数据库存储
- react-native-permissions 权限检查
- react-native-progress-hud loading圈
- react-native-snackbar 类似toast的弹窗模式
- react-native-qrcode-svg 二维码生产工具
- native-base UI组件
- react-native-busy-indicator loading圈
- react-native-fit-image 图片展示优化
- react-native-timer 定时器管理
- react-native-scrollable-tab-view 可以左右滑动的tab
- react-native-zip-archive 解压工具
- react-native-xml2js
- react-native-spinkit 好看的loading圈
- react-native-interactable 有很强交互效果的table视图
- react-native-pull-to-refresh 下拉刷新效果
- react-native-deck-swiper 不错的swiper效果
- react-native-prefix-picker select效果
- react-native-gesture-helper 手势 向上还是向下 还是向左
- react-native-drawer-layout 抽屉效果
- react-native-sortable-listview 可拖拽排序的列表视图
- react-native-progress 进度条 长方形 圆形
- react-native-splash-screen 启动屏处理
- react-native-masked-text 指定格式的输入框
- react-native-keyboard-manager 针对IOS 键盘遮挡的问题 俺可以这么用android:windowSoftInputMode=“adjustResize”
- react-native-beacons-manager 蓝牙处理
- react-native-fetch-blob 文件获取
- react-native-popup-menu 弹出菜单
- react-native-pathjs-charts 图表
- react-native-dates 日历日期选择工具
- react-native-calendar-strip 一种简单的日历处理
- react-native-simple-markdown 简单的markdown文本编辑器
- react-native-image-progress 进度条
- react-native-img-cache 图片缓存技术
- rn-placeholder 在展示具体的文字和图片之前有个加载样式处理
- react-native-pie-chart 饼状图
- react-native-maps 地图
- react-native-loading-overlay loading圈加载遮罩
- react-native-progress 圆形进度条 react-native 圆形进度条
- react-native-modal 弹窗插件 react-native-modal
- react-native-extra-dimensions-android 安卓水滴屏获取屏幕高度 Sunhat/react-native-extra-dimensions-android
Weex(阿里巴巴旗下的跨平台移动开发解决方案)
技术胖的WEEX入门到实战视频教程_哔哩哔哩 (゜-゜)つロ 干杯~-bilibili
技术胖的WEEX入门到实战视频教程
Flutter
十五、小程序
原生
- 微信
微信开放文档
2)支付宝
3)头条
跨端
Taro
基于 Taro 框架开发的多端 UI 组件库:
uni-app
扩展组件市场:
十六:桌面开发
- Electron (推荐)
Electron | Build cross-platform desktop apps with JavaScript, HTML, and CSS.
十七:扩展学习
-
rxjs
RxJS 中文文档 -
JavaScript Promise迷你书:
JavaScript Promise迷你书(中文版)
十八、代码检查
解决代码质量问题!
- eslint(自定义 ESLint 规则,让代码持续美丽)
ESLint - Pluggable JavaScript linter
- stylelint:
https://stylelint.docschina.org/
十九、调试工具
二十:前端周刊
Hello from React Status | React Status
- 奇舞周刊
- 早早鸟
二十一:可以逛逛,我收集的好用网站
前端好用网站推荐
建议勤记笔记,多复习,多积累,温故而知新。
震惊!你竟然看完了,看来你距离大神就差一点点了!
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)