基于jenkins+gitee的自动化部署方案(2)
在我上一篇文章中相信大家已经安装好了jenkins,并能启动成功。这篇文章叫大家如何利用jenkins+gitee实现自动化部署,当你的代码push到gitee后,自动运行jenkins,并发布到你的服务器上。1. 服务器上安装Node以node13为例下载和解压Nodewget https://nodejs.org/dist/v13.9.0/node-v13.9.0-linux-x64.tar.
·
在我上一篇文章中相信大家已经安装好了jenkins,并能启动成功。
这篇文章叫大家如何利用jenkins+gitee实现自动化部署,当你的代码push到gitee后,自动运行jenkins,并发布到你的服务器上。
1. 服务器上安装Node
以node13为例
下载和解压Node
wget https://nodejs.org/dist/v13.9.0/node-v13.9.0-linux-x64.tar.gz
tar zxvf node-v13.9.0-linux-x64.tar.gz -C /usr/local
cd /usr/local
mv node-v13.9.0-linux-x64 node13
2. 配置变量
#编辑/etc/profile
vi /etc/profile
#在最后添加
#set nodejs env
export NODE_HOME=/usr/local/node13
export PATH=$NODE_HOME/bin:$PATH
#用source命令是环境变量生效
3. jenkins安装node和gitee插件
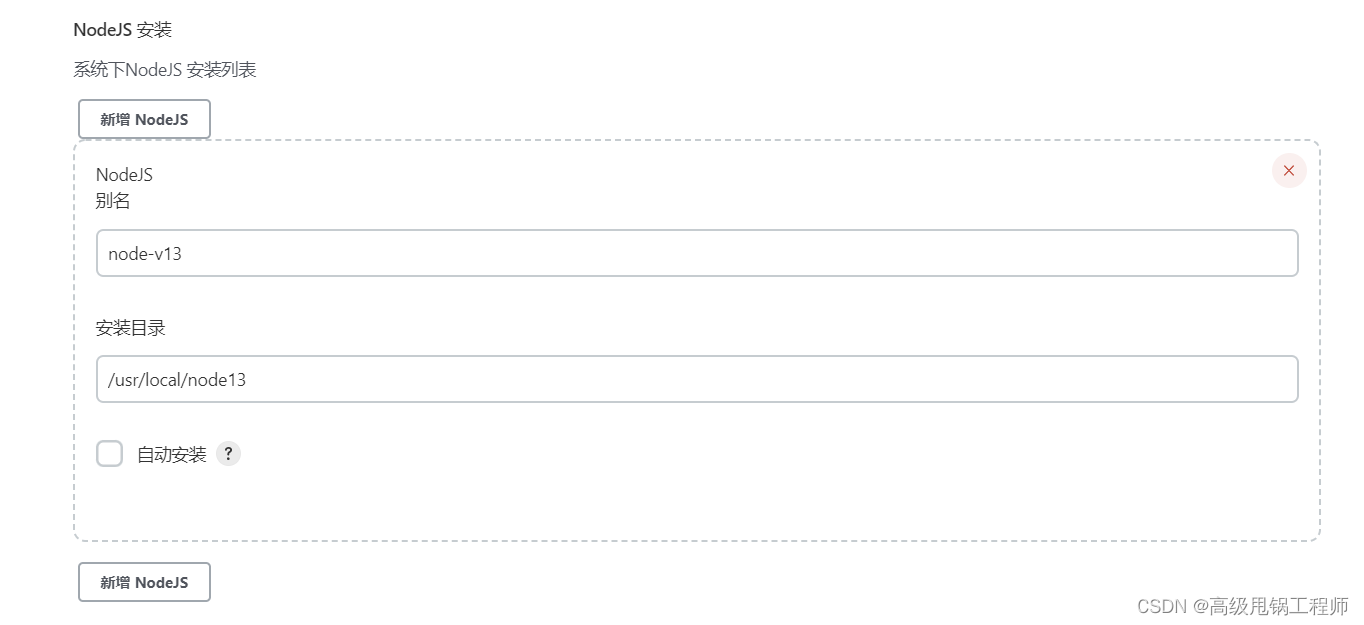
点开 系统管理–>全局系统配置,拉倒最底下
新增NodeJS

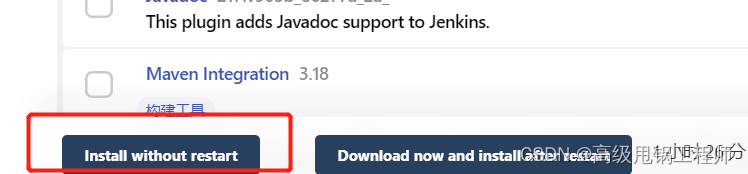
4. 点击插件管理->可选插件,搜索gitee和nodejs,点击按钮安装。安装后重启jenkins。


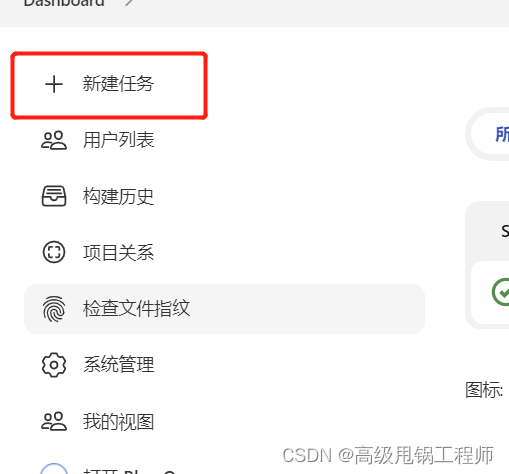
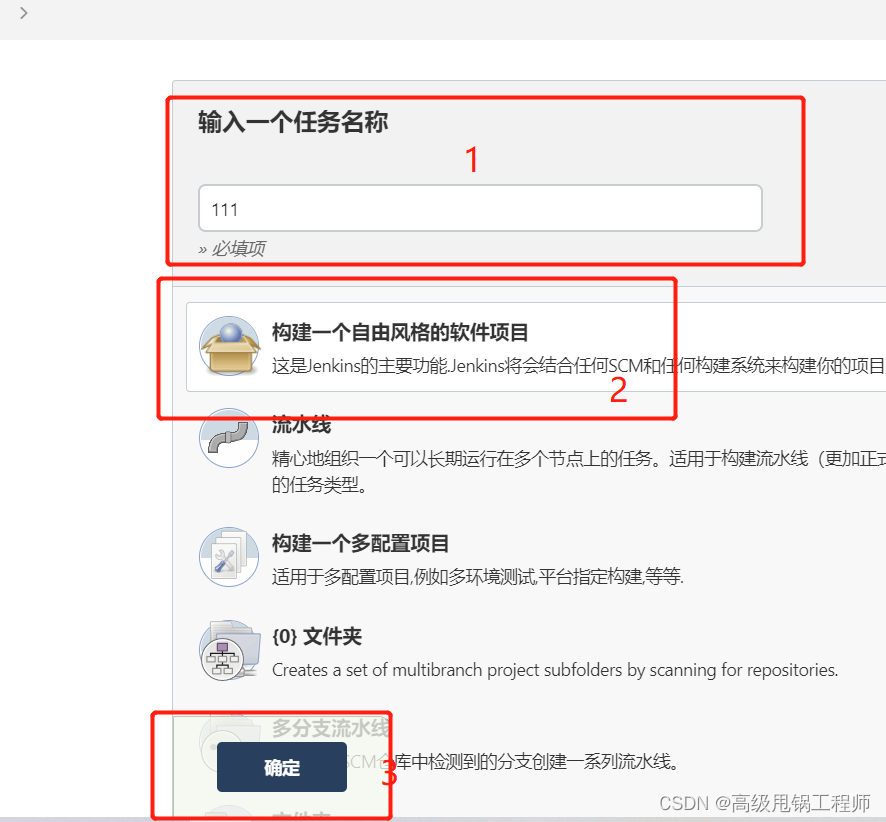
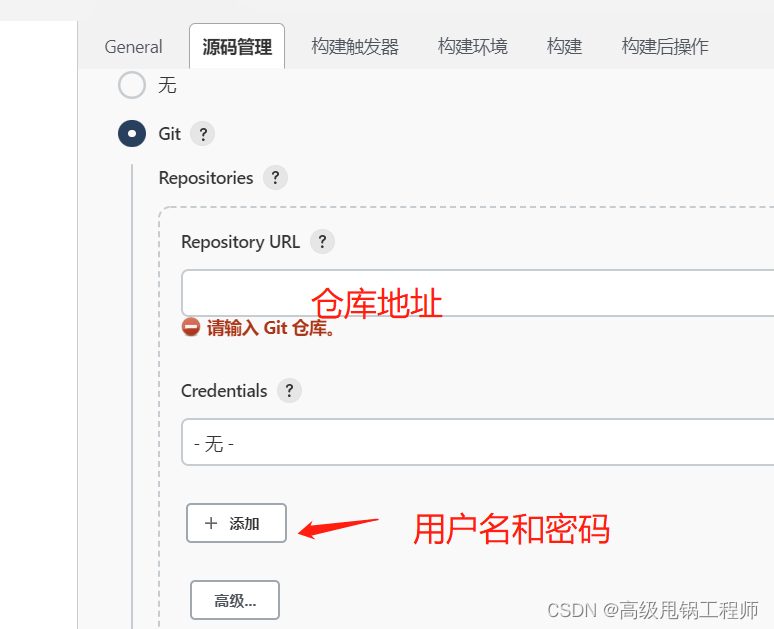
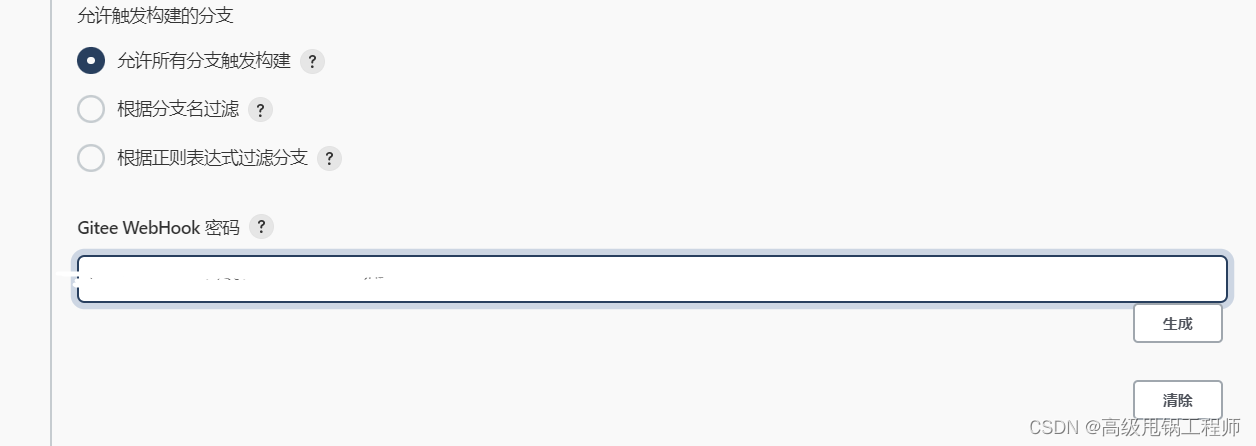
5. 新建任务





*点击生成你的WebHook密码

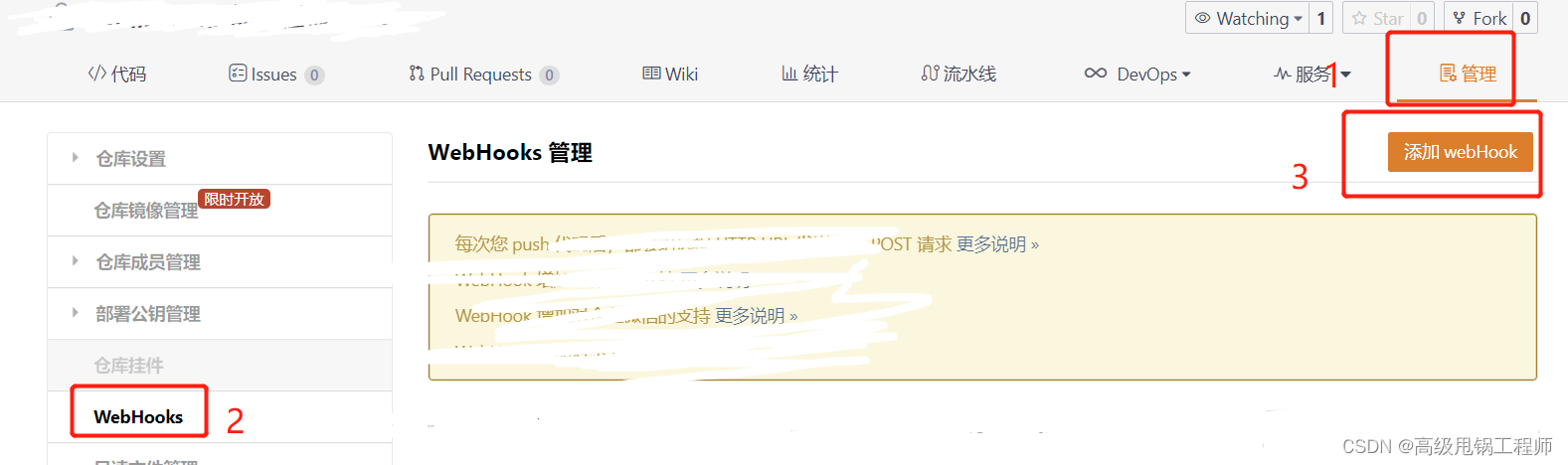
6. 找到你的git仓库,依次点击1,2,3

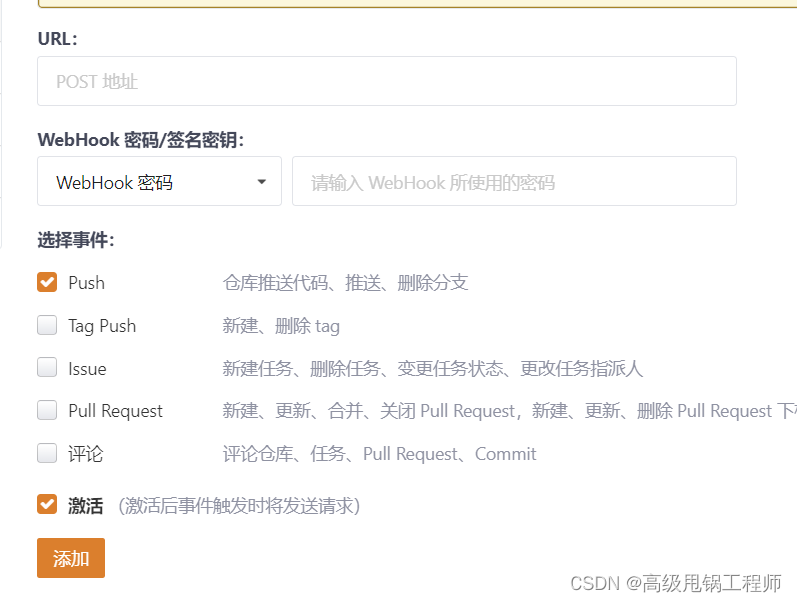
将刚才复制的url和密码复制过来,点击添加

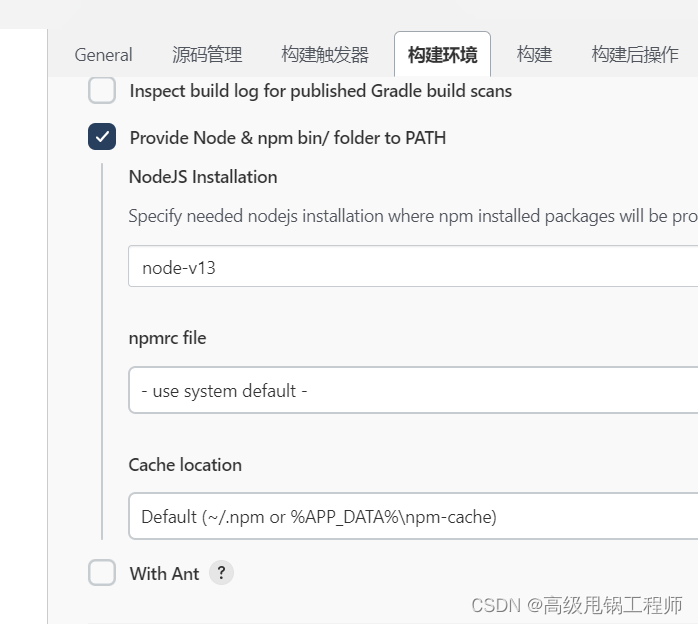
回到jenkins页面,配置nodejs

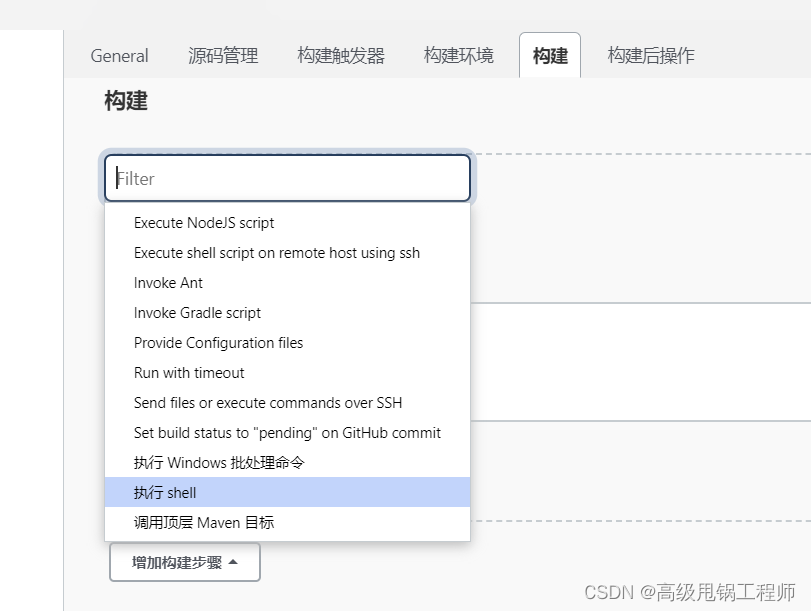
添加构建步骤,选择执行shell

node -v
npm install
npm run build
rm -rf /home/site //删除原目录所有文件
cp -rf ./dist/* /home/site //将打包好的文件都复制到服务器目录下

点击立即构建测试一下吧。

在左侧可以看见构建成功(没错,我是第26次成功的 o(╥﹏╥)o)

7. 编辑你的项目,然后push

可以看见,当你push代码后,jenkins已经帮你自动部署项目了。
至此,自动化部署已经大致完成了。
下一篇文章咱们部署nginx。
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容








所有评论(0)