
vue解决 element分页:删除最后一页的所有数据后(包括批量删除),刷新后数据表格为空。(前端、后端两种方法)
表格第二页只有一条数据,这时删除后,拉取刷新表格,发现表格分页跳到第一页,但是总数是20条,页面也没数据,这其实是分页的current值还是2导致直接上代码handleDel(taskRow) {this.$confirm('此操作将删除该数据, 是否继续?', '提示', {confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning
·
表格第二页只有一条数据,这时删除后,拉取刷新表格,发现表格分页跳到第一页,但是总数是20条,
页面也没数据,这其实是分页的current值还是2导致
直接上代码
data() {
return {
pageInfo: {
size: 20,
sizes: [20, 50, 100, 200],
total: 0,
current: 1,
pageTotal: null
},
}
//删除时
handleDel(taskRow) {
this.$confirm('此操作将删除该数据, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
delTaskLog(taskRow.id).then(res => {
this.$message.success('操作成功')
this.reSizePage()//这里改变当前current值
this.loadData()
}).catch(error => {
this.$message.error(error.msg)
})
}).catch(() => {
this.$message.info('已取消删除')
})
},
// 关于最后一页删除问题
reSizePage(num) {
const totalPage = Math.ceil((this.pageInfo.total - 1) / this.pageInfo.size)
const pagenum = this.pageInfo.current > totalPage ? totalPage : this.pageInfo.current
this.pageInfo.current = pagenum < 1 ? 1 : pagenum
}
//以上只能解决单个删除,以下是批量删除
getTableData(){//获取表格数据
fetchPage(cleanObject(obj)).then(response => {
const { data } = response.data.data
this.tableData = data.records
this.pageInfo.pageTotal = data.records.length //当前页总数(自己定义的)
this.pageInfo.total = data.total //pagention绑定的所有页总数
})
}
//删除时
handleDel(ids) {
this.$confirm('此操作将删除该数据, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
particle.delParticle({ ids: ids }).then(res => {
this.$message.success('操作成功')
this.reSizePage(ids.length) //这里改变当前current值
this.loadData()
}).catch(error => {
this.$message.error(error.msg)
})
}).catch(() => {
this.$message.info('已取消删除')
})
},
// 关于最后一页删除问题
reSizePage(num) {
if (num === this.pageInfo.pageTotal) {
this.pageInfo.current = (this.pageInfo.current - 1) || 1
}
}
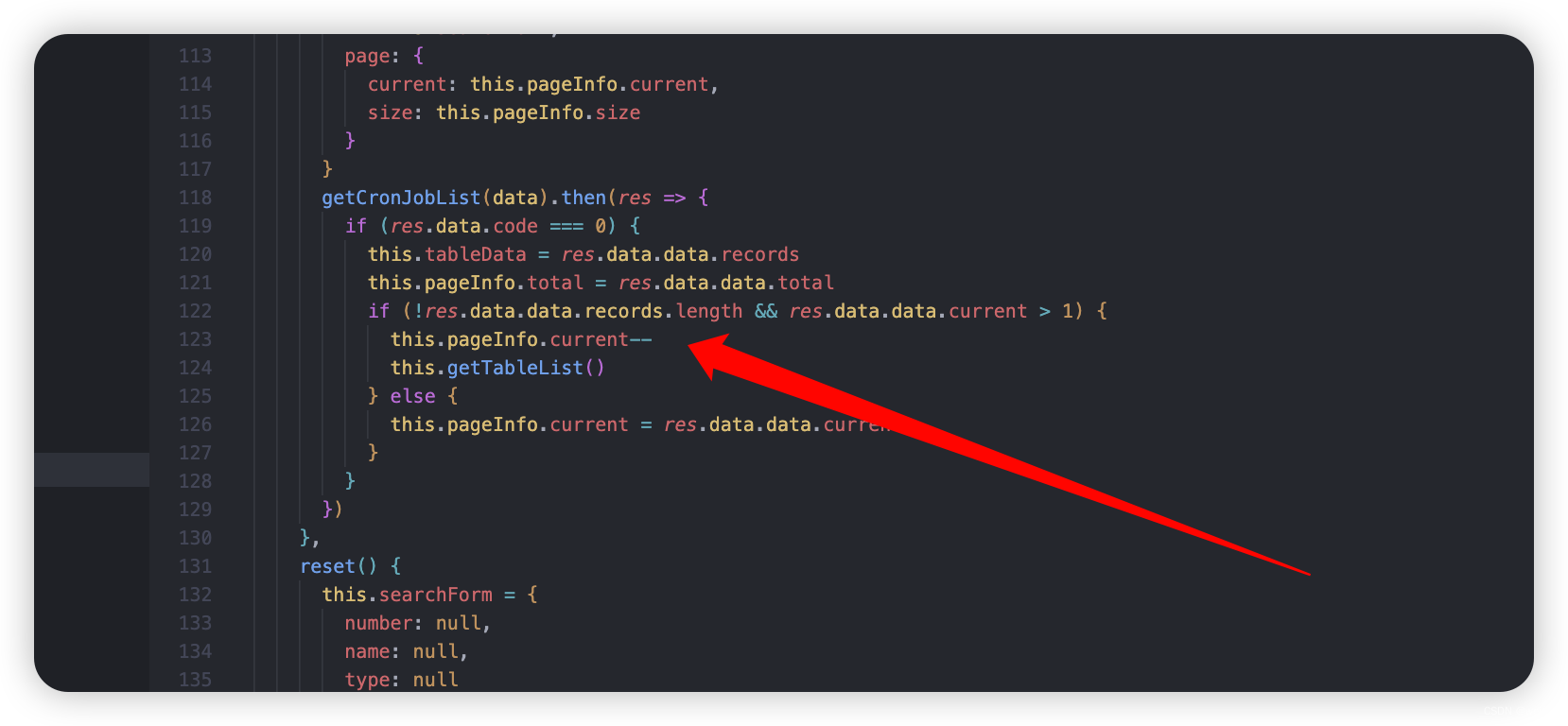
//后端解决逻辑:判断第二页是否有数据,如果没数据,就返回第一页数据
IPage resultPage = this.page(fdParticlePageDTO.getPage(), wrapper1.lambda().orderByDesc(FdParticle::getUpdateTime).eq(FdParticle::getType,fdParticlePageDTO.getType()));
if (fdParticlePageDTO.getPage().getCurrent() > 1 && resultPage.getRecords().size() == 0){
fdParticlePageDTO.getPage().setCurrent(fdParticlePageDTO.getPage().getCurrent() -1);
resultPage = this.page(fdParticlePageDTO.getPage(), wrapper1.lambda().orderByDesc(FdParticle::getUpdateTime).eq(FdParticle::getType,fdParticlePageDTO.getType()));
}
// 请求两次

更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容







所有评论(0)