uniapp软键盘隐藏之后留下键盘原弹出位置的空白
uniapp软键盘隐藏之后留下键盘原弹出位置的空白
·

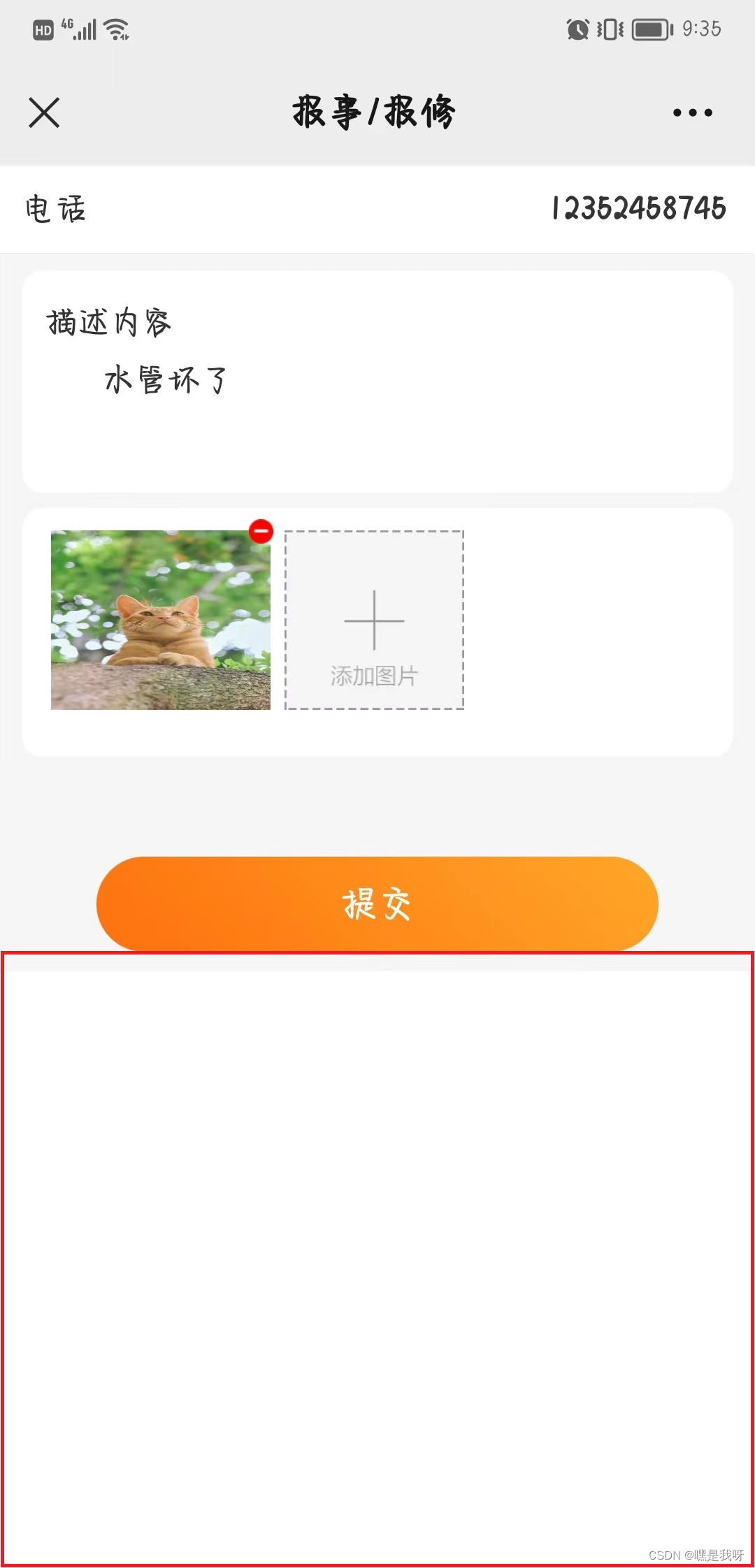
问题如上图所示(微信端打开组件uni-app下的表单组件u-input,上滑组件,点击最下方输入框,弹出键盘,点击完成失焦后页面没有恢复到原状态,下方有空白区)
一、项目中操作描述:当输入描述内容后直接选择图片操作,软键盘收回后,原来的位置出现占位位置,页面变形
二、原因:uniapp的组件u-field、u-input中,为了解决“手动点击清除图标的时候也发生了@blur事件,导致图标消失而无法点击”,所以对blur事件做了延时
//源码
setTimeout(() => {
this.focused = false;
}, 100)
// vue 原生的方法 return 出去
this.$emit('blur', event.detail.value);
三、所以在页面中触发其他方法时,可将延时时间大于blur事件的延时时间,如:
//这里延时是为了处理框架中输入框失焦状态延迟
setTimeout(() => {
this.$u.route({
url: '/components/cityselect/index'
});
},200)
四、微信浏览器的BUG,可以在input失焦的时候用一下scrollIntoView,点击前往
scrollIntoView()方法会滚动元素的父容器,使被调用scrollIntoView()的元素对用户可见
//为了处理安卓手机键盘弹回后底部空白界面占位
blur() {
document.getElementById("a").scrollIntoView()
}
更多推荐
 已为社区贡献12条内容
已为社区贡献12条内容









所有评论(0)