
最最最全的MATLAB三维柱坐标绘图bar3的坐标轴各种设置
我想用自己的数据画出下图这样类似的三维柱坐标图。买家秀:卖家秀:画完还是挺满意的,花了不少时间调整图形。。。开始正式教程:①导入数据:可以直接用矩阵的方式表示数据,也可以导入mat文件的形式,我是直接用矩阵表示的。举例:data = [1 2 3 4 51 2 3 4 51 2 3 4 51 2 3 4 51 2 3 4 5];②画三维柱坐标图b = bar3(data,0.7);%0.7代表单个
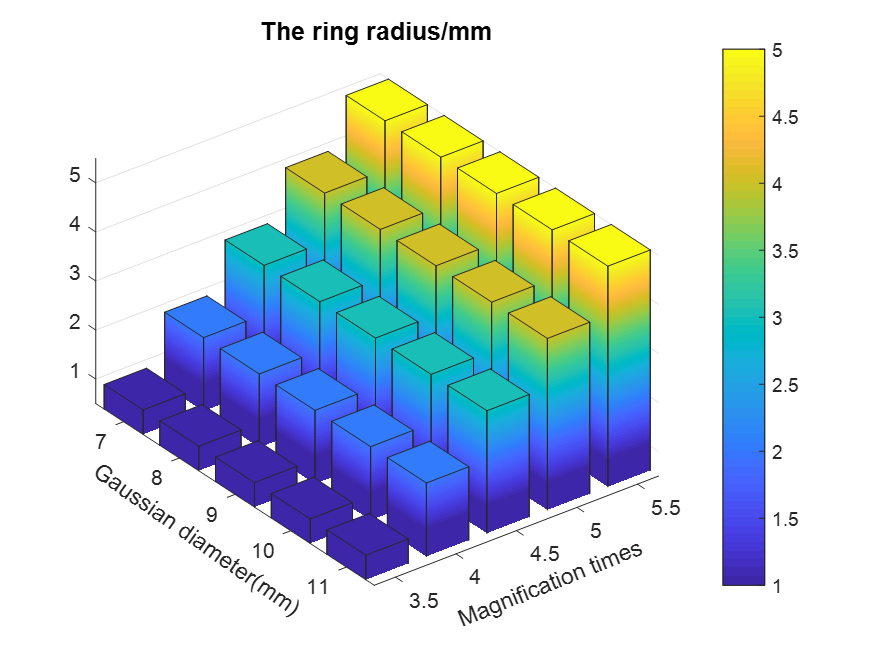
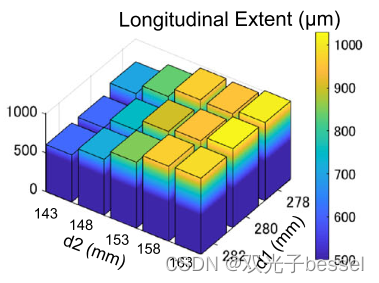
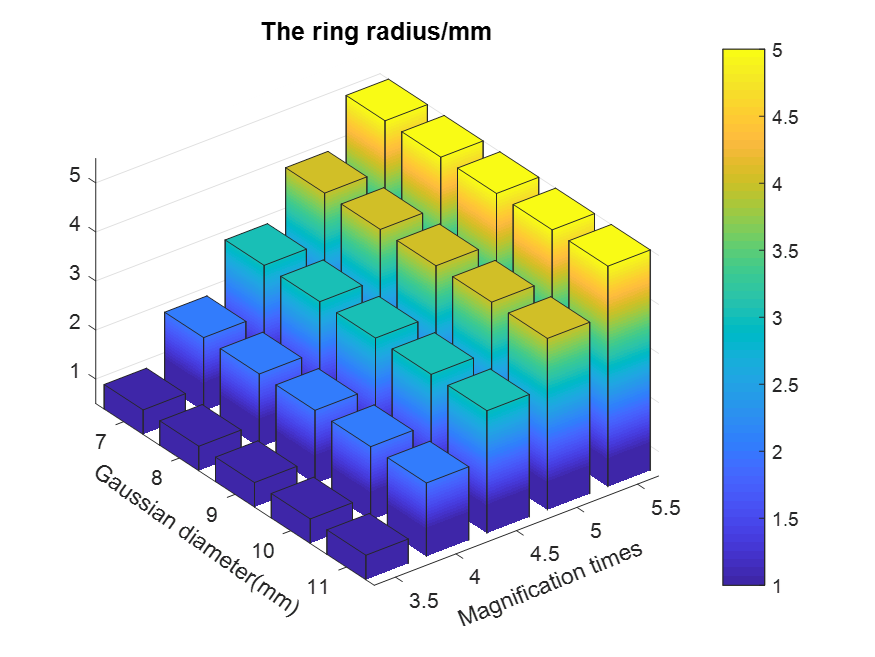
我想用自己的数据画出下图这样类似的三维柱坐标图。
买家秀:

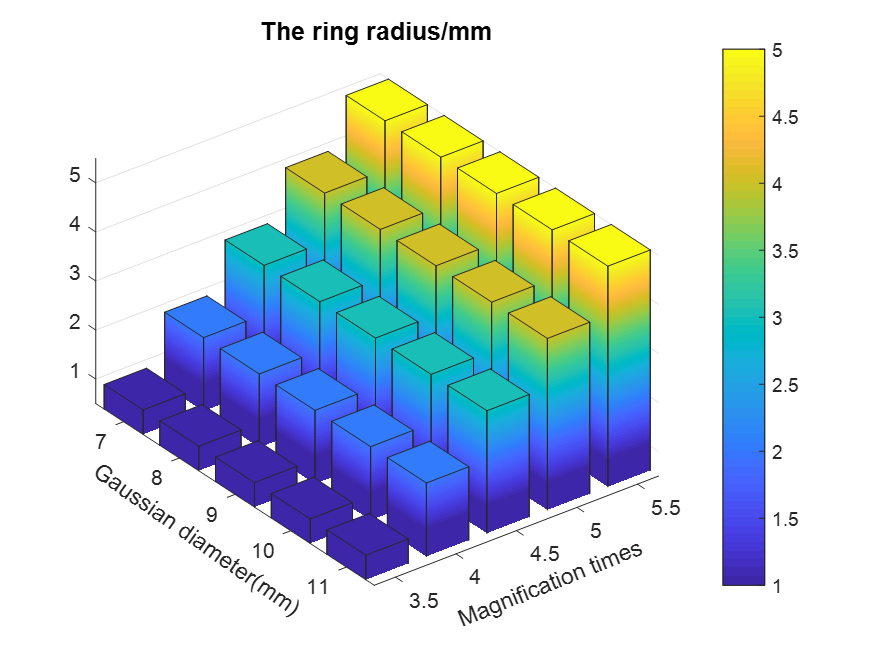
卖家秀:
画完还是挺满意的,花了不少时间调整图形。。。
完整代码:
data = [1 2 3 4 5
1 2 3 4 5
1 2 3 4 5
1 2 3 4 5
1 2 3 4 5];
b = bar3(data,0.7);
colorbar
caxis([1,5]);
for k = 1:length(b)
zdata = b(k).ZData;
b(k).CData = zdata;
b(k).FaceColor = 'interp';
end
set(gca,'xticklabel',{'3.5','4','4.5','5','5.5'})
set(gca,'yticklabel',{'7','8','9','10','11'})
zlim([0.5,5.5]);
ylim([0.5,5.5]);
hXLabel = xlabel('Magnification times','Rotation',22,'Position',[-0.8 8.5 3]);
hYLabel = ylabel('Gaussian diameter(mm)','Rotation',-35,'Position',[0 3.2 0.3]);
set(gca,'XGrid', 'off', 'YGrid', 'off','ZGrid', 'on')
hTitle = title('The ring radius/mm');
set(hTitle, 'FontSize', 12, 'FontWeight' , 'bold')分步正式教程:
①导入数据:可以直接用矩阵的方式表示数据,也可以导入mat文件的形式,我是直接用矩阵表示的。
举例:
data = [1 2 3 4 5
1 2 3 4 5
1 2 3 4 5
1 2 3 4 5
1 2 3 4 5];②画三维柱坐标图
b = bar3(data,0.7); %0.7代表单个柱子的宽度
colorbar %Z轴数值颜色条
caxis([1,5]); %颜色条的取值范围 运行得到这样一张图,每根柱子颜色都是一样的,还没有渐变的效果。
③颜色渐变
for k = 1:length(b)
zdata = b(k).ZData;
b(k).CData = zdata;
b(k).FaceColor = 'interp';
end渐变色get!

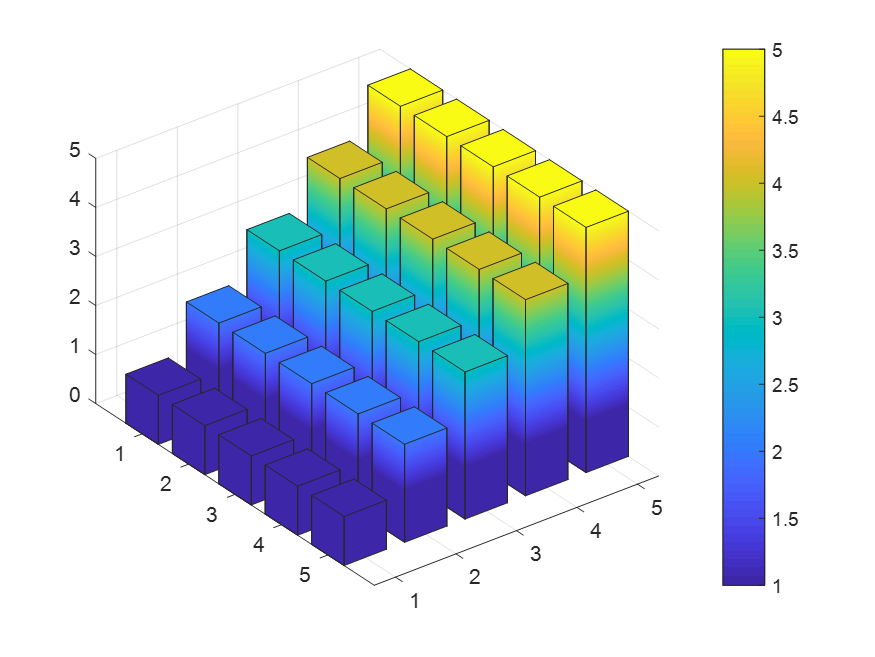
④坐标轴设置
图形默认X和Y的取值为1、2、3、4、5······的整数,但如果实际需要设置成3.5、4、4.5、5、5.5的刻度值时,可以使用
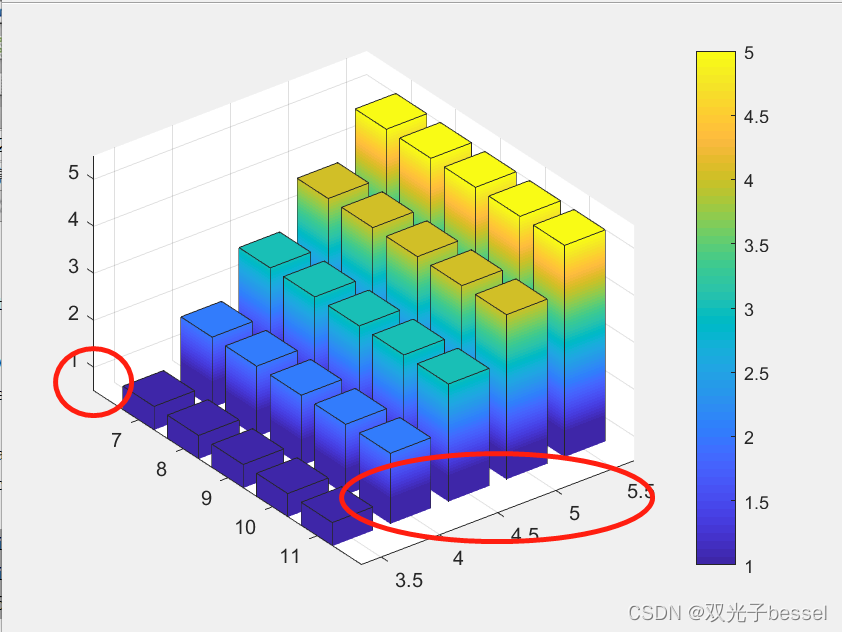
set(gca,'xticklabel',{'3.5','4','4.5','5','5.5'}) %x坐标轴刻度值
set(gca,'yticklabel',{'7','8','9','10','11'}) %y坐标轴刻度值
zlim([0.5,5.5]); %z坐标轴范围
但是,可以看到与参照图对比,红圈这两个区域有较多空白的地方。

可以通过设置坐标轴范围来实现,注意这里能够使用的的范围不是指定义出来的7-11或者3.5-5.5的范围值,而是之前自定义的1-5的范围值,很容易弄混淆!
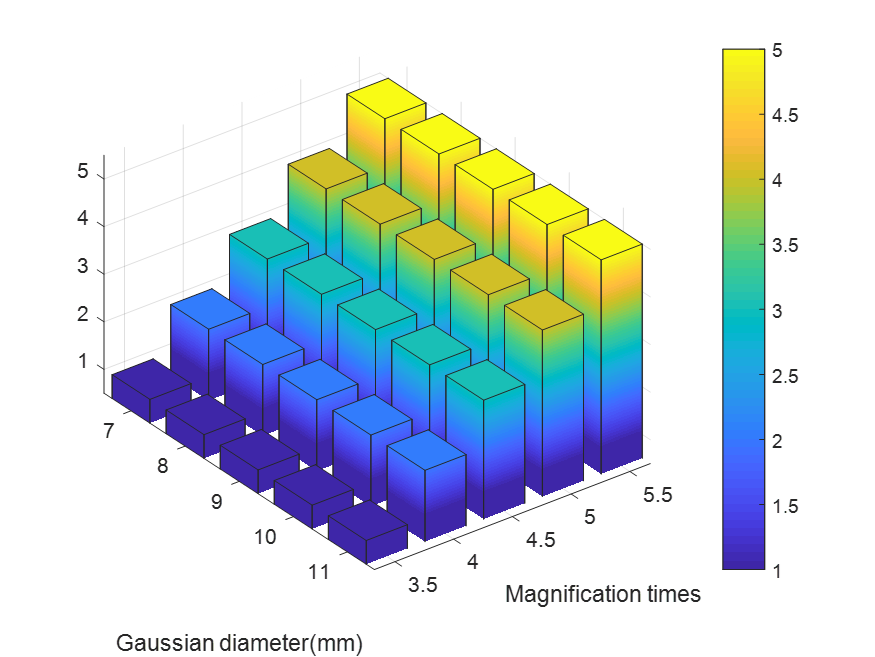
ylim([0.5,5.5]); 在Y轴上的第一个柱,也就是刻度值为7对应的柱,在设置坐标轴范围时对应范围值1,依此类推,第五个刻度值为11的柱对应范围值为5,为了留一点点空袭,在前后都加了0.5的范围。

④坐标lable设置
hXLabel = xlabel('Magnification times','Rotation',22,'Position',[-0.8 8.5 3]);
hYLabel = ylabel('Gaussian diameter(mm)','Rotation',-35,'Position',[0 3.2 0.3]);
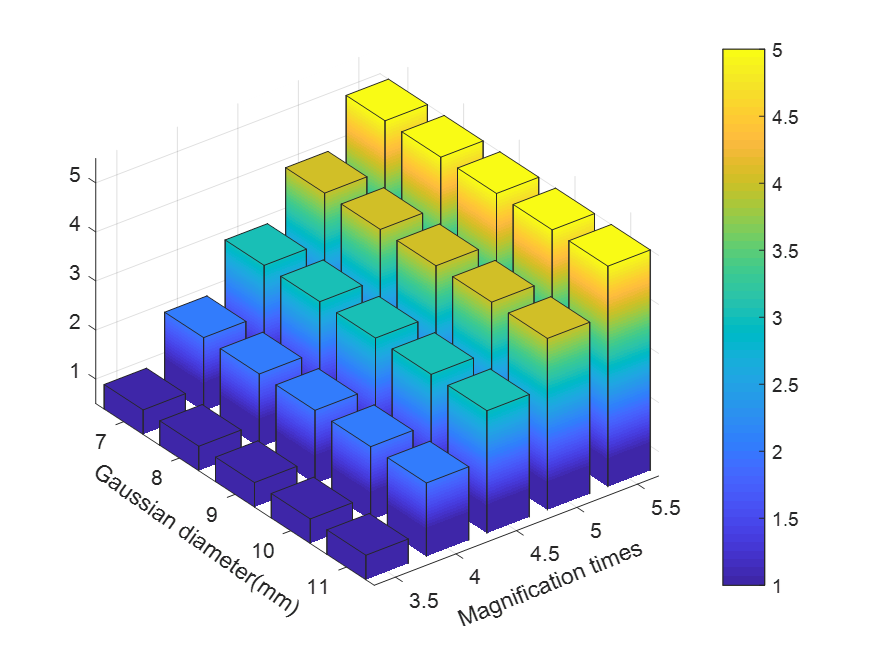
分别设置x和y的坐标轴,注意这里如果不设置rotation的角度和position的话,lable的默认效果是水平的,并且离坐标轴很远。

所以我们需要用rotation和position让lable在合适的位置上,这个自己多改改数值就能得到很顺眼的lable了。

还有一个细节是背景的网格线,也可以单独设置X、Y、Z方向的网格是否显示。
set(gca,'XGrid', 'off', 'YGrid', 'off','ZGrid', 'on')

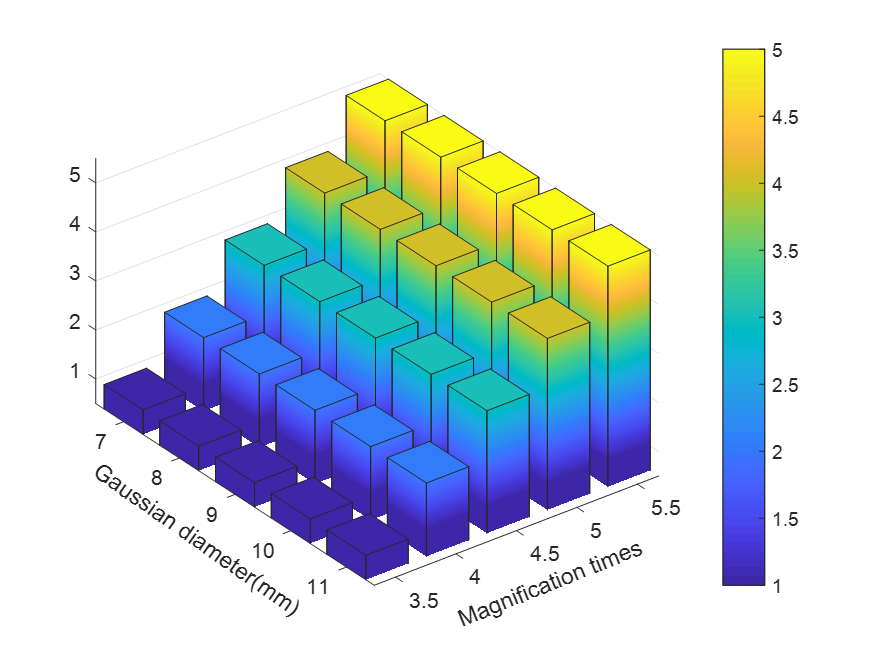
最后,设置个标题!
hTitle = title('The ring radius/mm');
set(hTitle, 'FontSize', 12, 'FontWeight' , 'bold')
为了设置这个图的各种参数,我搜索了一堆网页和文章,一点点解决问题把这个图画好了。写这篇文章是因为我在查找资料的时候,好希望能够找到一篇文章能够教我全面地设置这些东西,所以当我把图画完之后,立刻就写了这篇文章!
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)