
Vue大屏可视化
文章目录前言一、什么是可视化二、参考资料1、站酷2、DataV组件库3、DataV组件库示例Demo三、项目实战总结前言自己也使用Vue挺长时间了,之前一直做可视化相关的领域,但也不全是,考虑到如果有一些可视化模板示例可能会更好一些,所以就做了一些可视化相关的内容,从搭建框架,查找资料,到有了现在的一个模板基本机构。一、什么是可视化其实文字不用过多的描述,其实网上有很多示例,比如百度的可视化,有很
前言
自己也使用Vue挺长时间了,之前一直做可视化相关的领域,但也不全是,考虑到如果有一些可视化模板示例可能会更好一些,所以就做了一些可视化相关的内容,从搭建框架,查找资料,到有了现在的一个模板基本结构。
一、什么是可视化
其实文字不用过多的描述,其实网上有很多示例,比如百度的可视化,有很多参考的示例,通过大屏的方式能够直观体现数据及其变化趋势。


二、参考资料
1、站酷
站酷官网有很多可视化的设计图,和相关视频,对于我们学习和参考其实也挺好的,至少能够了解到很多新知识。
其实这个网站是UI朋友给我推荐的,平时他也会从上面参考或者找一些可以参考的素材,我觉得看了之前确实能有一些思路,至于能否实现某些效果还需另外考虑其他因素。
搜索"可视化"我们会发现有很多示例,有时间的时候可以把自己感兴趣的打开看看,当然因为这里的示例有些可能是C端实现的,通过平台拖拽开发方式开发,其实我对这种拖拽图形然后接入数据这种方式也不是很确定具体应用到现实生活中的效果,但是确实减少开发工作量了,能够很大程度提升开发效率。

2、DataV组件库
网站链接:http://datav.jiaminghi.com
 这个网站也是别人开源的,代码层面上我参考这个组件库的图表和装饰效果,因为之前写的大屏可视化其实整体看起来没有什么特别的高端的感觉,一次我看到这个里面有一些装饰性的组件和一些图表组件,所以就用上了DataV。
这个网站也是别人开源的,代码层面上我参考这个组件库的图表和装饰效果,因为之前写的大屏可视化其实整体看起来没有什么特别的高端的感觉,一次我看到这个里面有一些装饰性的组件和一些图表组件,所以就用上了DataV。
](https://i-blog.csdnimg.cn/blog_migrate/7e2e0a592dcdc6597542d1e116d08b8f.png)
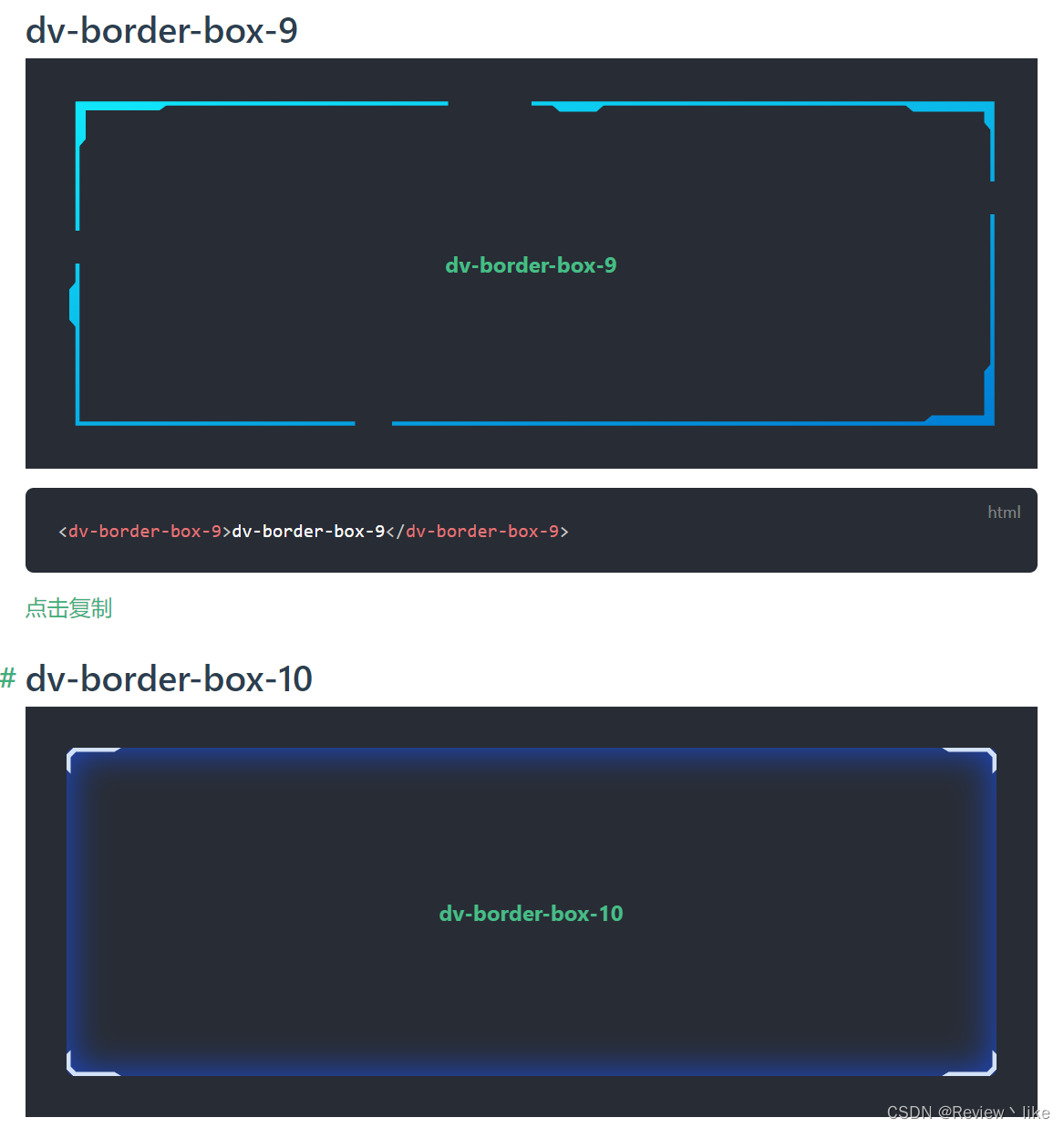
3、DataV组件库示例Demo
Demo链接:http://datav.jiaminghi.com/demo
Demo截图:


注:上面的示例都来源于http://datav.jiaminghi.com,如果需要更加系统的参考可以去这个网站上更好的学习
三、项目实战
参考了以上提供的资料,加上自己本身有一些编码能力,我自己也根据自己喜欢的风格自己改造了一个版本,作为自己的一个模板或者学习记录,我把我自己改造的整理了一下,当然项目里面参考的示例全部保留了,可以根据自己情况具体使用,这个示例也只是自己学习使用,如果需要系统的了解可以参考上面给出的资料的额网站自己搭建一个框架,自己处理一版自己风格的大屏页面,给出代码是个Demo具有一定的参考性,如果有更好的建议可以交流沟通,其实可视化这块我也很迷茫,缺乏很多知识,正好能够补补课。
Demo仓库地址:https://gitee.com/Reviewlike/vue-visual.git
注:代码启动有问题可以给我私信或留言。
依赖安装
$ npm install
or
$ yarn
本地启动
$ npm run serve
打包
$ npm run build
效果截图:



总结
这个Demo是自己查找资料,结合开源的Demo示例自己整理的,当然其中很多不足,希望能够得到更多交流和指导,热爱技术,追求更高的技术水平。
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)