
vue 2.x与ant-desing-vue的安装与版本兼容问题
vue 2.x与ant-desing-vue的安装与版本兼容,以及eslint语法检查时,ant-design-vue样例代码报错问题
https://www.antdv.com/components/overview
ant-desing-vue是阿里推荐的唯一组件方案。使用起来非常简单,但在通过vue ui配置过程中,可能会出现版本与vue版本不匹配的问题。
1、依赖项的常见安装方式,如下图:



此处,要特别注意:通过VUE UI安装的运行依赖项只会体现最新版本,无法选择指定版本。这在我调试环境过程中出现了非常多的问题,一开始没有认识到是版本兼容问题,在网上找了很多解决方案。都不能解决。
对比jeecg的package.json后才发现可能是版本问题,因为我们在选择vue的时候选择的是vue2.x,并不兼容最新版本的ant-desing-vue。
通过npm重新安装时,才发现如下错误提示(用vue-ui图形化模式安装时,这个错误并不会出现,这个很不人性,而且官网也没有说明)

2、版本冲突的解决方案:
不用vue ui的图形化安装,改为npm或cnpm安装,并指定ant-desing-vue版本
npm i --save ant-design-vue@1.7.2
网上的全部都是:npm i --save ant-design-vue@next,
不要用,这个是针对vue3.x的。
安装完成后,具体使用可参考官网教程。
3、使用
解决完版本冲突后,ant-desing-vue的使用官网提供了非常详细的案例,并且可以通过sandbox模拟运行。所有语法符合vue组件语法。使用比较简单,在官网还可以通过选定不同的版本进行代码样例查看。具体如下:

需要注意的是,在进行value绑定的时候,我们要解除eslint的语法纠错,不然会报错。

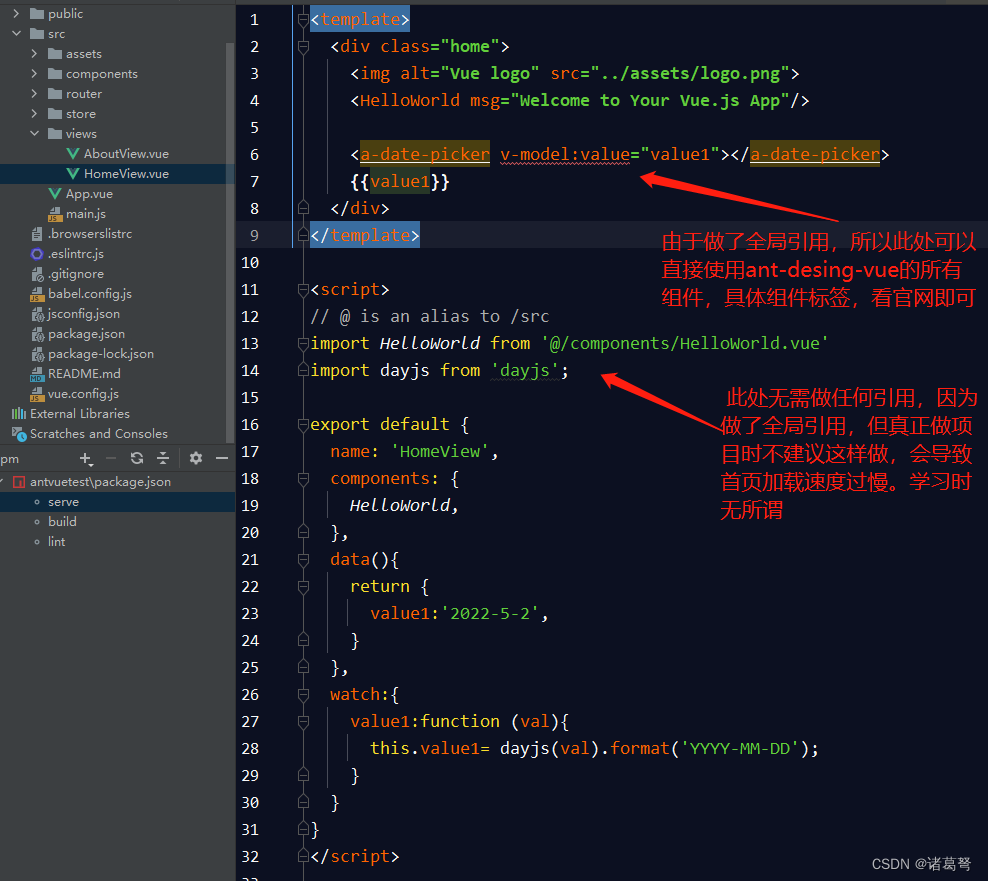
举例(以日期选择控件为例),代码如下:

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)