
vue3 引入高德地图api,自定义地图样式
话不多说,上代码public/index.html加如下代码<script type="text/javascript">window._AMapSecurityConfig = {securityJsCode: '你的安全密钥',}</script>//现在高德需要和安全密钥和key配合使用业务代码如下<!-- 高德地图展示 --><template&g
·
话不多说,上代码
public/index.html加如下代码
<script type="text/javascript">
window._AMapSecurityConfig = {
securityJsCode: '你的安全密钥',
}
</script>
//现在高德需要安全密钥和key配合使用业务代码如下
<!-- 高德地图展示 -->
<template>
<div id="allmap"></div>
</template>
<script>
import { defineComponent, onMounted } from "vue";
export default defineComponent({
setup() {
onMounted(() => {
loadMapScript(); // 加载百度地图资源
});
const init = () => {
let AMap = window.AMap;
var map = new AMap.Map("allmap", {
zoom: 11, //级别
center: [104.04257198566438, 30.556193037336854], //中心点坐标
mapStyle: "amap://styles/0b32011631047839586faf6390104fd1", //自定义地图的显示样式
});
console.log("map", map);
};
const loadMapScript = () => {
var script = document.createElement("script");
script.type = "text/javascript";
script.className = "loadmap"; // 给script一个类名
script.src =
"https://webapi.amap.com/maps?v=2.0&key=您的高德key";
script.onload = () => {
init();
};
let loadmap = document.getElementsByClassName("loadmap");
if (loadmap) {
// 每次append script之前判断一下,避免重复添加script资源标签
for (var i = 0; i < loadmap.length; i++) {
document.body.removeChild(loadmap[i]);
}
}
document.body.appendChild(script);
};
},
});
</script>
<style lang='less' scoped>
#allmap {
// 注意给dom宽高,不然地图不出来
width: 100%;
height: 100%;
}
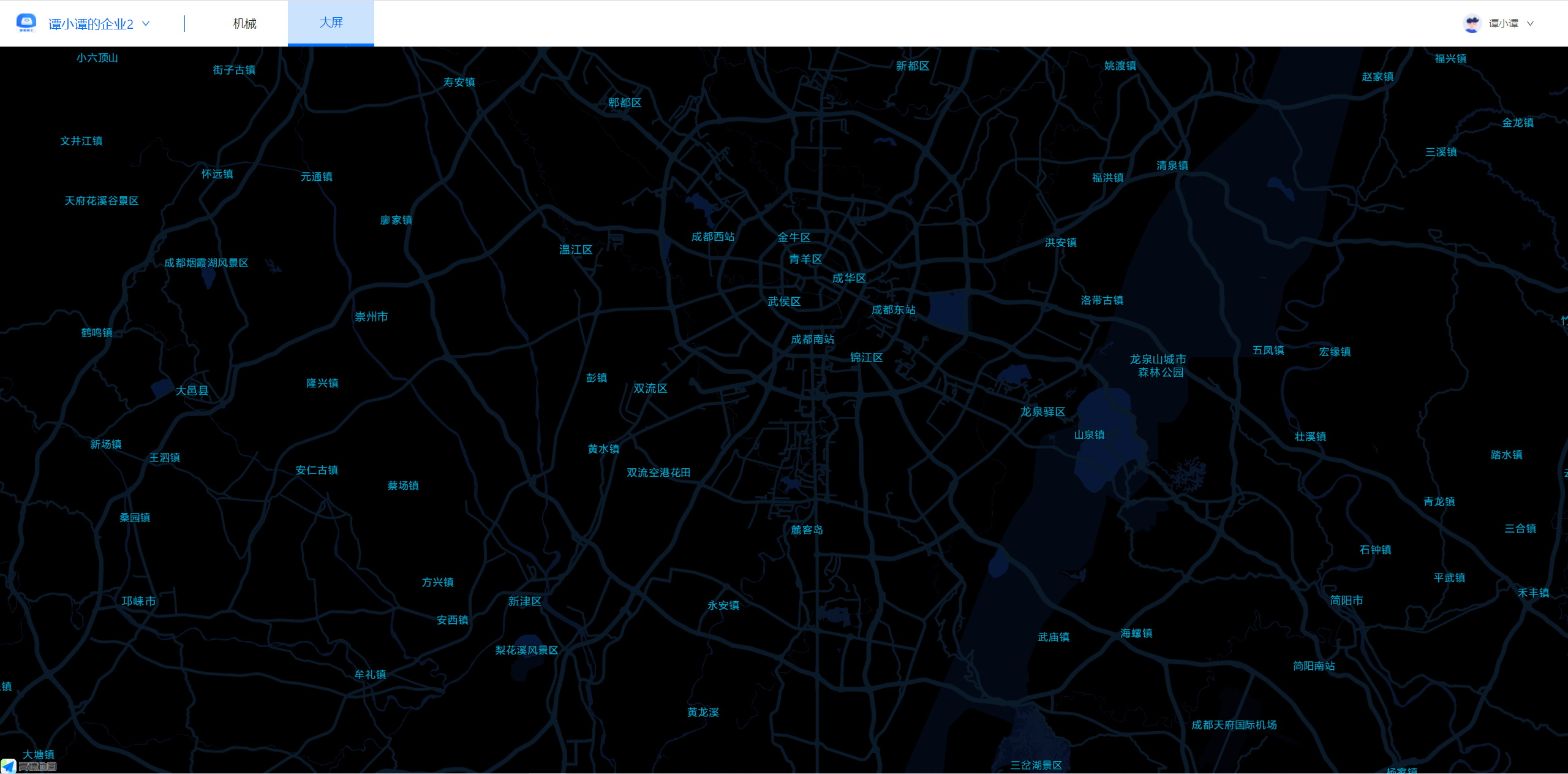
</style>效果图:

ps:开发建议使用高德,因为在使用自定义地图时,我对比了百度地图和高德地图,百度地图有明细卡顿,放大缩小时,会卡出若干白块,严重影响用户体验,高德体验明显好一些
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容







所有评论(0)