
解决Irregular whitespace not allowed带来的错误
在vue中使用eslint带来的错误Irregular whitespace not allowed这个东西的出现导致我无法提交代码,然后为了解决这个问题,想了很多最后决定用组件的插槽slot去解决它<Steps :current="1" direction="vertical"><div v-for="(item, index) in lookPaymentOrderLogs"
·
在vue中使用eslint带来的错误
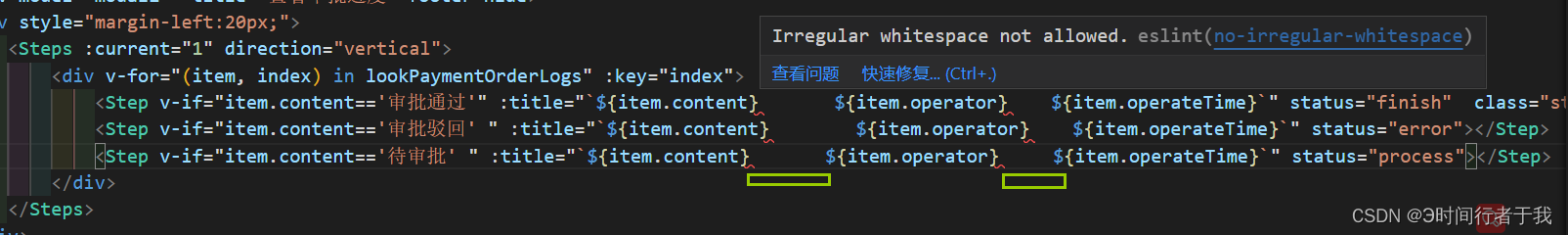
Irregular whitespace not allowed

这个东西的出现导致我无法提交代码,然后为了解决这个问题,想了很多
最后决定用组件的插槽slot去解决它
<Steps :current="1" direction="vertical">
<div v-for="(item, index) in lookPaymentOrderLogs" :key="index">
<Step v-if="item.content=='审批通过'" status="finish" class="stepClass">
<template slot="title">
<div>
<span style="display: inline-block;margin: 0 20px;">{{item.content}}</span>
<span style="display: inline-block;margin: 0 20px;">{{item.operator}}</span>
<span style="display: inline-block;margin: 0 20px;">{{item.operateTime}}</span>
</div>
</template>
</Step>
<Step v-if="item.content=='审批驳回' " status="error">
<template slot="title">
<div>
<span style="display: inline-block;margin: 0 20px;">{{item.content}}</span>
<span style="display: inline-block;margin: 0 20px;">{{item.operator}}</span>
<span style="display: inline-block;margin: 0 20px;">{{item.operateTime}}</span>
</div>
</template>
</Step>
<Step v-if="item.content=='待审批' " status="process">
<template slot="title">
<div>
<span style="display: inline-block;margin: 0 20px;">{{item.content}}</span>
<span style="display: inline-block;margin: 0 20px;">{{item.operator}}</span>
<span style="display: inline-block;margin: 0 20px;">{{item.operateTime}}</span>
</div>
</template>
</Step>
</div>
</Steps>
最后在去看看你代码报错没!!!
更多推荐
 已为社区贡献11条内容
已为社区贡献11条内容








所有评论(0)