
Vuex状态管理
1.vuex是什么Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。集中式存储管理应用的所有组件的状态简单的状态管理模式--state 驱动应用的数据源;--view 以声明方式将state映射到视图;--actions 响应在view上的用户输入导致的状态变化。2.Store每一个 Vuex 应用的核心就是 store(仓库)“store”基本上就是一个容器,它包含着你的应用中大部
·
1.vuex是什么
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。集中式存储管理应用的所有组件的状态
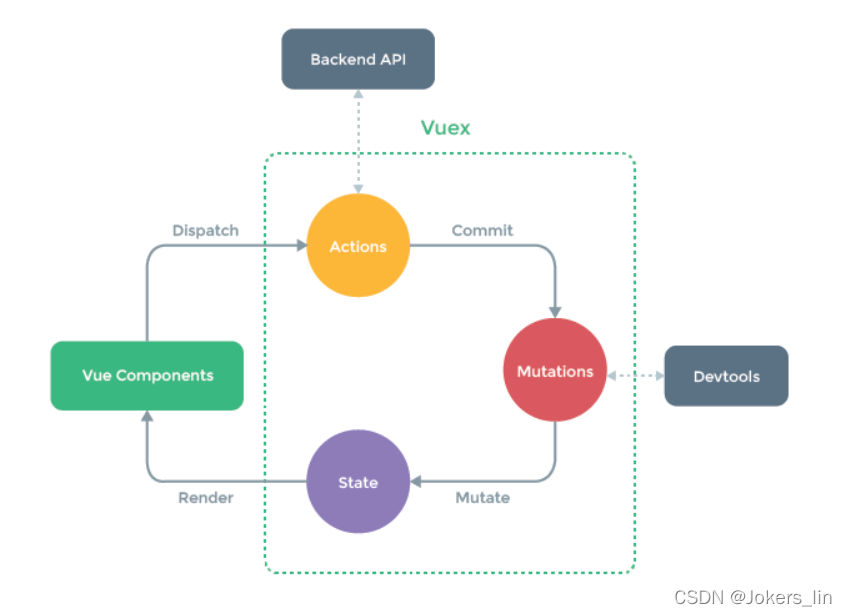
简单的状态管理模式
--state 驱动应用的数据源;
--view 以声明方式将 state 映射到视图;
--actions 响应在 view 上的用户输入导致的状态变化。2.Store
每一个 Vuex 应用的核心就是 store(仓库)“store”基本上就是一个容器,它包含着你的应用中大部分的状态 (state)。
Vuex 和单纯的全局对象有以下两点不同:
1.Vuex 的状态存储是响应式的。当 Vue 组件从 store 中读取状态的时候, 若 store 中的状态发生变化,那么相应的组件也会相应地得到高效更新。
2.不能直接改变 store 中的状态。改变 store 中的状态的唯一途径就是显式地提交 (commit) mutation。 这样使得我们可以方便地跟踪每一个状态的变化3.安装
npm install vuex --save必须显式地通过Vue.use() 来安装 Vuex:
//main.js
import Vuex from 'vuex'
Vue.use(Vuex)
new Vue({
el: '#app',
store, //实例化
router,
components: { App },
template: '<App/>'
})4.创建store.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state:{
count:0,
name:'joker'
},
mutations:{
add(state) {
state.count++
},
updateName(state,name){
state.name = name
}
},
actions:{
addNAsync(context){
setTimeout(()=>{
context.commit('add')
},1000)
}
},
getters:{
showNum(state){
return '当前的数据是:'+state.count
}
}
})
--由于 store 中的状态是响应式的,在组件中调用 store 中的状态简单到仅需要在计算属
性中返回即可。触发变化也仅仅是在组件的 methods 中提交 mutation。5.关键字
State(单一状态树)
1.Vuex 使用单一状态树,
2.用一个对象就包含了全部的应用层级状态。至此它便作为一个“唯一数据源 (SSOT)”而存在。
3.存储在 Vuex 中的数据和 Vue 实例中的 data 遵循相同的规则
mapState 辅助函数
import { mapState } from 'vuex'Mutation
1.更改 Vuex 的 store 中的状态的唯一方法是提交 mutation。
2.Vuex 中的 mutation 非常类似于事件:每个 mutation 都有一个字符串的 事件类型 (type) 和 一个 回调函数 (handler)。
3.Vuex 中的 mutation 也需要与使用 Vue 一样遵守一些注意事项:
4.Mutation必须是同步函数
mapMutation 辅助函数
import {mapMutations} from 'vuex'Action
1.Action 类似于 mutation
2.Action 提交的是 mutation,而不是直接变更状态。
3.Action 可以包含任意异步操作。
4.可以调用 context.commit 提交一个 mutation,
或者通过 context.state 和 context.getters 来获取 state 和 getters。
mapAction 辅助函数
import {mapActions} from 'vuex'Getter
1.Vuex 允许我们在 store 中定义“getter”(可以认为是 store 的计算属性)。
2.getter 的返回值会根据它的依赖被缓存起来,且只有当它的依赖值发生了改变才会被重新计算。
mapGetter 辅助函数
import { mapGetters } from 'vuex'Module
1.Vuex 允许我们将 store 分割成模块(module)
2.每个模块拥有自己的 state、mutation、action、getter、甚至是嵌套子模块更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)