uniapp 小程序分享,调用onShareAppMessage( )方法实现整体页面分享其中单个版块展示,打开后只显示其中单独分享的单独版块
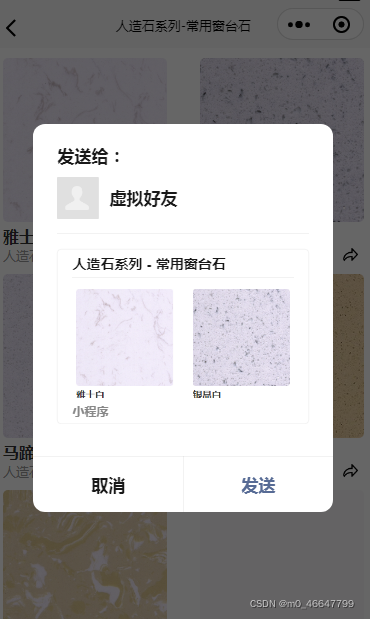
uniapp 小程序目前只支持小程序页面整体分享,如图:所以要想实现分享其中单个版块,打开其链接也只显示单个版块显示,可以在进行分享时更改生成分享小卡片的展示截图在onShareAppMessage( )方法内去做判断区分分享时的状态效果,在点击单独分享其某个单独板块信息时,去更改页面数据,重新进行页面渲染,在onShareAppMessage(res) {if (res.from === 'bu
·
uniapp 小程序目前只支持小程序页面整体分享,如图:

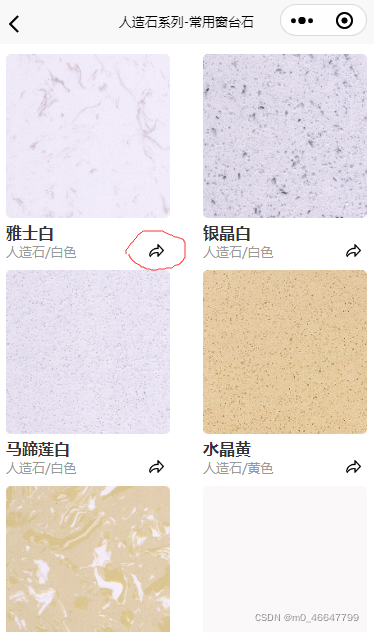
所以要想实现分享其中单个版块,打开其链接也只显示单个版块显示,可以在进行分享时更改生成分享小卡片的展示截图


在onShareAppMessage( )方法内去做判断区分分享时的状态效果,在点击单独分享其某个单独板块信息时,去更改页面数据,重新进行页面渲染(这里search()是我自己请求数据的方法),具体根据自己更新页面方法来调用更新,在打开链接时可以根据其携带参数做为标识去进行区分,在onLoad()中判断在打开链接时所展示的内容为整体页面还是单独版块,
分享:
onShareAppMessage(res) {
if (res.from === 'button') { // 来自页面内分享按钮
return {
title: `搜索-${this.nr}`, //分享标题
path: '/pages/tzss/tzss?ids=' + JSON.stringify(this.productList), //分享页面路径
imageUrl: '', //分享图标
desc: '', //自定义分享描述
}
this.search()
} else {
return {
title: `搜索-${this.nr}`, //分享标题
path: '/pages/tzss/tzss?id=' + this.nr, //分享页面路径
imageUrl: '', //分享图标
desc: '', //自定义分享描述
}
}
},进入页面时:
onLoad(option) {
if (option.id) {
console.log(option.id)
this.nr = option.id;
this.search()
}
if (option.ids) {
console.log(option.ids)
this.productList = JSON.parse(option.ids);
this.txt = this.productList[0].companyCaseName;
uni.setNavigationBarTitle({
title: '搜索' + `-${this.txt}`
});
}
},更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)