
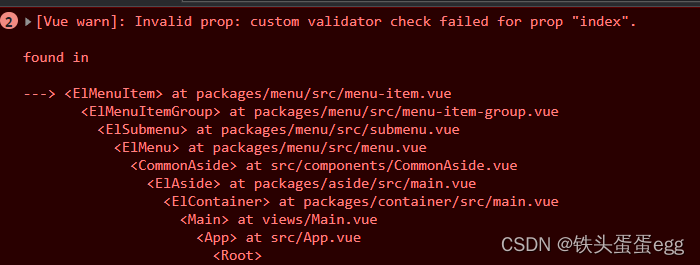
Invalid prop: type check failed for prop “index“. Expected String with value “undefined“,
在引入ElementUI进行渲染时,在项目中用v-for的时候报了这个错,看到[Vue warn]基本上是Vue在处理数据的并且渲染到页面的组件上出现了错误。一般找不到在哪里报错,需要找到渲染的组件看看他的绑定值,尤其是index或者key有没有取不到的值这行中subindex中最终出现这样的问题,结果导致整个菜单框渲染报错。报错翻译:无效属性:属性“index”的类型检查失败。应为值为“unde
·
在引入ElementUI进行渲染时,在项目中用v-for的时候报了这个错,看到[Vue warn]基本上是Vue在处理数据的并且渲染到页面的组件上出现了错误。

一般找不到在哪里报错,需要找到渲染的组件看看他的绑定值,尤其是index或者key有没有取不到的值

这行中subindex中最终出现这样的问题,结果导致整个菜单框渲染报错。
报错翻译:无效属性:属性“index”的类型检查失败。应为值为“undefined”的字符串,但未定义。
我们可将:index=“subIndex"或唯一路径index=“item.path”修改为index="item.path + ’ ’ "即可解决,因为加一个‘ ’来将后台数据转换为字符串。
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容







所有评论(0)