
Vue接口调用(二)axios用法
axios用法✍目录总览:1. axios的基本特性axios 是一个基于Promise用于浏览器和node.js的HTTP客户端。它具有以下特征:支持浏览器和node.js支持promiseAPI自动转换JSON数据能拦截请求和响应请求转换请求数据和响应数据(请求是可以加密,在返回时也可进行解密)2. axios的基本用法//客户端请求axios.get('http://localhost:30
·
Vue接口调用🔥
| 接口调用 | 地址 |
|---|---|
| Vue接口调用(一)fetch用法 | https://blog.csdn.net/m0_55990909/article/details/123957200 |
| Vue接口调用(二)axios用法🔥 | https://blog.csdn.net/m0_55990909/article/details/123981283 |
| Vue接口调用(三)async/await用法🔥 | https://blog.csdn.net/m0_55990909/article/details/123981292 |
axios用法
✍目录总览:

1. axios的基本特性
axios 是一个基于Promise用于浏览器和node.js的HTTP客户端。
它具有以下特征:
- 支持浏览器和node.js
- 支持promiseAPI
- 自动转换JSON数据
- 能拦截请求和响应请求
- 转换请求数据和响应数据(请求是可以加密,在返回时也可进行解密)
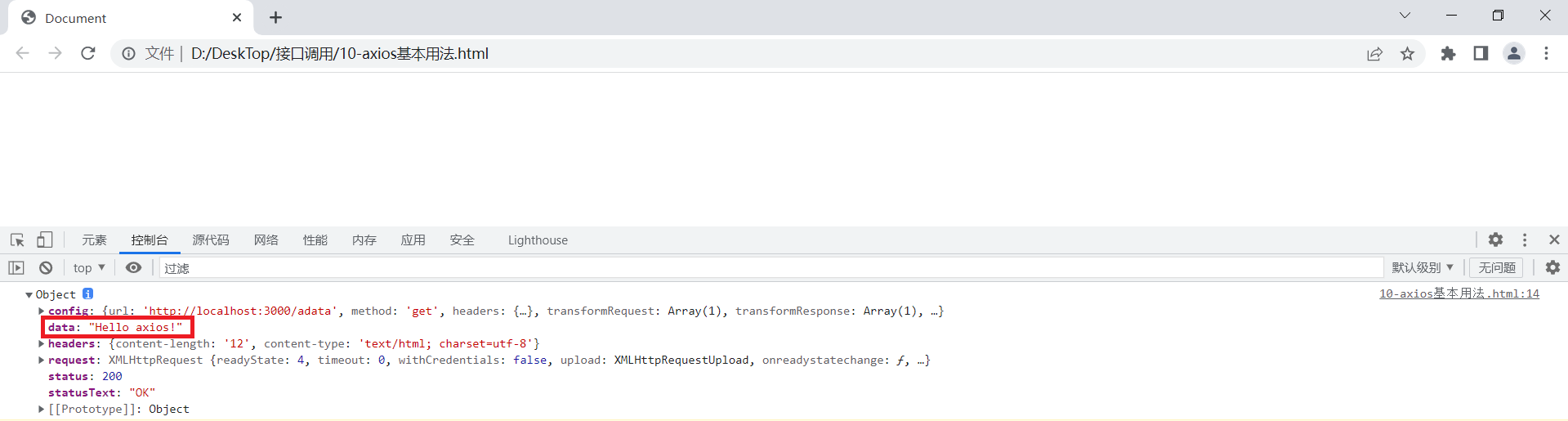
2. axios的基本用法
//客户端请求
axios.get('http://localhost:3000/adata')
.then(ret =>{
//data属性名称是固定的,用于获取后台响应的数据
console.log(ret.data)
})
//服务器端响应
app.get('/adata', (req, res) => {
res.send('Hello axios!')
})
- 服务器端响应的是ret对象
- data属性是我们需要的数据,获取方法:ret.data(对象.属性名)

3. axios的常用API
- get:查询数据
- post:添加数据
- put:修改数据
- delete:删除数据
4. axios的参数传递🔥
4.1 get传递参数
第一种方式
-
通过URL传递参数
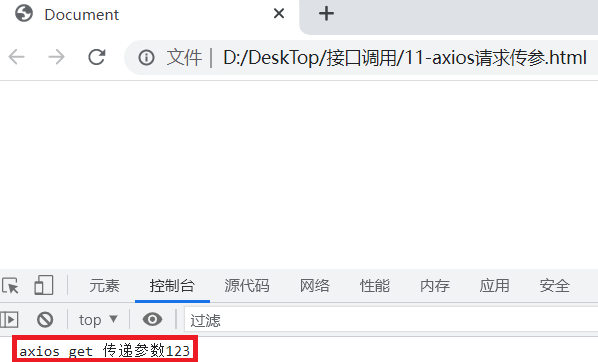
- 1. 传统url地址 通过?传参
//客户端请求 <body> <script type="text/javascript" src="js/axios.js"></script> <script type="text/javascript"> //axios get传统url地址请求传参 axios.get('http://localhost:3000/axios?id=123') .then(function (ret) { console.log(ret.data) }) </script> </body> //服务器响应 app.get('/axios', (req, res) => { res.send('axios get 传递参数' + req.query.id) })

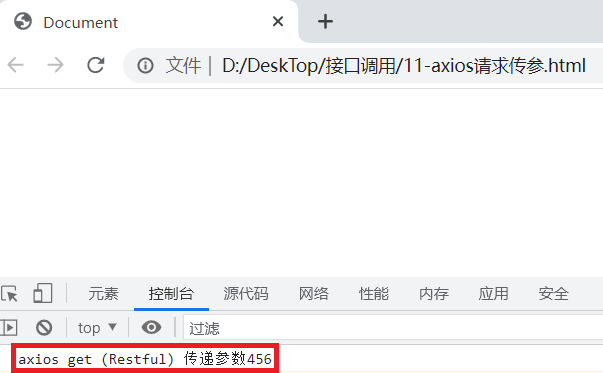
- 2. 通过restful形式的url(用params接收参数)
//客户端请求
<body>
<script type="text/javascript" src="js/axios.js"></script>
<script type="text/javascript">
//axios getrestful形式的url请求传参
axios.get('http://localhost:3000/axios/456').then(function(ret){
console.log(ret.data)
})
</script>
</body>
//服务器响应
app.get('/axios/:id', (req, res) => {
res.send('axios get (Restful) 传递参数' + req.params.id)
})

第二种方式
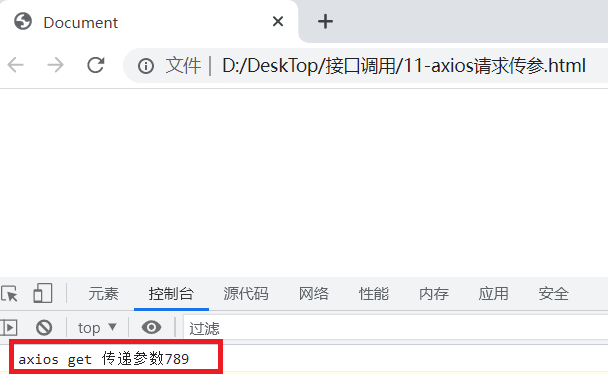
- 通过params选项传递参数(比较方便,传递多个参数的 时候)
//客户端请求
<body>
<script type="text/javascript" src="js/axios.js"></script>
<script type="text/javascript">
//axios get通过params选项传递参数
axios.get('http://localhost:3000/axios', {
params: {
id: 789
}
}).then(function (ret) {
console.log(ret.data)
})
</script>
</body>
//服务器响应
app.get('/axios', (req, res) => {
res.send('axios get 传递参数' + req.query.id)
})

4.2 delete传递参数
参数传递方式和get相似(两种)
- 通过url地址传参
- 传统url地址 通过?传参
- restful形式的url(用params接收参数)
- 通过params(用query接收参数)
//客户端请求
<body>
<script type="text/javascript" src="js/axios.js"></script>
<script type="text/javascript">
//axios delete通过params选项传递参数
axios.delete('http://localhost:3000/axios', {
params: {
id: 111
}
}).then(function (ret) {
console.log(ret.data)
})
</script>
</body>
//服务器响应
app.delete('/axios', (req, res) => {
res.send('axios get 传递参数' + req.query.id)
})

4.3 post传递参数
第一种方式
- 通过选项传递参数(默认传递的是json格式的数据)
//客户端请求
<body>
<script type="text/javascript" src="js/axios.js"></script>
<script type="text/javascript">
//axios post传递参数
axios.post('http://localhost:3000/axios', {
uname: 'xuhui那束光',
pwd: 123
}).then(function (ret) {
console.log(ret.data)
})
</script>
</body>
//服务器响应
app.post('/axios', (req, res) => {
res.send('axios post 传递参数' + req.body.uname + '---' + req.body.pwd)
})

- 提交的数据格式是JSON形式,需要服务器端提供JSON支持🔥
//服务器端支持
app.use(bodyParser.json());

第二种方式
- 通过URLsearchParams传递参数(application/x-www-for,-urlencoded)
//客户端请求
<body>
<script type="text/javascript" src="js/axios.js"></script>
<script type="text/javascript">
//axios post传递参数
var params = new URLSearchParams();
params.append('uname', 'xuhui那束光');
params.append('pwd', '5555');
axios.post('http://localhost:3000/axios', params).then(function(ret){
console.log(ret.data)
})
</script>
</body>
//服务器响应
app.post('/axios/:id', (req, res) => {
res.send('axios put 传递参数' + req.params.id + '---' + req.body.uname + '---' + req.body.pwd)
})

- 提交的数据格式为字符串形式

4.4 put传递参数
参数传递方式与post相似(选项传参和URLsearchParams传参)
//客户端请求
<body>
<script type="text/javascript" src="js/axios.js"></script>
<script type="text/javascript">
//axios put 请求传参
axios.put('http://localhost:3000/axios/123', {
uname: 'xuhui那束光',
pwd: 123
}).then(function (ret) {
console.log(ret.data)
})
</script>
</body>
//服务器响应
app.put('/axios/:id', (req, res) => {
res.send('axios put 传递参数' + req.params.id + '---' + req.body.uname + '---' + req.body.pwd)
})

5.axios的响应结果
响应结果的主要属性:
- data:实际响应回来的数据
- headers:响应头信息
- status:响应状态码
- statusText:响应状态信息
axios.get('http://localhost:3000/axios').then(function (ret) {
console.log(ret)
})

- data绝大多数场景返回来的是JSON形式的数据🔥
//向服务器请求JSON接口
axios.get('http://localhost:3000/axios-json').then(function (ret) {
console.log(ret.data.uname)
})
//服务器端准备一个JSON接口
app.get('/axios-json', (req, res) => {
res.json({
uname: 'xuhui',
age: 12
});
})
- data是大对象ret里面的小对象🔥

通过 对象.属性名(data.uname) 可以获取对应的值

6. axios的全局配置
在发送请求前,可以做一些配置信息
- axios.defaults.timeout = 3000;//响应超时时间
- axios.defaults.baseURL = ‘http://localhost:3000/app’;//默认地址
- axios.defaults.headers[ ’ mytoken’ ] = ‘aqwerarwrqrwqr’ //设置请求头
1. 默认地址演示🔥
// 配置请求的基准URL地址
axios.defaults.baseURL = 'http://localhost:3000/';
//向服务器请求JSON接口
axios.get('axios-json').then(function (ret) {
console.log(ret.data.uname)
})
//服务器端准备一个JSON接口
app.get('/axios-json', (req, res) => {
res.json({
uname: 'xuhui',
age: 12
});
})

2. 设置请求头
// 配置请求的基准URL地址
axios.defaults.baseURL = 'http://localhost:3000/';
// 配置请求头信息
axios.defaults.headers['mytoken'] = 'hello';
//向服务器请求JSON接口
axios.get('axios-json').then(function (ret) {
console.log(ret.data.uname)
})
//服务器端准备一个JSON接口
app.get('/axios-json', (req, res) => {
res.json({
uname: 'xuhui',
age: 12
});
})

- 对于跨域请求来说,请求头是需要后台进行配置的

7. axios拦截器
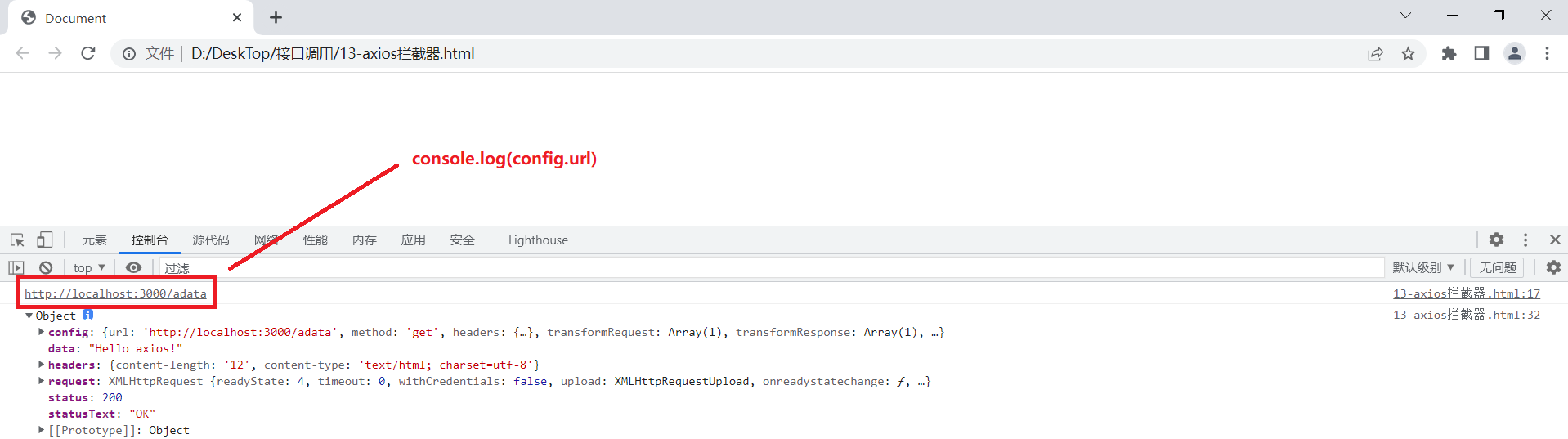
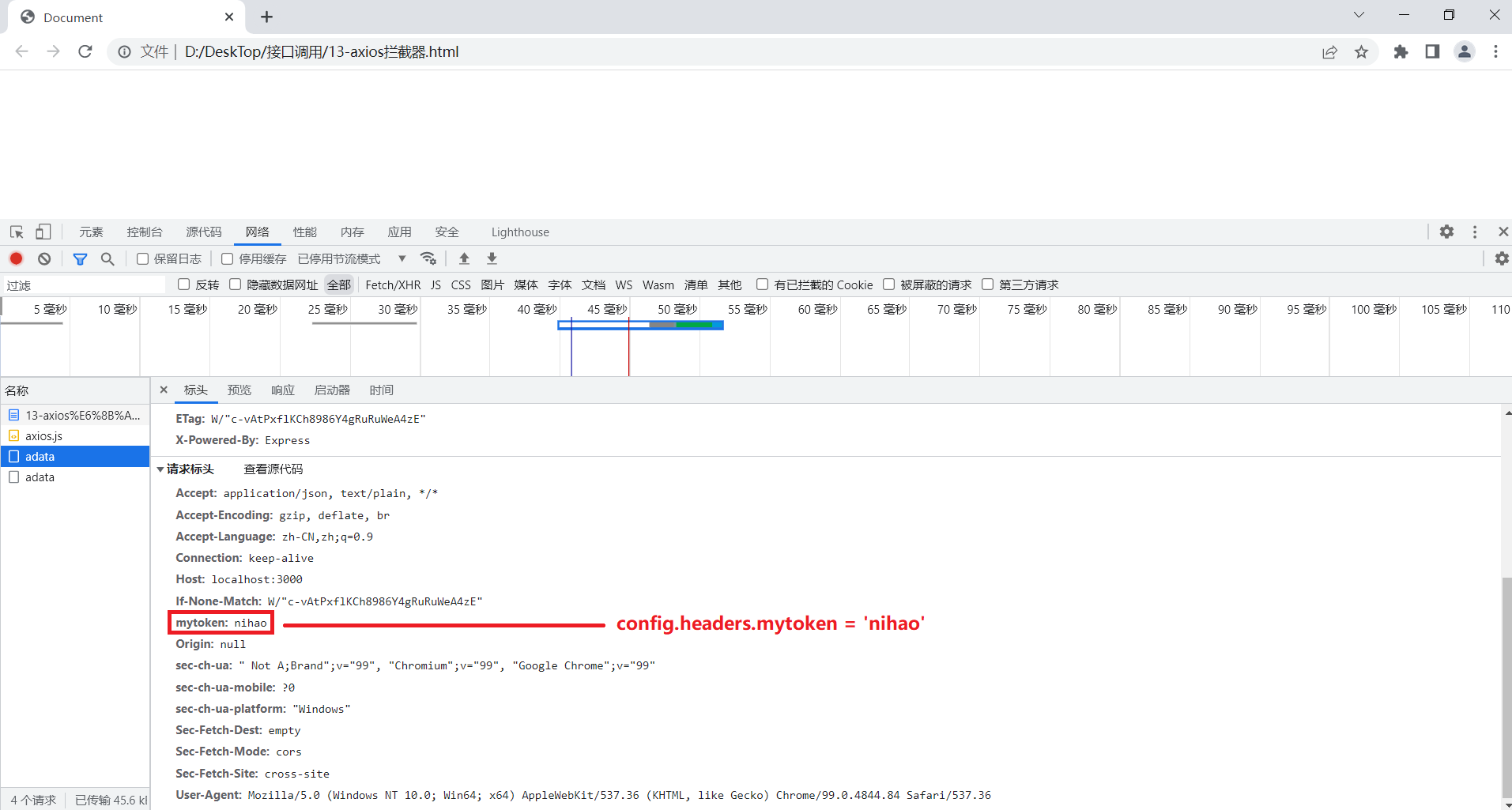
1.请求拦截器🔥
- 在请求发出之前设置一些信息

//axios请求拦截器
axios.interceptors.request.use(function(config) {
console.log(config.url)
config.headers.mytoken = 'nihao';
return config;
}, function(err){
console.log(err)
})
//向服务器发起请求
axios.get('http://localhost:3000/adata').then(function(data){
console.log(data)
})


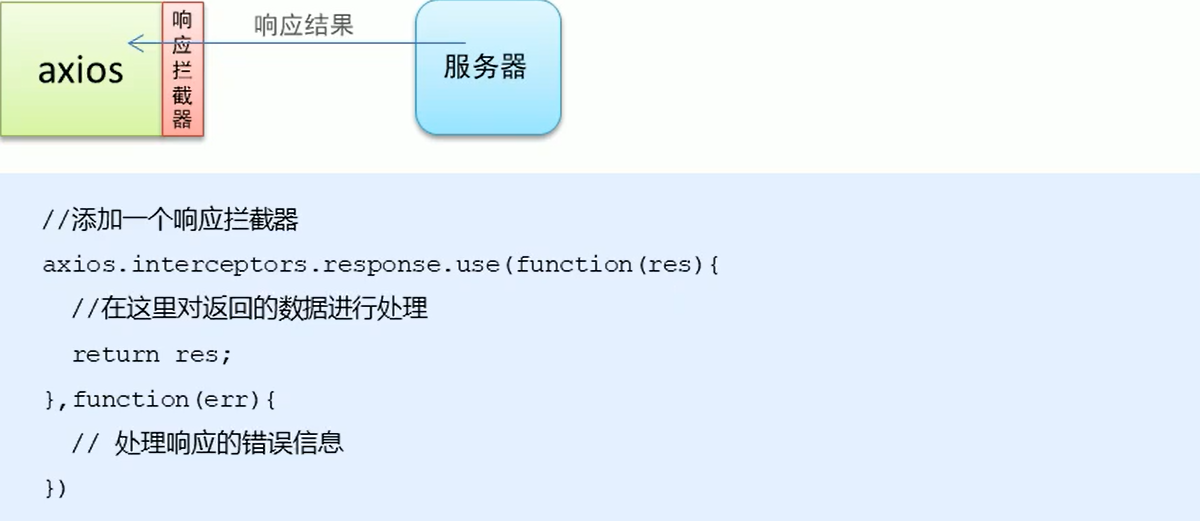
2.响应拦截器🔥
- 在获取数据之前对数据做一些加工处理

//axios响应拦截器
axios.interceptors.response.use(function(res) {
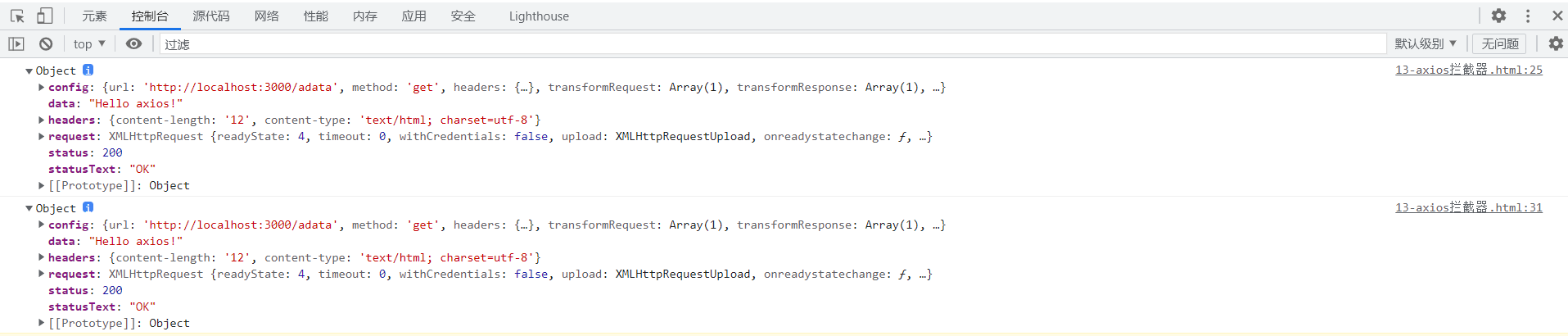
console.log(res)
return res;
}, function(err){
console.log(err)
})
//向服务器发起请求
axios.get('http://localhost:3000/adata').then(function (data) {
console.log(data)
})
- (25行拦截器打印的信息 res)和 (31行最终需要的数据 ) 打印的信息是完全一样的。
- 但是,响应拦截器res中拿到的不是具体数据。

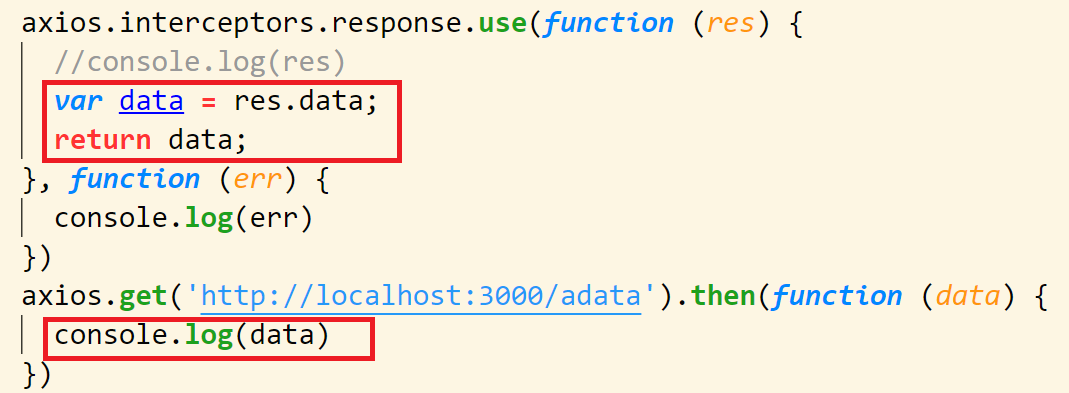
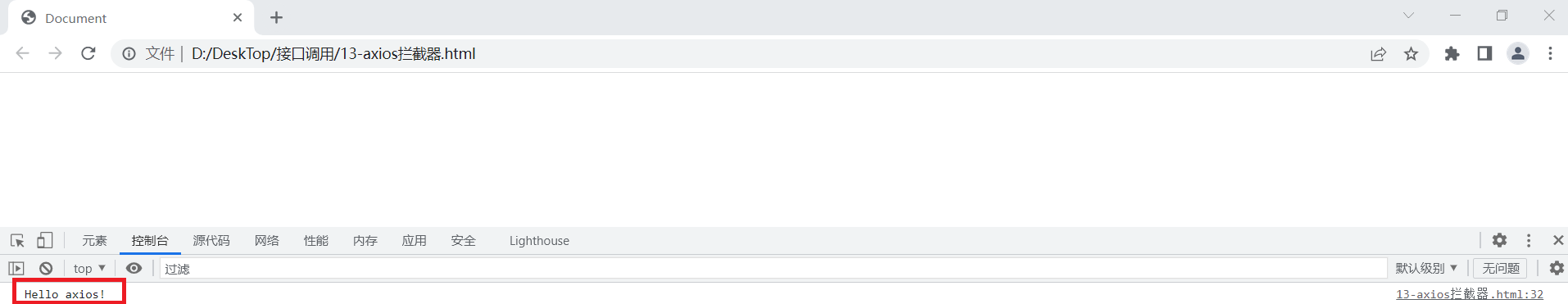
- 在调用接口时,只关心实际的数据,不需要包装数据的对象,可以在设置拦截器内容,对接收到的数据进行处理加工🔥

- 最后拿到的data是经过响应拦截器处理后的数据

更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容








所有评论(0)