
vue封装即引即用的评论组件
说在前面最近在搭建一个自己的博客网站,博客网站肯定少不了和读者的交流,因此需要一个评论模块来搭建起博主和读者的联系,在完成评论模块的时候顺手将其封装成了一个评论组件,在这里记录一下,也给大家简单分享一下,大家有什么好的建议都可以评论告诉我。组件介绍博客地址:http://jyeontu.xyz/JYeontuBlog/#/home组件在博客中的展示如上图,博客链接也贴在了上面,感兴趣的同学可以进去
说在前面
最近在搭建一个自己的博客网站,博客网站肯定少不了和读者的交流,因此需要一个评论模块来搭建起博主和读者的联系,在完成评论模块的时候顺手将其封装成了一个评论组件,在这里记录一下,也给大家简单分享一下,大家有什么好的建议都可以评论告诉我。
组件介绍

博客地址:http://jyeontu.xyz/JYeontuBlog/#/home
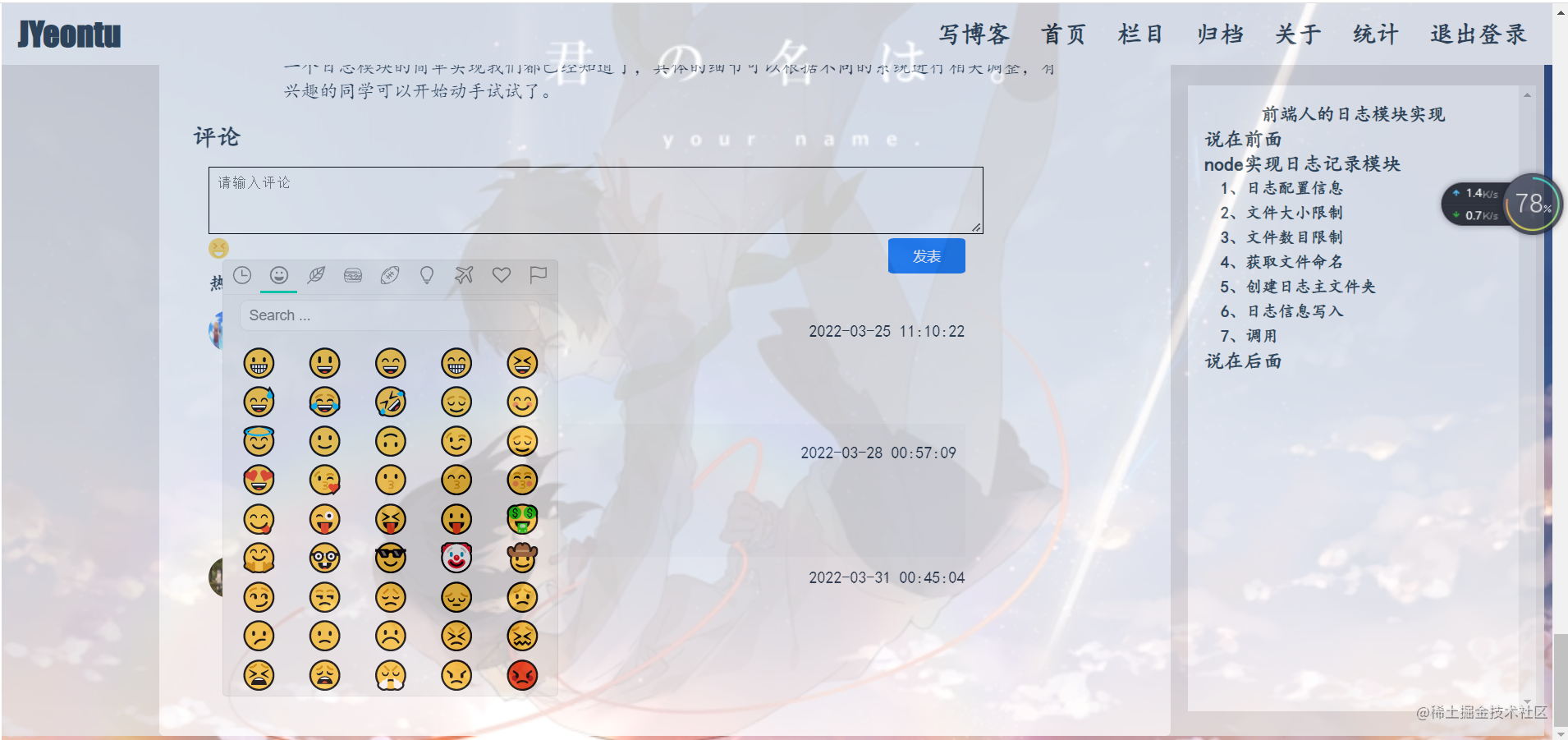
组件在博客中的展示如上图,博客链接也贴在了上面,感兴趣的同学可以进去体验看看效果,可以顺便给我留下几句祝福就更好了。
组件主要实现了以下几个功能:
(1)数据转换
将扁平化数组通过父子id联系转换成树形数组,以树形结构在页面展示。
(2)引入VEmojiPicker组件,可以使用表情评论
内部完成表情转码解码,转码输出可以保存到数据库,数据库查询出数据可以直接输入组件内部解码展示。
(3)自由配置属性
可以通过参数配置展示数量,自定义pid、id和isAdmin关键字等属性
功能实现
(1)数据转换
将扁平化数组通过父子id联系转换成树形数组,以树形结构在页面展示。
/**
* 扁平化数组转换成树形数组
* @param {Array} data 需要转换的数组
* @param {string} id id
* @param {string} pid 父id
* @return {Array} 树形数组
*/
getTreeData(data, id = "id", pid = "pid") {
let cloneData = JSON.parse(JSON.stringify(data));
return cloneData.filter(parent => {
let branchArr = cloneData.filter(
child => parent[id] == child[pid]
);
for (let i = 0; i < branchArr.length; i++) {
branchArr.parent_nickname = parent.nickname;
}
branchArr.length > 0 ? (parent["children"] = branchArr) : "";
return parent[pid] === null;
});
}
(2)引入VEmojiPicker组件,可以使用表情评论
内部完成表情转码解码,转码输出可以保存到数据库,数据库查询出数据可以直接输入组件内部解码展示。
简介
V-Emoji-Picker是一个轻型表情符号选择器,可以在选择器组件中显示原生表情符号。
安装
npm i v-emoji-picker
使用
<template>
<div id="app">
<VEmojiPicker @select="selectEmoji" />
</div>
</template>
<script>
import VEmojiPicker from 'v-emoji-picker';
export default {
name: 'Demo',
components: {
VEmojiPicker
},
data: () => ({}),
methods: {
selectEmoji(emoji) {
console.log(emoji)
}
}
}
</script>

效果如上图。
转码
直接将表情存入数据库的话数据库会报错,我们可以对表情进行解码再存入,这样就可以成功地存入数据库
/**
* 表情转码
* @param {string} str 需要转码的表情
* @return {string} 转码后的字符串
*/
utf16toEntities(str) {
const patt = /[\ud800-\udbff][\udc00-\udfff]/g; // 检测utf16字符正则
str = str.replace(patt, char => {
let H,L,code,s;
if (char.length === 2) {
H = char.charCodeAt(0); // 取出高位
L = char.charCodeAt(1); // 取出低位
code = (H - 0xd800) * 0x400 + 0x10000 + L - 0xdc00; // 转换算法
s = `&#${code};`;
} else {
s = char;
}
return s;
});
return str;
},
/**
* 表情解码
* @param {string} str 需要解码的字符串
* @return {string} 转码后的表情
*/
entitiestoUtf16(strObj) {
const patt = /&#\d+;/g;
const arr = strObj.match(patt) || [];
let H,L,code;
for (let i = 0; i < arr.length; i += 1) {
code = arr[i];
code = code.replace("&#", "").replace(";", "");
// 高位
H = Math.floor((code - 0x10000) / 0x400) + 0xd800;
// 低位
L = ((code - 0x10000) % 0x400) + 0xdc00;
code = `&#${code};`;
const s = String.fromCharCode(H, L);
strObj = strObj.replace(code, s);
}
return strObj;
},
(3)自由配置属性
可以通过参数配置展示数量,自定义pid、id和isAdmin关键字等属性。

可以通过以上配置项对组件进行自由配置,如:
<j-comment
:key-map="keyMap"
:showNumber="2"
:comment-datas="comments"
@submitComment="submitComment">
</j-comment>
<script>
export default {
data() {
return {
keyMap: {
pid: "parent_comment_id",
id: "id",
isAdmin: "admin_comment"
}
}
},
methods:{
submitComment(item) {
console.log("item: ", item);
}
}
}
</script>
组件引入
组件文档:http://jyeontu.xyz/jvuewheel/#/JCommentView
(1)npm 安装
npm i @jyeontu/jvuewheel -S
(2)main.js引入
//引入组件库
import jvuewheel from '@jyeontu/jvuewheel'
//引入样式
import '@jyeontu/jvuewheel/lib/jvuewhell.css'
Vue.use(jvuewheel);
(3)项目地址
Gitee:https://gitee.com/zheng_yongtao/jyeontu-component-warehouse
参考文档:http://jyeontu.xyz/jvuewheel
个人博客:http://jyeontu.xyz/JYeontuBlog
说在后面
🎉这里是JYeontu,现在是一名前端工程师,有空会刷刷算法题,平时喜欢打羽毛球🏸 ,平时也喜欢写些东西,既为自己记录📋,也希望可以对大家有那么一丢丢的帮助,写的不好望多多谅解🙇,写错的地方望指出,定会认真改进😊,在此谢谢大家的支持,我们下文再见🙌。
更多推荐
 已为社区贡献11条内容
已为社区贡献11条内容







所有评论(0)