
Node.js中npm和pnpm常用命令
如果要创建VUE2.0版本的,光标移到2.0版本的,然后按回车。4.用脚手架创建VUE项目(项目的目录为:webtest)(下面的xxxxx用taobao代替)加上参数-g 查看全局安装的依赖包。6.安装项目中用到的第三方依赖包。2.验证VUE脚手架安装版本。1.查看Node安装版本。例如查看VUE有哪些版本。 pnpm
一、NPM基本配置
1.查看Node安装版本
node -v
2.查看npm镜像地址
(下面的xxxxx用taobao代替)
淘宝镜像:http://registry.npm.taobao.org/
npm config set registry https://registry.npm.taobao.org/
npm config set registry https://registry.npmjs.org/
C:\Users\Jason>npm get registry
http://registry.npm.xxxxx.org/
3.修改npm镜像地址
C:\Users\Jason>npm config set registry http://registry.npm.xxxxx.org/
4.查看安装包的历史版本:
例如查看VUE有哪些版本
npm view vue versions
5.安装指定版本:
npm -g install npm@x.x.x
6.查看已安装依赖包
npm list
PS D:\SVNfiles\Ajax\vuerender> npm view vuex version
4.0.2
PS D:\SVNfiles\Ajax\vuerender> npm list
├── @babel/core@7.17.9
├── @babel/eslint-parser@7.17.0
├── @vue/cli-plugin-babel@5.0.4
├── @vue/cli-plugin-eslint@5.0.4
├── @vue/cli-service@5.0.4
├── axios@0.27.2
├── babel-plugin-component@1.1.1
├── core-js@3.21.1
├── element-ui@2.15.6
├── eslint-plugin-vue@8.6.0
├── eslint@7.32.0
├── vue-template-compiler@2.6.14
├── vue@2.6.14
└── vuex@3.6.0
加上参数-g 查看全局安装的依赖包
7.安装node时配置npm的全局模块的存放路径、cache的路径
首先在自己安装node目录下新建 node_cache 和 node_global 两个文件
接着在命令提示符窗口运行:
npm config set prefix “D:\Program Files\nodejs\node_global”
npm config set cache “D:\Program Files\nodejs\node_cache”
C:\Users\jason>npm config set prefix "D:\Program Files\nodejs\node_global"
C:\Users\jason>npm config set cache "D:\Program Files\nodejs\node_cache"
然后在系统设置中的path中添加:
D:\Program Files\nodejs\node_global
D:\Program Files\nodejs\node_global\node_modules
否则无法在其它路径直接调用到安装好的依赖包。
二、VUE相关配置
1.安装VUE脚手架
C:\Users\Jason>npm install -g @vue/cli
2.验证VUE脚手架安装版本
C:\Users\Jason>vue --version
@vue/cli 5.0.4
3.获得vue的信息
C:\Users\Jason>npm info vue
vue@3.2.31 | MIT | deps: 5 | versions: 370
The progressive JavaScript framework for building modern web UI.
https://github.com/vuejs/core/tree/main/packages/vue#readme
4.用脚手架创建VUE项目(项目的目录为:webtest)
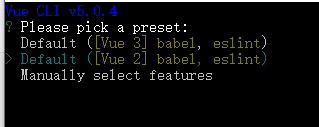
D:\SVNfiles\EvaluatingSystem>vue create webtest

如果要创建VUE2.0版本的,光标移到2.0版本的,然后按回车。
5.运行VUE项目
npm run serve
6.安装项目中用到的第三方依赖包
npm -i
三、pnpm常用命令
1.安装和配置
#安装
npm install -g pnpm@版本号
# 查看源
pnpm config get registry
C:\Users\jason> pnpm config get registry
https://registry.npmjs.org/
# 切换淘宝源
pnpm config set registry http://registry.npm.taobao.org
pnpm --version # pnpm版本
pnpm config set store-dir "D:\GreenSoftware\pnpm\storeDir" # pnpm全局仓库路径(类似 .git 仓库)
pnpm config set global-dir "D:\GreenSoftware\pnpm\globalDir" # pnpm全局安装路径
pnpm config set state-dir "D:\GreenSoftware\pnpm\state" # pnpm创建pnpm-state.json文件的目录
pnpm config set cache-dir "D:\GreenSoftware\pnpm\cache" # pnpm全局缓存路径
pnpm config set global-bin-dir "D:\GreenSoftware\pnpm\globalBinDir" # pnpm全局bin路径
#如果在powershell出现报错:pnpm : 无法加载文件 D:\softdiv\nvm\nodejs\pnpm.ps1,因为在此系统上禁止运行脚本。,则可以使用:
Get-ExecutionPolicy #查看Power Shell的执行策略
#如果当前策略为 Restricted ,你可以通过运行以下命令将其更改为Unrestricted:
Set-ExecutionPolicy -ExecutionPolicy Unrestricted -Scope Process
#或者下面权限改为RemoteSigned
set-ExecutionPolicy RemoteSigned
2.使用
# 查看ts-node的所有版本
pnpm view ts-node versions
# 全局安装包
pnpm add nodemon -g #等于npm i nodemon -g
#当前路径下安装项目所有依赖
pnpm install # 等于npm install
# 查看依赖(全局)
pnpm list [-g]
pnpm serve #等于npm run dev
pnpm build #等于npm run build
#移除没有被引用的依赖包
pnpm prune
详细参考中文官方网站文档:https://pnpm.io/zh/
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)