
vue使用定时器更新时间造成的页面卡顿
最近做一个大屏可视化项目,用定时器加延时器写时间同步更新功能,刚开始以为很简单就完事了,后面客户反应时间一场页面就卡顿,最后排查原因,原来是计时器长时间调用引发内存泄漏,后面优化了一下,果断没问题错误写法先是定义一个getData函数 , 用来获取当前时分秒,日期,( moment 函数我就不说了吧 , 一款日期格式化插件 , npm 可以下载)再到mounted 定义一个计时器,计时器里调用ge
·

最近做一个大屏可视化项目,用定时器加延时器写时间同步更新功能,刚开始以为很简单就完事了,后面客户反应时间一场页面就卡顿,最后排查原因,原来是计时器长时间调用引发内存泄漏,
后面优化了一下,果断没问题
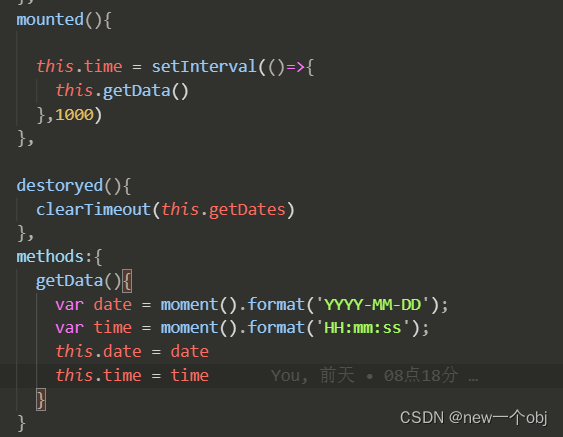
错误写法

先是定义一个getData函数 , 用来获取当前时分秒,日期,
( moment 函数我就不说了吧 , 一款日期格式化插件 , npm 可以下载 )
再到mounted 定义一个计时器,计时器里调用getData函数 实时更新时间,虽然需求是达到了,但是长时间不关闭看看,页面肯定卡到爆
正确写法

在getData函数里面创建个延时器 , 延时1秒后再回调getData函数 从而达到一个递归,而不会导致内存泄漏和溢出
注意 组件销毁后一定要清除延时器

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)