
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
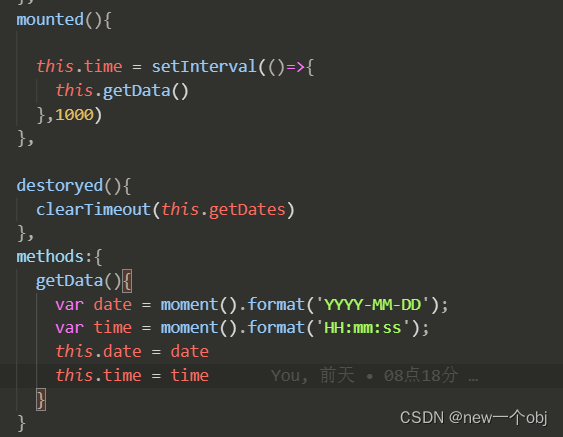
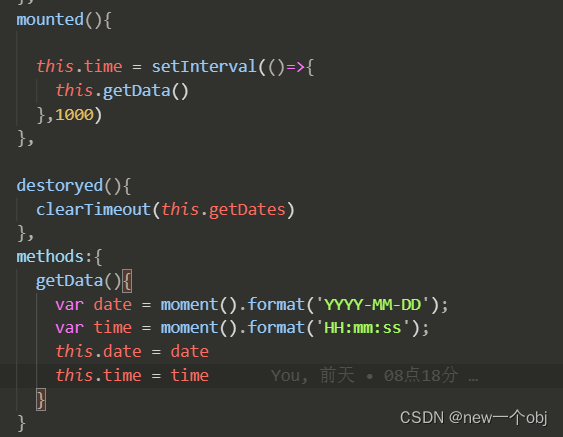
最近做一个大屏可视化项目,用定时器加延时器写时间同步更新功能,刚开始以为很简单就完事了,后面客户反应时间一场页面就卡顿,最后排查原因,原来是计时器长时间调用引发内存泄漏,后面优化了一下,果断没问题错误写法先是定义一个getData函数 , 用来获取当前时分秒,日期,( moment 函数我就不说了吧 , 一款日期格式化插件 , npm 可以下载)再到mounted 定义一个计时器,计时器里调用ge

最近做一个大屏可视化项目,用定时器加延时器写时间同步更新功能,刚开始以为很简单就完事了,后面客户反应时间一场页面就卡顿,最后排查原因,原来是计时器长时间调用引发内存泄漏,后面优化了一下,果断没问题错误写法先是定义一个getData函数 , 用来获取当前时分秒,日期,( moment 函数我就不说了吧 , 一款日期格式化插件 , npm 可以下载)再到mounted 定义一个计时器,计时器里调用ge

(1)因为组件基于uView二次封装,所以请安装uView组件,安装步骤请看uView官方文档。说明:@select方法可以在父组件拿到当前选择项的对象数据。废话不多说,先看视频!

最近用uniapp开发小程序就遇到了个神坑,当前项目需求是点击投票之后在重新请求获取接口最新数据,刷新当前页面,然而我用了微信原生方法,在点击投票后调用this.onload()钩子函数,发现报错 this.onload not is functions,刚开始我要以为是this指向问题,后来发现,uniapp在编译打包成小程序代码后,onload是不兼容的,所以就无法调用onload于是我仔细分










