
响应式开发原理及Bootstrap栅格布局详解
文章目录响应式开发原理响应式布局容器Bootstarp简介优点Bootstarp的使用Bootstarp使用四部曲bootstrap的应用布局容器container类栅格系统简介栅格系统参数案例列嵌套列偏移响应式开发原理就是使用媒体查询针对不同宽度的设备进行布局和样式的设置,从而适配不同设备的目的。响应式布局容器响应式需要一个父级做为布局容器 ,来配合子级元素来实现变化效果。原理就是在不同屏幕下,
文章目录
响应式开发原理
就是使用媒体查询针对不同宽度的设备进行布局和样式的设置,从而适配不同设备的目的。

响应式布局容器
响应式需要一个父级做为布局容器 ,来配合子级元素来实现变化效果。
原理就是在不同屏幕下,通过媒体查询来改变这个布局容器的大小,再改变里面元素的排列方式和大小,从而实现不同屏幕下,看到不同的页面布局和样式变化。

Bootstarp简介
Bootstarp来自Twitter (推特),是目前最受欢迎的前端框架。 Bootstarp 基于HTML、CSS 和JAVASCRIPT
的,它简洁灵活,使得Web开发更加快捷。
网址:链接 link.
我们进入Bootstarp3中文文档下载它:https://v3.bootcss.com/
(因为Bootstarp3 使用最多最稳定偏向于开发响应式布局,移动设备优先的WEB项目)
优点
标准化的html+ css编码规范
提供了一套简洁、直观、强悍的组件
有自己的生态圈,不断的更新迭代
让开发更简单,提高了开发的效率
Bootstarp的使用
Bootstarp使用四部曲
- 创建文件夹结构
- 创建html骨架结构
- 引入相关样式文件
- 书写内容
我们过去的文件夹结构是这样的:

现在我们的文件夹里多了一个bootstarp文件夹

然后把我们下载的Bootstarp3的压缩包解压,把里面的css,js,fonts全部复制然后粘贴到这个文件夹里
创建html骨架结构:
在Bootstarp3 入门下面 有个基本模板,我们把模板里的这句话复制到我们的html结构中:

最后就是这样的:

引入bootstrarp的样式文件

Bootstrap的其他应用
字体图标的使用:

我们到组件这里,选一个我们喜欢的图标,然后复制下面的文字到我们的html结构的类名里:
注意:这里一定是复制到类名下

然后运行:

字体图标就出来了,是不是相比以前icomoon那个就简单多了
布局容器
Bootstrap需要为页面内容和栅格系统包裹一个.container容器, Bootstarp预先定义好了这个类,叫.container
container类
- 响应式布局的容器固定宽度
- 大屏(>=1200px)宽度定为1170px
- 中屏(>=992px)宽度定为970px
- 小屏(>=768px)宽度定为750px
- 超小屏(100%)
Bootstarp给我们规定了响应式的四个挡位,我们不需要写媒体查询了就
注意:Bootstrap给我们的盒子自动带了一个左右十五像素的内边距
栅格系统简介
栅格系统英文为"gridsystems" ,也有人翻译为“网格系统”, 它是指将页面布局划分为等宽的列,然后通
过列数的定义来模块化页面布局。
Bootstrap提供了一套响应式、 移动设备优先的流式栅格系统,随着屏幕或视口( viewport )尺寸的增加,
系统会自动分为最多12列。
Bootstrap里面container宽度是固定的,但是不同屏幕下, container的宽度不同,我们再把container划分为12等份
栅格系统参数
注意:bootstrap已经为我们引入了初始化css文件:normalize.css
栅格系统用于通过一列的行( row )与列( column )的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。
通过一张图给同学们梳理一下:

在这个图片里最外面的大盒子就是栅格系统里的container类似于我们之前学习的版心,他确定了我们在不同大小屏幕下的宽度,然后行的概念也显而易见,里面的两个盒子就是两行,在每个行里我们有四个列,因为我们的栅格系统把container分为了十二份,所以每个列也就是每个小盒子就分到了三份。然后我们就可以设置当屏幕变小时候每行里的盒子分四份,这样每行只能容纳三个盒子了,就像这种效果就做出来了:


- 行( row )必须放到container布局容器里面
- 我们实现列的平均划分需要给列添加类前缀
- xs-extra small :超小; sm-small :小; md-medium:中等; lg-large :大;
- 列( column)大于12,多余的“列( column)"所在的元素将被作为一个整体另起一行排列
- 每一列默认有左右15像素的padding
- 可以同时为一列指定多个设备的类名,以便划分不同份数例如 class=" col-md-4 col-sm-6 "
案例
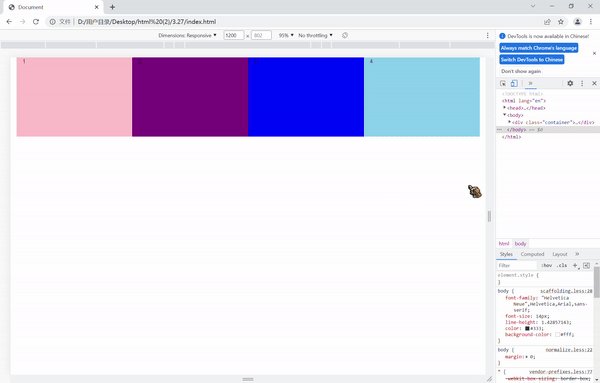
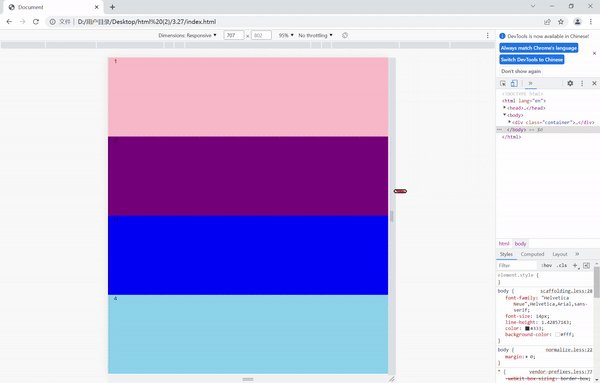
我们想通过栅格系统做一个响应式的布局,在宽屏下显示四个盒子,中等屏幕时显示三个盒子,小屏时显示两个盒子,超小屏幕时就一个盒子
注意:如果孩子的份数相加等于12 则孩子能占满整个container的宽度
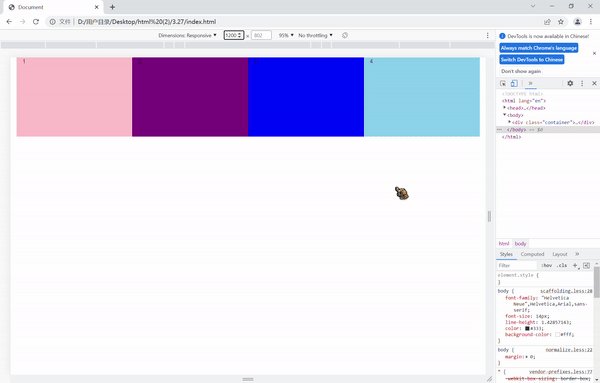
栅格系统简单演示:

示例代码:
<div class="container">
<div class="row">
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12" id="a">1</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12" id="b">2</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12" id="c">3</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12" id="d">4</div>
</div>
</div>
因为上面的第六条可以同时为一列指定多个设备的类名所以这样写就可以实现我们过去用媒体查询才能实现的效果
’ col-lg-3 col-md-4 col-sm-6 col-xs-12 ’ 这个类名的意思就是,在宽屏设备下每个子盒子占三份,中屏设备下每个子盒子占四份以此类推,我们只要确保加一块是十二份就可以了
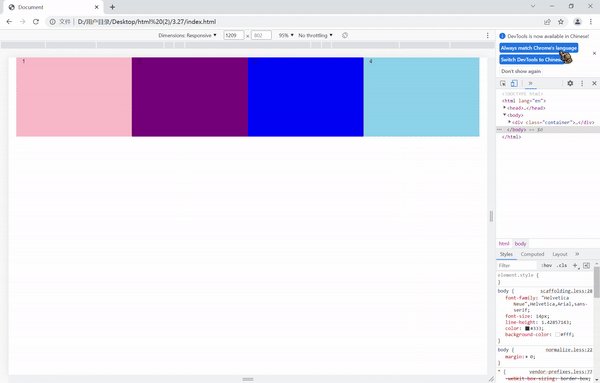
那如果加一起不是十二分呢?比如说这样:

我们把最后一个盒子改为col-lg-1 ,也就是他在大屏下占一份,会是什么效果?

所以如果孩子的份数相加小于12,则占不满整个container的宽度会有空白
所以如果孩子的份数相加大于12,多余的那一列会另起一行显示
列嵌套
栅格系统内置的栅格系统将内容再次嵌套。简单理解就是一个列内再分成若干份小例。我们可以通过添加一个新的.row元素和一系列.col-sm- * 元素到已经存在的.col-sm-*元素内。

比如在第一个子盒子里再分为两个相等的盒子,就是给第一个子盒子的两个孩子分别分六份:


列偏移
使用.col-md-offset- * 可以将列向右侧偏移。这些类实际是通过使用*选择器为当前元素增加了左侧的边距( margin)。

如图,我们想让左侧盒子顶到container的左边,右侧这个盒子顶到container的右边,应该怎么办呢?
如果左侧盒子和右侧盒子都占四份那正常情况下是这么排布的:

然后我们让右侧这个盒子向右偏移四份就可以了
示例代码:
<div class="container">
<div class="row">
<div class="col-md-4">左侧</div>
<div class="col-md-4 col-md-offset-4">右侧</div>
</div>
</div>
响应式工具
为了加快对移动设备发好的页面开发工作, 利用媒体查询功能,并使用这些I呵以方便的针对不同设备
展示或隐藏页面内容。
| 类名 | 隐藏 |
|---|---|
| .hidden-xs | 超小屏 |
| .hidden-sm | 小屏 |
| .hidden-md | 中屏 |
| .hidden-lg | 大屏 |
在淘宝里,当我们屏幕小于1200像素时中间一栏就隐藏起来了:

案例
我们想实现四个一行的盒子当进入小屏时隐藏颜色为紫色的盒子:
**
**
示例代码:
<div class="container">
<div class="row">
<div class="col-md-3 col-sm-4"></div>
<div class="col-md-3 col-sm-4"></div>
<div class="col-md-3 hidden-sm"></div>
<div class="col-md-3 col-sm-4"></div>
</div>
</div>
hidden-sm就表示小屏状态下隐藏
与之相反的是 visible-xs visible-sm visible-md visible-lg是显示某个页面内容
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)