Jmeter压测结果分析之聚合报告
Jmeter压测结果分析之聚合报告
一键AI生成摘要,助你高效阅读
问答
·
当我们进行压压力测试完后,最关心就是测试数据了。
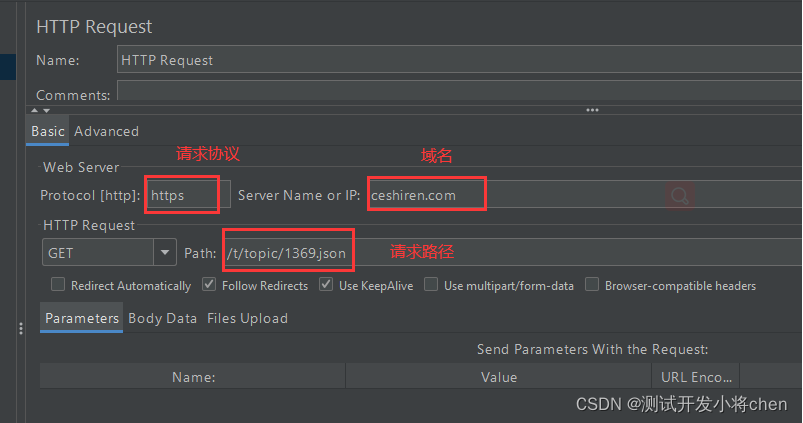
一、对https://ceshiren.com/t/topic/1369.json发起请求
1、聚合报告参数
在分析聚合报告之前,我们先来了解聚合报告都包含了什么内容
- Aggregate Report(聚合报告)参数:
- 平均值:平均响应时间,所有请求的平均响应时间。
- 中位数:50%的用户响应时间不超过这个值。
- 99% Line: 99%的用户响应时间不超过这个值。
- Error%:异常百分比。(错误请求的数量/请求的总数)
- Throughput:吞吐量,默认情况下每秒完成的请求数。
- Received KB / sec:接收数据。
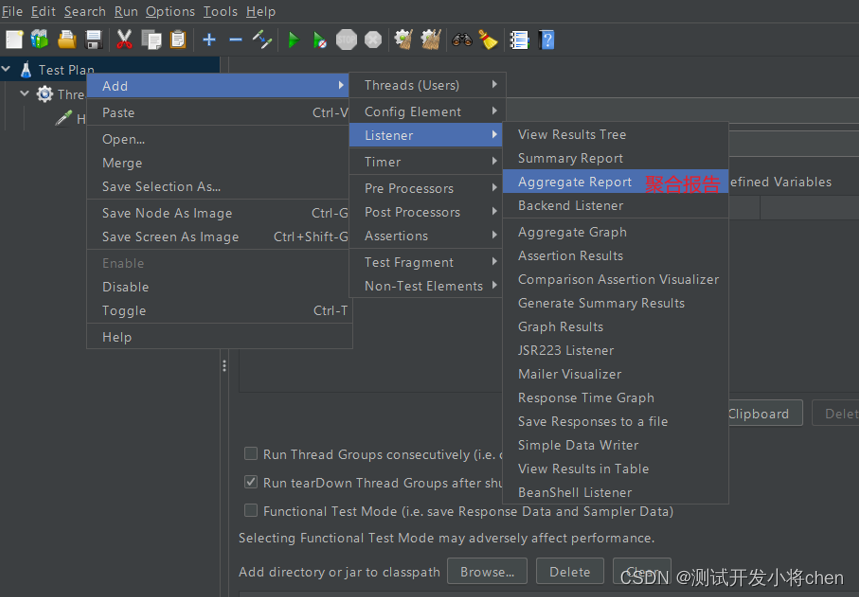
2、在测试计划(Test Plan)添加线程组、聚合报告(Aggregate Report),在线程组下添加HTTP Request,如下图所示:

3、发送正确的请求

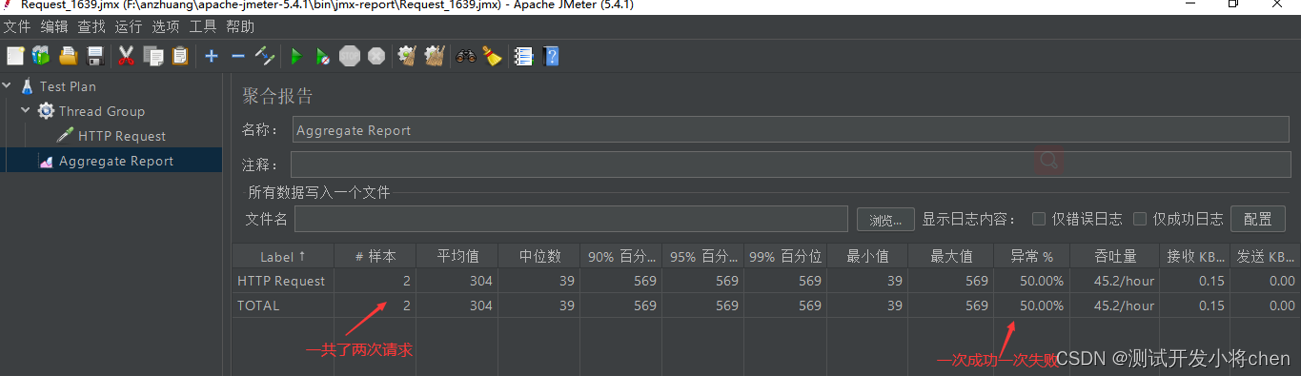
成功请求后显示的聚合报告数值:
中文版本

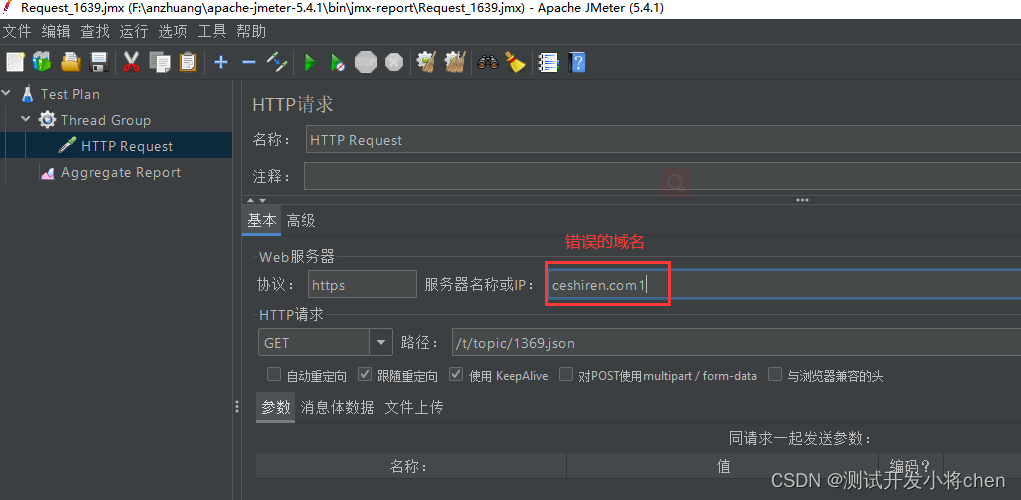
4、发送错误的请求

当我们进行压压力测试完后,最关心就是测试数据了,下面我们一起来分析Jmeter聚合报告数据。聚合报告如下图所示:

二、对本地python服务发起请求
1、启动一个服务,端口号是8081

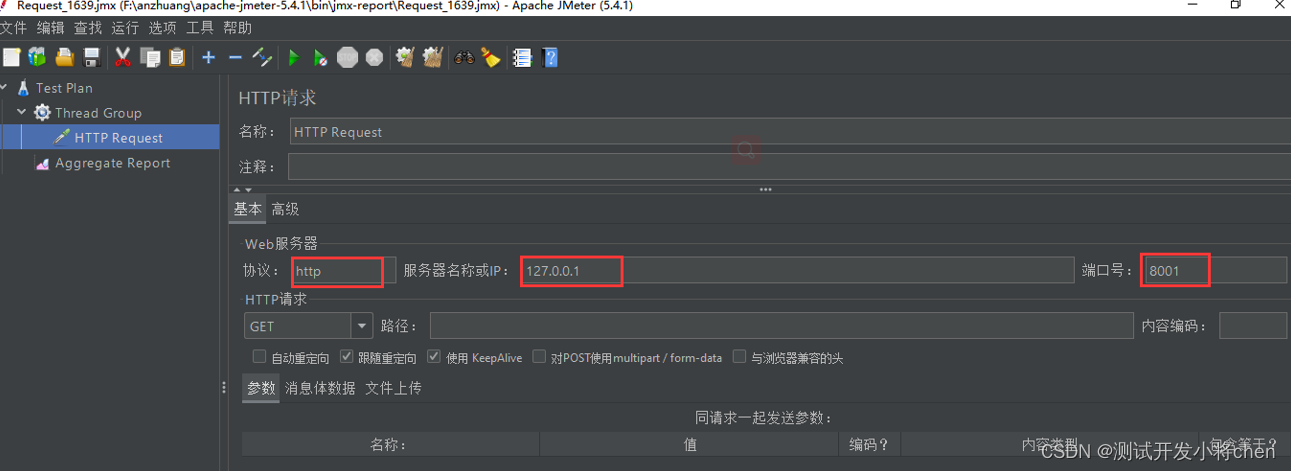
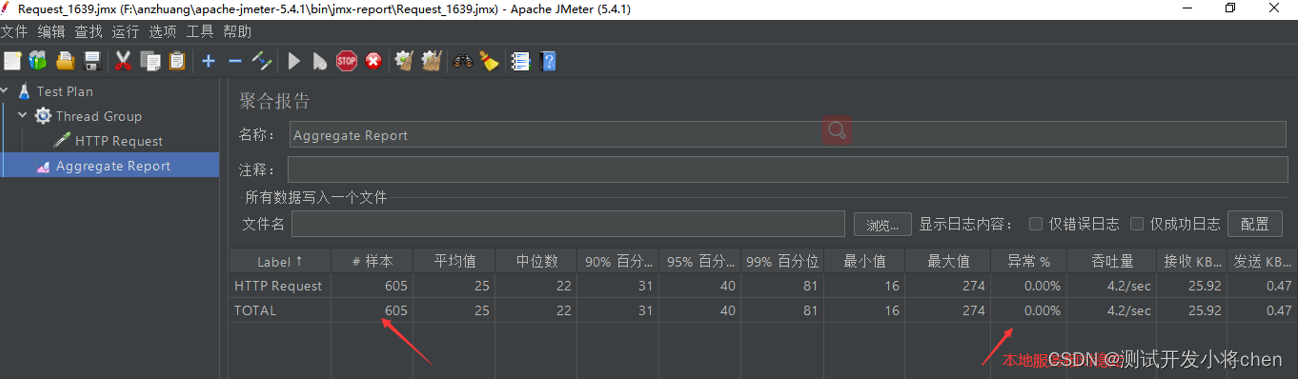
2、在测试计划(Test Plan)添加线程组、聚合报告(Aggregate Report),在线程组下添加HTTP Request,如下图所示:

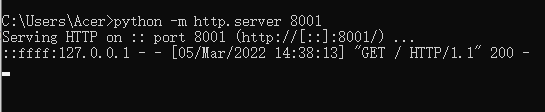
3、请求之后会返回信息

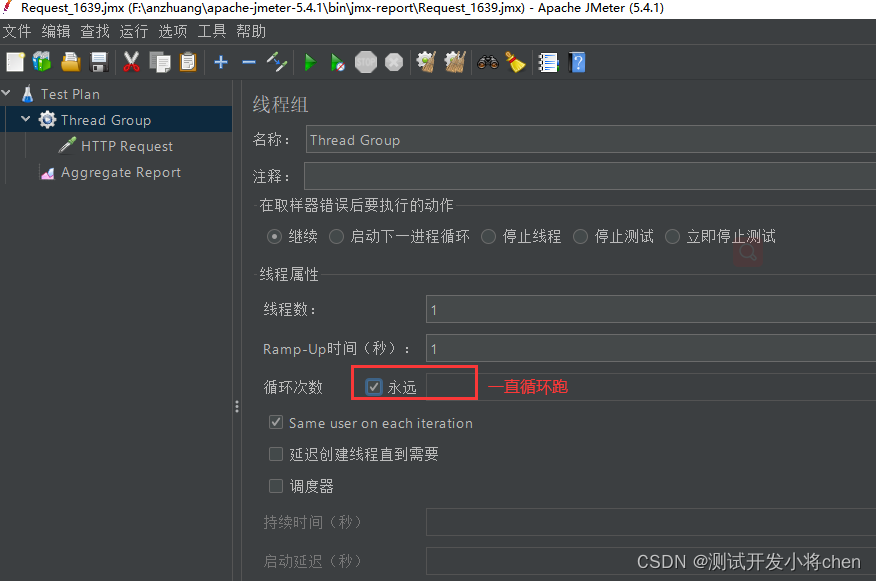
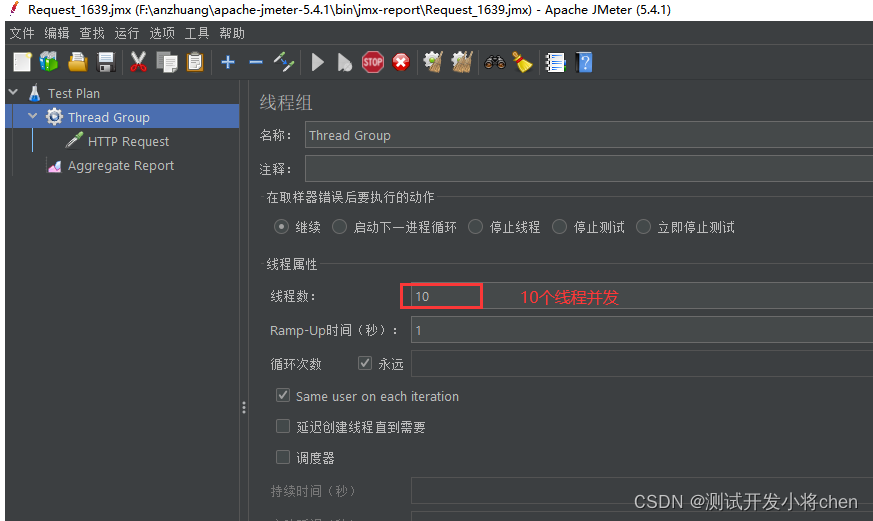
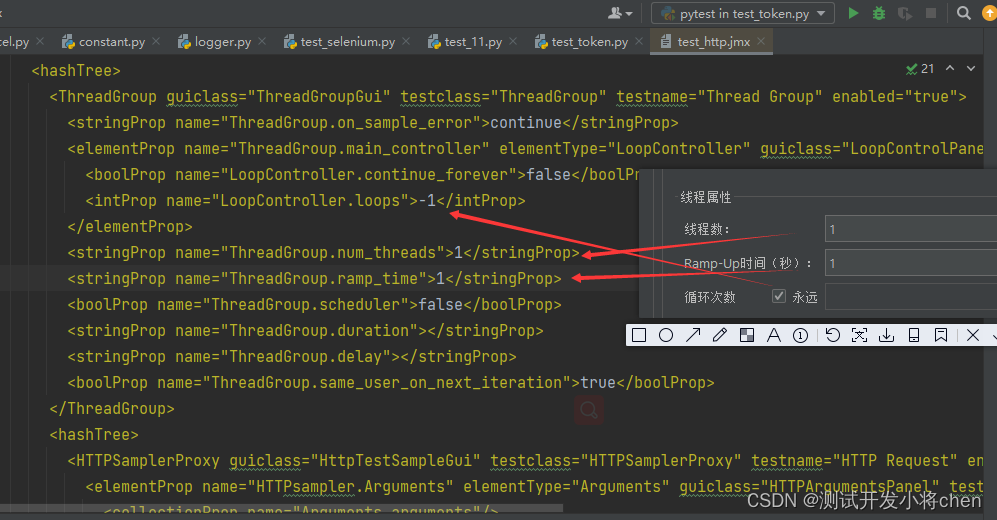
4、在线程组设置循环运行
设置线程数为1,一直循环运行:


本地的服务相对比较稳定,设置一直循环运行还没有出现问题

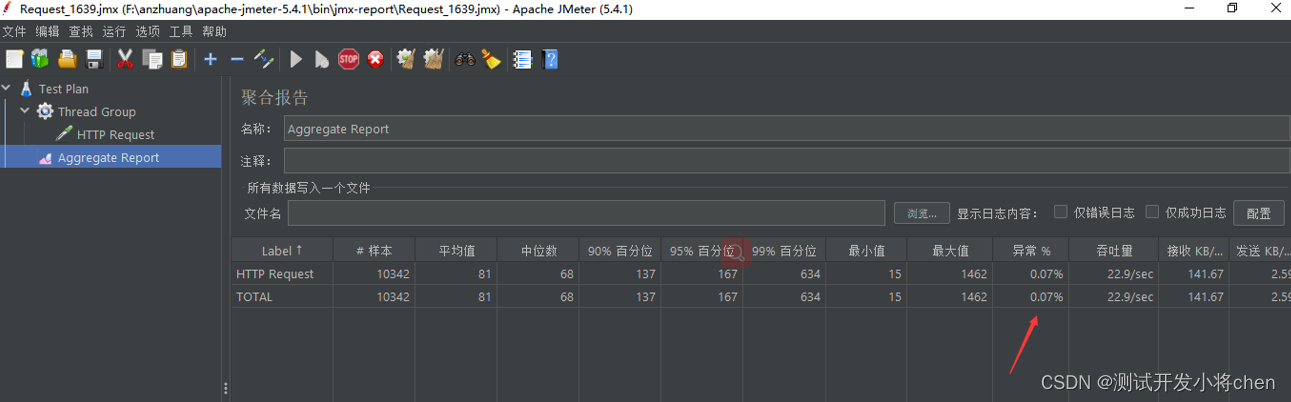
设置线程数为10,一直循环运行:

10线程同时运行出现了异常数据:

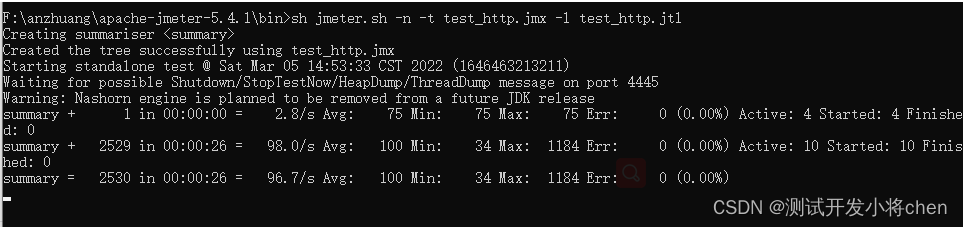
5、使用命令行方式查看聚合报告
一般在测试的时候不使用图形化界面,因为会消耗一些的资源,可以使用命令行的方式运行
sh jmeter.sh -n -t test_http.jmx -l test_http.jtl
# -n:不开启图形化界面
# -t:制定测试计划
# -l:指定输出的结果

打开测试计划的jmx文件,这个需要在图形化界面设置好之后保存下来的。放在jmeter的bin目录下。

请求之后返回的结果,30s刷新一次

三、对nginx进行压力测试
1、在docker安装nginx
# 拉取nginx:
docker pull nginx:1.17.9
#nginx:镜像名字
#1.17.9版本信息
2、 部署nginx
(1)nginx部署方式1:
docker run -d --name nginx -p 8088:80 nginx:1.17.9
#后台运行:d
#端口:8088
#映射端口:80
(2)nginx部署方式2:
# 挂载目录:
docker run -d --name nginx -p 8088:80 -v ${PWD}/nginx/html:/usr/share/nginx/html nginx:1.17.9
#:-v:挂载目录
# ${PWD}/html 其中html是可以修改名称
# /iusr/share/nginx/html 其中html是不可以修改的,这是容器的路径,这个路径一定不能错
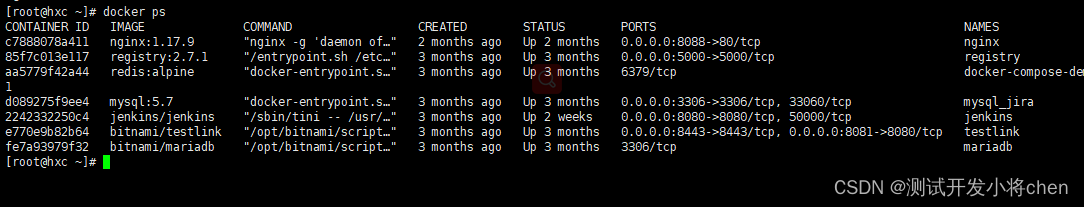
3、查看docker进程
# 查看docker进程
docker ps

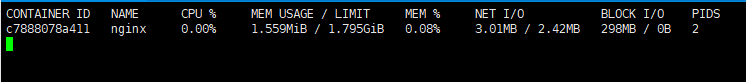
4、查看nginx资源使用率
# 查看nginx资源使用率
docker stats nginx

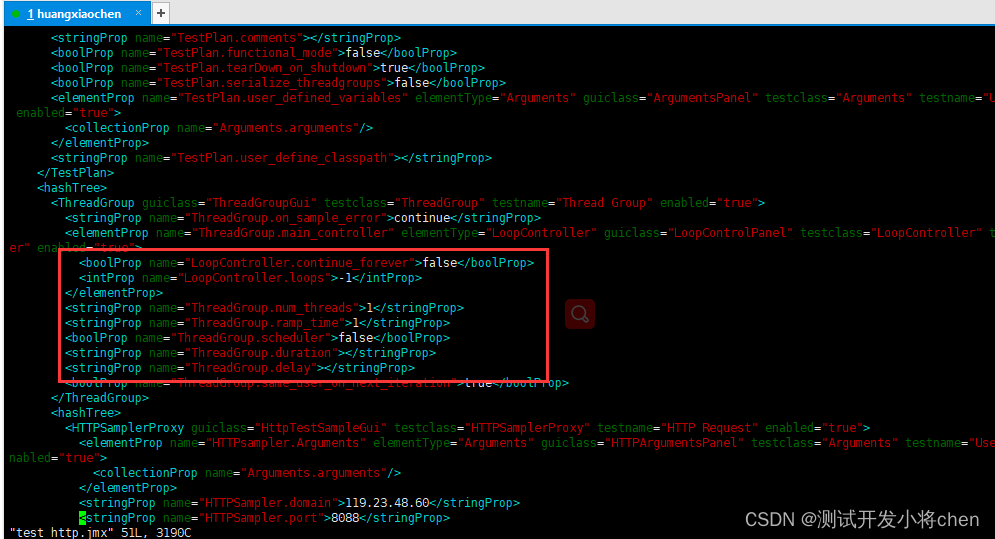
5、编辑测试计划
# 编辑test_http.jmx,test_http.jmx是在本地上传上来的
vim test_http.jmx

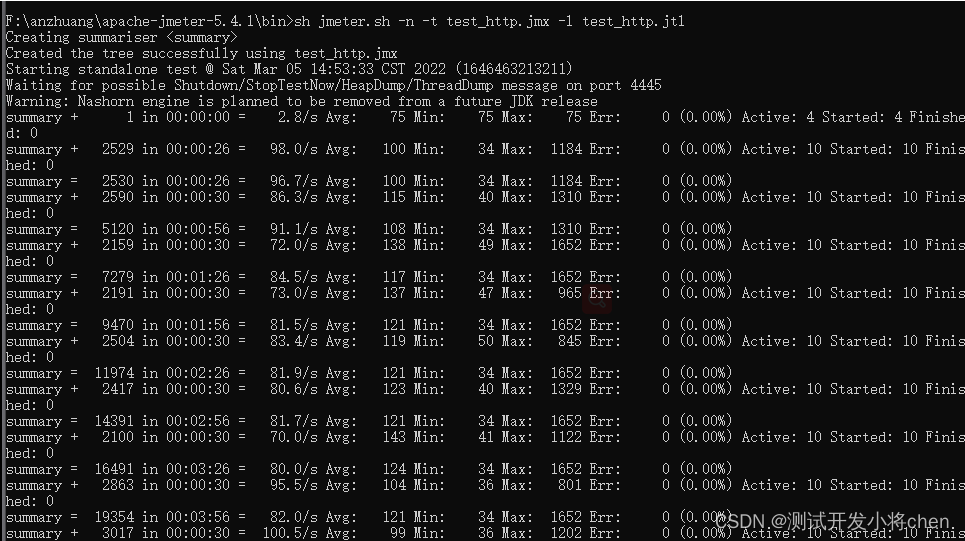
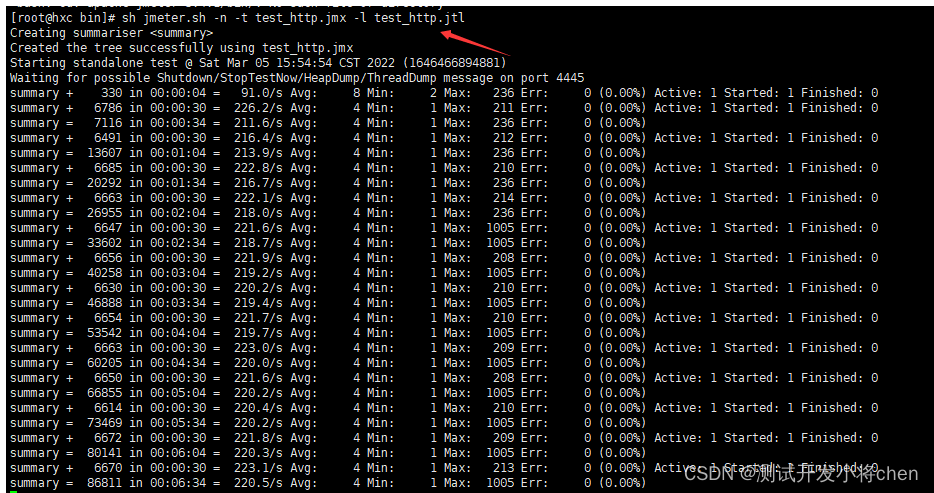
6、 查看聚合报告命令
# 查看聚合报告命令
sh jmeter.sh -n -t test_http.jmx -l test_http.jtl

对应的列和jmeter界面化是一样的。
以上我学习过程的分享,希望能够帮助大家!
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)