
uniapp中scroll-view不支持flex布局,scroll-view不支持v-show及scroll-view如何隐藏横向滚动条
通过css样式隐藏横向滚动条scroll-view ::-webkit-scrollbar {width: 0;height: 0;background-color: transparent;display: none // ios隐藏需要}
·
使用uniapp的scroll-view注意事项
注意1:在scroll-view中默认不支持flex布局,但是可以添加相关属性支持flex布局。
enable-flex = true
启用 flexbox 布局。开启后,当前节点声明了 display: flex 就会成为 flex container,并作用于其孩子节点。
不建议使用flex布局,兼容性不太好,,可以使用css行内块元素的转换
display : inline-block
这样也可以实现
注意2:小程序中如果使用v-show会显示异常,建议小程序中使用v-if
注意3:如果要隐藏横向滚动条,需要使用css样式,苹果设备需要增加一行见下文代码
scroll-view的使用实现
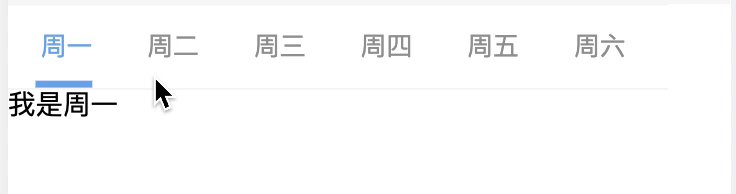
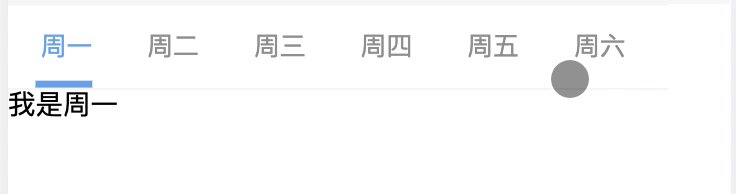
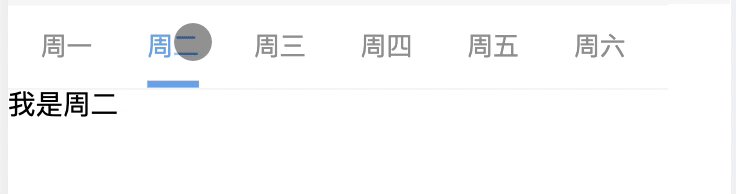
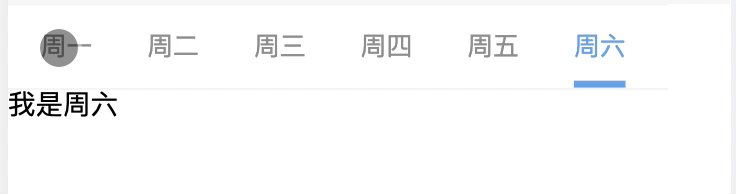
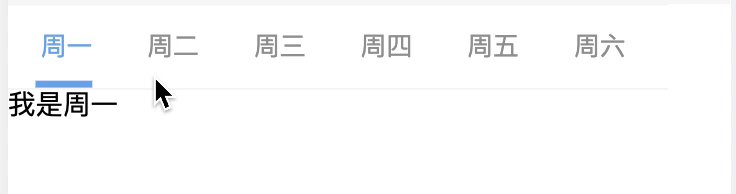
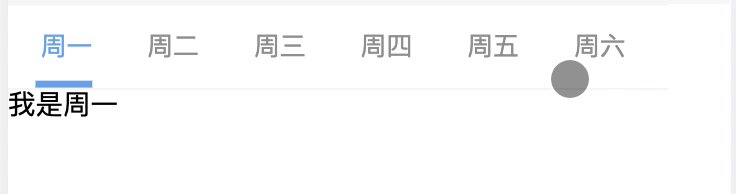
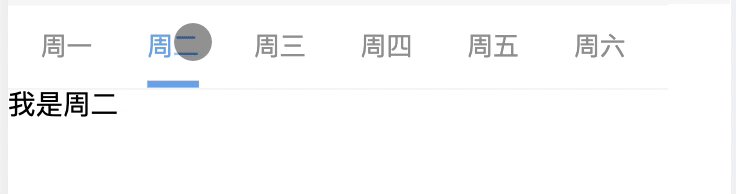
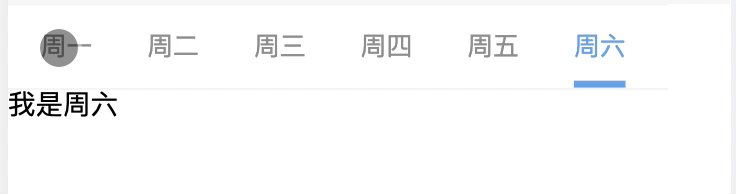
实现效果:可以左右滑动星期,同时点击不同的日期显示不同的内容。
效果展示

代码
html结构
<view class="week_choice">
<scroll-view scroll-x="true" class="week_item" show-scrollbar="false">
<view :class="[week_index == 1 ?'active':'']" @click="week(1)">周一</view>
<view :class="[week_index == 2 ?'active':'']" @click="week(2)">周二</view>
<view :class="[week_index == 3 ?'active':'']" @click="week(3)">周三</view>
<view :class="[week_index == 4 ?'active':'']" @click="week(4)">周四</view>
<view :class="[week_index == 5 ?'active':'']" @click="week(5)">周五</view>
<view :class="[week_index == 6 ?'active':'']" @click="week(6)">周六</view>
<view :class="[week_index == 7 ?'active':'']" @click="week(7)">周日</view>
</scroll-view>
</view>
<!-- 选中模版 -->
<view class="slect">
<!-- 周一 -->
<view :class="['item']" v-if="week_index == 1 ?'active':''">
我是周一
</view>
<!-- 周二 -->
<view :class="['item']" v-if="week_index == 2 ?'active':''">
我是周二
</view>
<!-- 周三 -->
<view :class="['item']" v-if="week_index == 3 ?'active':''">
我是周三
</view>
<!-- 周四 -->
<view :class="['item']" v-if="week_index == 4 ?'active':''">
我是周四
</view>
<!-- 周五 -->
<view :class="['item']" v-if="week_index == 5 ?'active':''">
我是周五
</view>
<!-- 周六 -->
<view :class="['item']" v-if="week_index == 6 ?'active':''">
我是周六
</view>
<!-- 周日 -->
<view :class="['item']" v-if="week_index == 7 ?'active':''">
我是周日
</view>
</view>
<!-- 选中模版结束 -->
script内容
<script>
export default {
data() {
return {
week_index:1 // 默认显示周一
}
},
onLoad() {
},
methods: {
// 切换周几 == 样式切换
week(num){
this.week_index = num
}
},
}
</script>
css样式内容 使用了scss结构
<style lang="scss" scoped>
// 日期选择开始
.week_choice{
height: 84rpx;
background-color: #FFFFFF;
color: #999999;
line-height: 84rpx;
font-size: 28rpx;
scroll-view{
width: 686rpx;
border-bottom: 1rpx solid #f5f5f5;
border-top: 1rpx solid #f5f5f5;
white-space:nowrap;
view{
margin: 0 30rpx;
text-align: center;
display: inline-block;
}
view:nth-of-type(1){
padding-left: 6rpx;
}
view:nth-of-type(7){
padding-right: 10rpx;
}
.active{
color: #74AAEE;
height: 80rpx;
// width: 120rpx;
border-bottom: 8rpx solid #74AAEE;
}
}
// 如果不想显示横滚动条需要设置该样式
scroll-view ::-webkit-scrollbar {
width: 0;
height: 0;
background-color: transparent;
display: none // ios隐藏需要
}
}
// 日期选择结束====
</style>
更多推荐
 已为社区贡献8条内容
已为社区贡献8条内容









所有评论(0)