
vue2+vuex的使用
一、vuex是干什么的?Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式 + 库
一、vuex是干什么的?
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式 + 库
可以理解为存放公用变量和公用方法的地方,但是不开发大型单页应用,使用 Vuex 可能是冗余的。
二、vuex的安装
npm install vuex@next --save三、vuex的结构
可以新建一个store文件夹,来存放vuex相关代码,把它当成一个公共仓库

最简单的vuex代码如下:
import { createApp } from 'vue'
import { createStore } from 'vuex'
// 创建一个新的 store 实例
// 可以把state理解为data,声明变量;mutation理解为method,声明方法
const store = createStore({
state () {
return {
count: 0
}
},
mutations: {
increment (state) {
state.count++
}
}
})
const app = createApp({ /* 根组件 */ })
// 将 store 实例作为插件安装
app.use(store)四、获取和改变vuex中的状态和方法
获取状态:this.$store.state.变量名称
调用方法: this.$store.commit('方法名称',变量);
没有变量则不加
由于store里的变量是响应式的,所以只能通过调用mutation里的方法才能改变。
五、vuex中的modules的应用
把一个store大仓库,分成若干个modules小仓库,便于管理,避免一个store臃肿。
举个例子:
下面就抽取出两个modules,只需引入再声明即可
import Vue from "vue";
import Vuex from "vuex"
import Tab from "./tab.js"
import User from "./user.js"
Vue.use(Vuex);
export default new Vuex.Store({
modules:{
Tab,
User
}
})而modules里面的写法和之前并无二至,一个的结构,state+mutation
export default {
state: {
isCollapse: false,
},
mutations: {
collapseMenu(state) {
state.isCollapse = !state.isCollapse;
}
}
}注意的是,此时,调用其中状态需要把路径变换一下,加上module的名称,调用方法则和之前一样。
this.$store.state.Tab.isCollapse; this.$store.commit("collapseMenu");五、action
action类似于mutation,但是Action 提交的是 mutation,而不是直接变更状态
其中的context就类似于mini版的store
const store = createStore({
state: {
count: 0
},
mutations: {
increment (state) {
state.count++
}
},
actions: {
increment (context) {
context.commit('increment')
}
}
})调用action
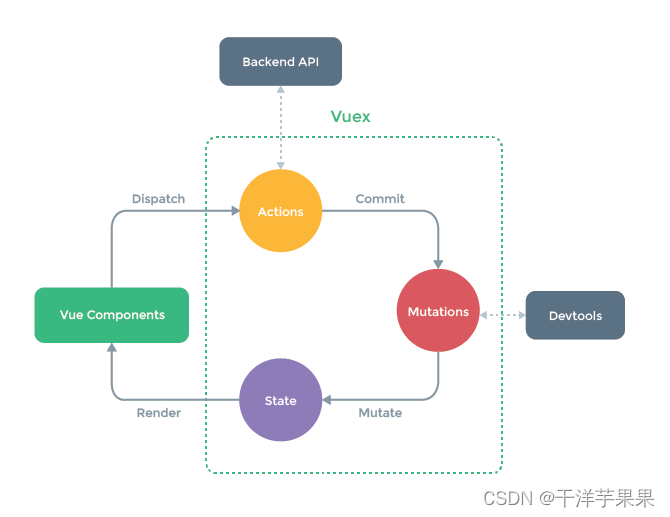
this.$store.dispatch("方法名称",变量名称)如图,action会到mutation中寻找调用的方法
他们会在调用中形成闭环,保证数据的响应

六、mapState辅助函数
当需要获取多个state时,可以用mapState来一次性获取再从中解构,这样可以减少声明的重复和冗余
import { mapState } from "vuex";
export default {
computed: {
...mapState({
tags: (state) => state.Tab.tabsList,
}),
},
};更多推荐
 已为社区贡献7条内容
已为社区贡献7条内容







所有评论(0)