
初学者福音 轻松拿捏Flex布局,附有九宫格案列
传统布局基于盒状模型,依赖 display属性 + position属性 + float属性对于那些特殊布局非常不方便,例如:垂直居中就不容易实现。Flex布局Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。任何一个容器都可以指定为Flex布局。采用Flex布局的元素,称为Flex容器。所有子元素为容器成员,称为flex item。容器默认存在两根轴:水
传统布局
-
基于盒状模型,依赖 display属性 + position属性 + float属性
-
对于那些特殊布局非常不方便,例如:垂直居中就不容易实现。
Flex布局
-
Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为Flex布局。 -
采用Flex布局的元素,称为Flex容器。所有子元素为容器成员,称为flex item。
-
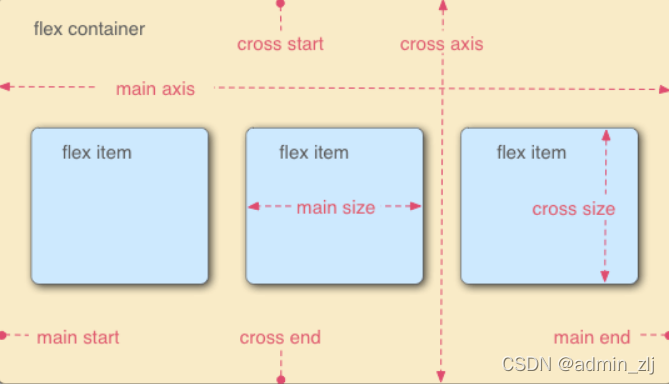
容器默认存在两根轴:水平的主轴(main axis)和垂直交叉轴(cross axis)。
为了方便理解 我称水平主轴为横轴,垂直交叉轴为竖轴
- 主轴的开始位置(如图) :main start,结束位置:main end;
- 垂直交叉轴的开始位置:cross start,结束位置:cross end。(项目默认沿主轴排列)
- 单个项目占据的主轴空间:main size,占据的交叉轴空间:cross size。

一. 容器(flex-container)的属性
以下6个属性是设置在容器上的。(注意:是flex-container的属性,不是flex-item的属性)
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
1.1 flex-direction属性
flex-direction属性决定横轴的方向(即项目的排列方向)。
.box {
flex-direction: row | row-reverse | column | column-reverse;
}
row(默认值):横轴为水平方向,起点在左端。
row-reverse:横轴为水平方向,起点在右端。
column:横轴为垂直方向,起点在上沿。
column-reverse:横轴为垂直方向,起点在下沿。

1.2 flex-wrap属性
默认情况下,flex-item都排在一条线上。flex-wrap属性决定是否换行。
.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}
nowrap(默认):不换行
wrap:换行,第一行在上方。
wrap-reverse:换行,第一行在下方。
nowrap(默认):
wrap:
 wrap-reverse:
wrap-reverse:

1.3 flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
也就是说为了方便flex-flow可以同时控制这两种属性
(具体传参形式比较繁琐,不推荐)
.box {
flex-flow: <flex-direction> <flex-wrap>;
}
1.4 justify-content属性
justify-content属性定义了flex-item在横轴上的对齐方式。
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}
flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
space-between:两端对齐,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。

1.5 align-items属性
align-items属性定义项目在竖轴上如何对齐。
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}
flex-start:竖轴的起点对齐。
flex-end:竖轴的终点对齐。
center:竖轴的中点对齐。
baseline: flex-item 的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。

二、项目(flex-item)的属性
以下6个属性设置在项目上。
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
2.1 order属性
order属性定义flex-item的排列顺序。数值越小,排列越靠前,默认为0。
.item {
order: <integer>;
}

2.2 flex-grow属性
flex-grow属性定义flex-item的放大比例,默认为0。
.item {
flex-grow: <number>; /* default 0 */
}
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。

2.3 flex-shrink属性
flex-shrink属性定义了flex-item的缩小比例,默认为1。(负值对该属性无效。)
与放大类似,不赘述
.item {
flex-shrink: <number>; /* default 1 */
}
2.4 flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
简单的说就是设置flex-item的宽度
flex布局中宽度的优先级:min-width/max-width > flex-basis > width > 内容支撑
.item {
flex-basis: <length> | auto; /* default auto */
}
2.5 flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写。(具体传参形式比较繁琐,不推荐)
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
2.6 align-self属性
align-self属性允许单个flex-item有与其他项目不一样的对齐方式,可覆盖align-items属性。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
取值与align-items相同

三、九宫格案列
学过flex布局,九宫格轻轻松松搞定!position,float 都不需要
相对于传统布局真的方便很多
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.flex-box
{
width: 500px;
height: 500px;
background-color: red;
display: flex;
flex-wrap: wrap;
justify-content: space-evenly;
align-content:space-evenly;
}
.flex-item
{
width: 150px;
height: 150px;
}
.blue
{
background-color: blue;
}
.green
{
background-color: green;
}
.orange
{
background-color: orange;
}
</style>
</head>
<body>
<div class="flex-box">
<div class="flex-item orange"></div>
<div class="flex-item green"></div>
<div class="flex-item blue"></div>
<div class="flex-item green"></div>
<div class="flex-item blue"></div>
<div class="flex-item orange"></div>
<div class="flex-item blue"></div>
<div class="flex-item orange"></div>
<div class="flex-item green"></div>
</div>
</body>

总结
本文参考菜鸟https://www.runoob.com/w3cnote/flex-grammar.html 编写,其中加入一些自己的想法,也有许多不同,也更加方便初学者理解
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)